Step 1
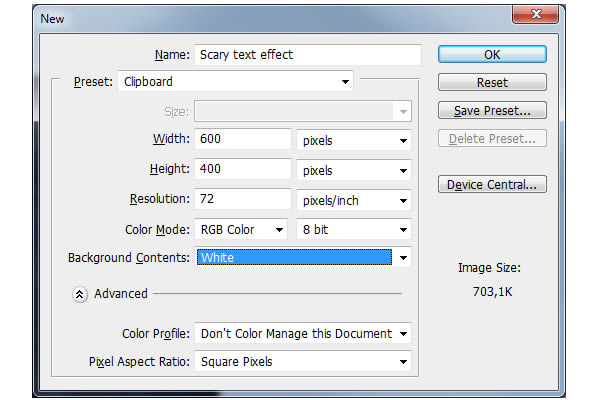
First create a new .PSD document, 600 x 400 pixels in RGB mode, 72 DPI with WHITE background color. Now prepare your assets. Install the Times New Yorker font into your computer and open the .PAT file.
Step 2
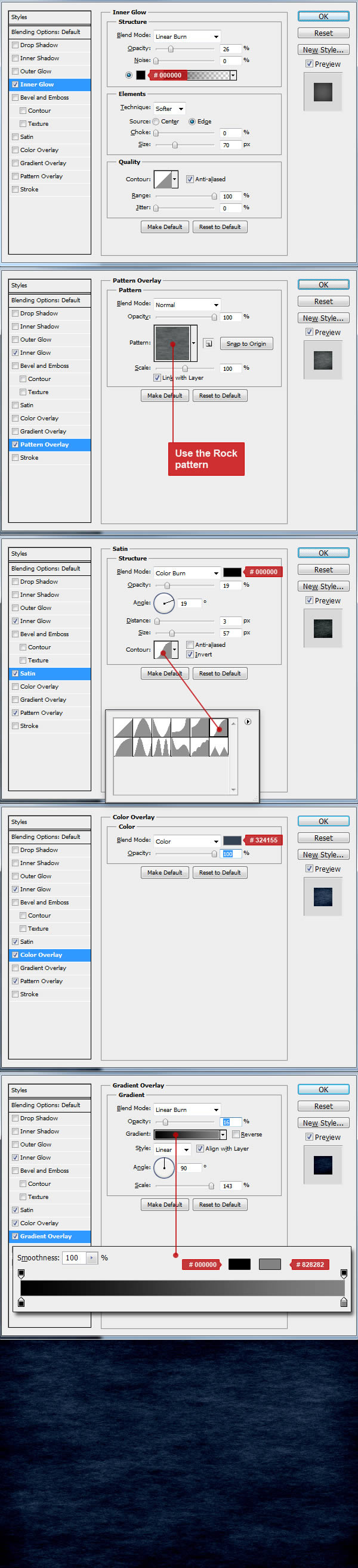
First, we need to make a layer from background. To do this, right click on Background layer and choose "Layer from background" name it as you wish and hit OK. Now go to Menu > Layer > Layer Style > Blending Options and use the settings below. You can also access Blending Options with two faster ways. First and the fastest way is to double click on the layer in your layers menu. Other way is to right click on the layer in your layers menu and choose Blending Options. When you are done with all the settings below, don’t forget to hit "OK" in the Blending Options window.
Step 3
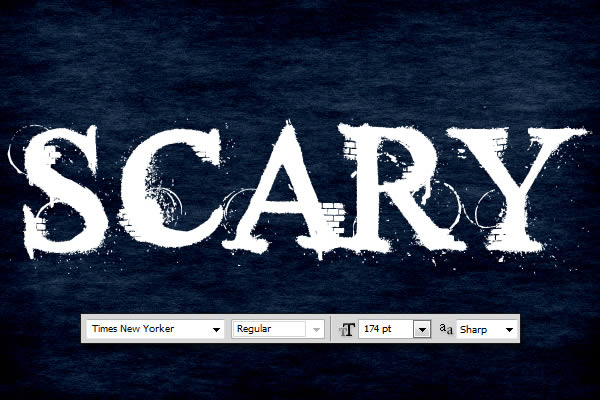
Now we can start making our text effect. First choose a type tool and change font to Times New Yorker, size around 174 pt and anti-aliasing Sharp. Now type your text somewhere in the center of the image. You can write any word, but in this tutorial I’ll use "SCARY". All letters uppercase.
Step 4
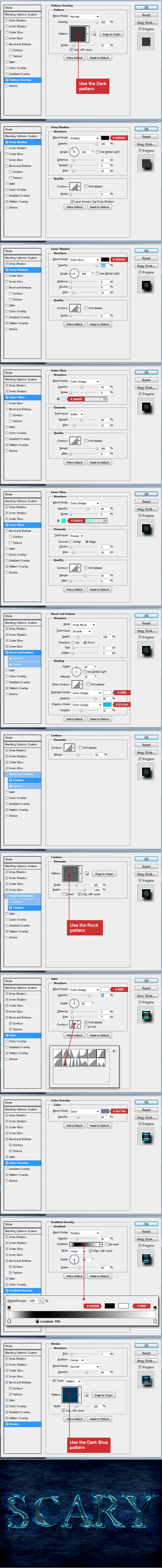
Go to Menu > Layer > Layer Style > Blending Options and use the settings below on your text. You can also use the quicker methods to access Blending Options from "Step 2" of this tutorial. When you are done with all the settings below, don’t forget to hit "OK" in the Blending Options window! This is the main text layer and will do most of the effects.
Step 5
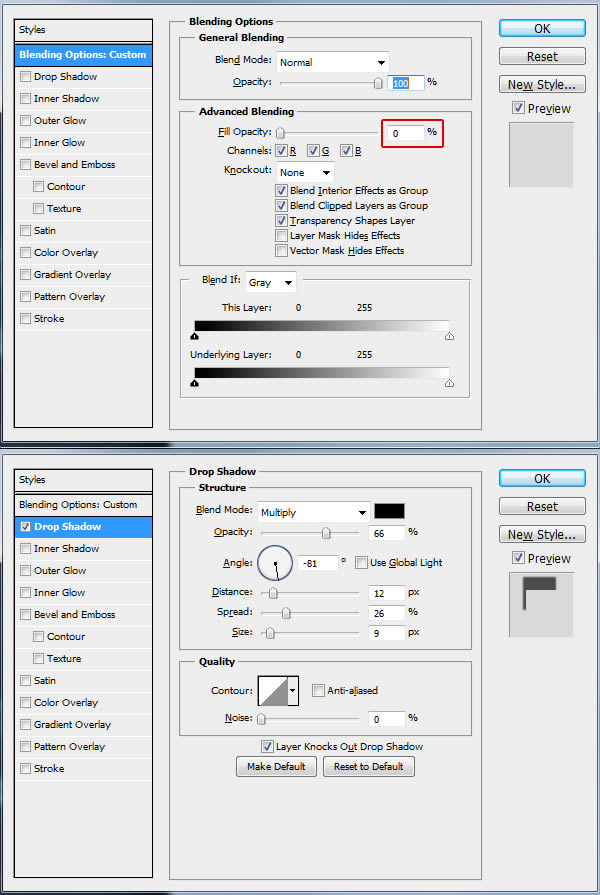
Now duplicate your text layer by selecting the text layer in layer menu and going to Menu > Layer > Duplicate layer and name it as you wish. Now go to Menu > Layer > Layer Style > Clear Layer Style as we will make different style for this layer. Finally, go to Menu > Layer > Layer Style > Blending Options and use the settings below on your text. You can also use the quicker methods to access Blending Options from "Step 2" of this tutorial. When you are done with all the settings below, don’t forget to hit "OK" in the Blending Options window! This text layer will be above the 1st text layer in your layer menu. It will just add the dark shadow to the final result.
Final Image

Comments
Post a Comment