Learn how to use a series of photos and frame animation to create an animated GIF.

WHAT YOU'LL NEED
In this tutorial, you'll learn how to turn a series of photos into a looping animated GIF using Photoshop.
This technique works well for creating a timelapse animation using series of photos taken from a DSLR or point-and-shoot camera, or even a mobile device. For this example, we'll use a series of photos taken with burst mode from an iPhone. Download and unzip the sample assets above, or use your own sequence of photos.
Tip: You can also use this technique to create an animated GIF from a short video. Scroll down to the Optional Step 1 to learn how to start with a video file.
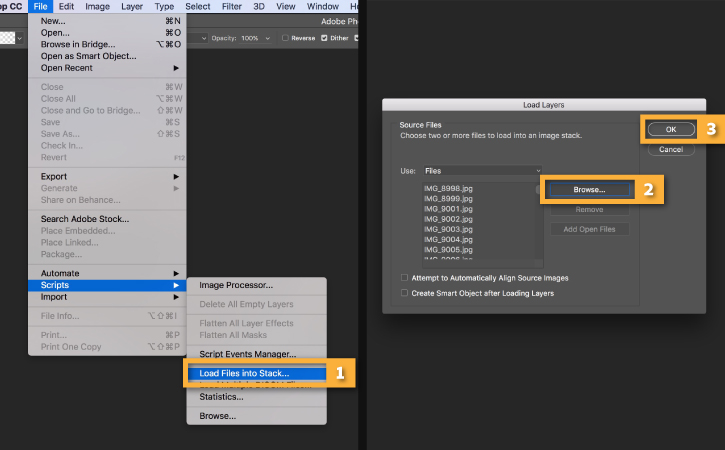
Open Photoshop and go to File > Scripts > Load Files into Stack.
Click Browse and locate the photos you want to use. While holding down the Shift key, select all the files and click Open.
Click OK to import the photos into a single layered file.

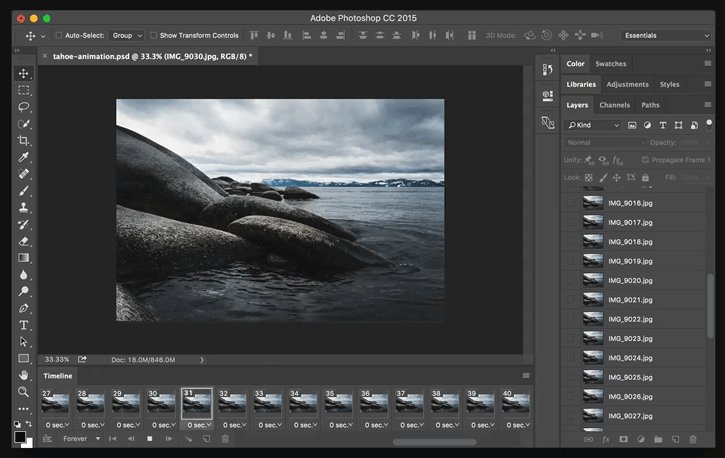
Note that a number of new layers have been created in the Layers panel on the right side of your workspace.
These individual layers will become the frames of the animated GIF.

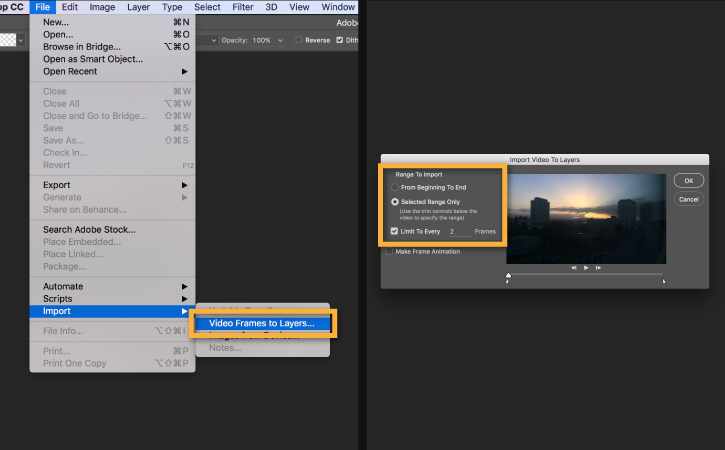
If you're starting with a short video, you'll first need to convert the frames of the video into individual layers. Go to File > Import > Video Frames to Layers....
Locate and select the video file you want to use and click Open.
Click OK to convert the video frames to a single layered file.
Note: Photoshop may not be able to fully import a video that is too long. Use the options in the Import window to limit the amount of frames imported. You can select to import the entire video, or choose just a segment of the video. You can also limit the amount of frames imported to a set interval, such as every 2 frames.

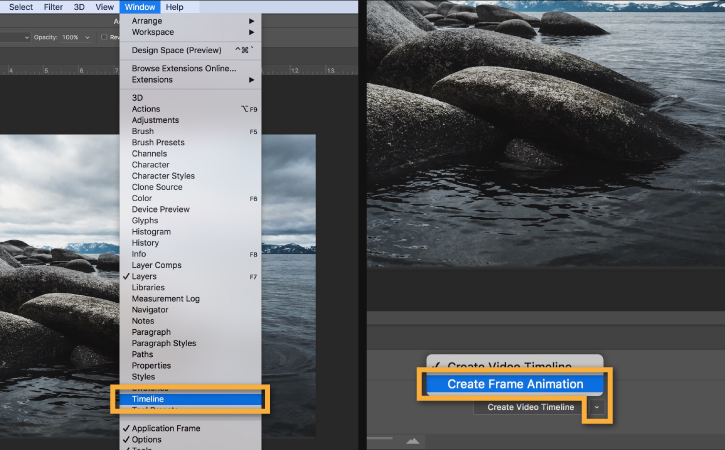
Go to Window > Timeline to open the Timeline panel.
Click the arrow on the button in the middle of the panel and select Create Frame Animation. Then click the button to create a new frame animation.

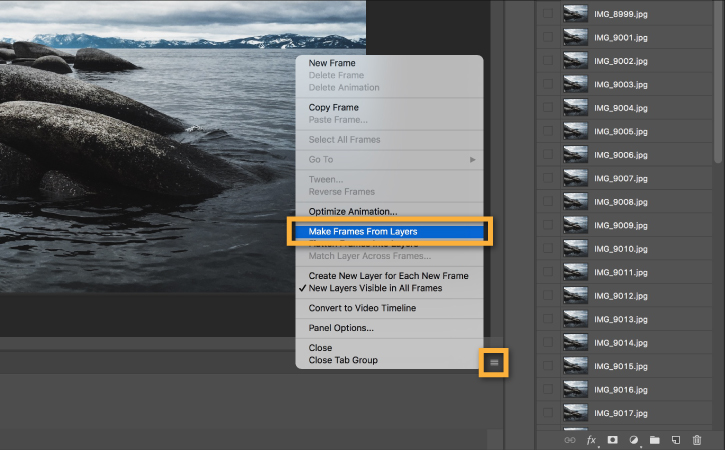
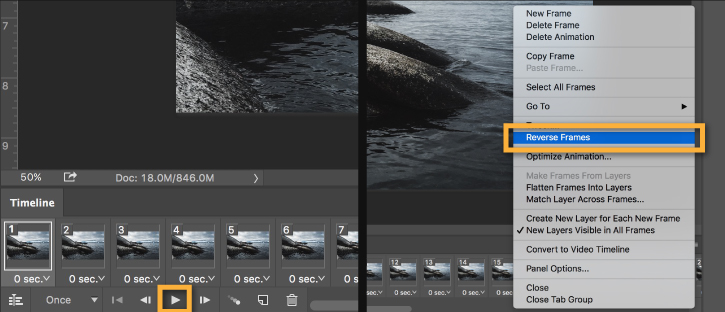
Click the menu icon from the upper right corner of the Timeline panel. Click Make Frames From Layers.
This will convert all the layers in the Layers panel into individual frames in your animation.

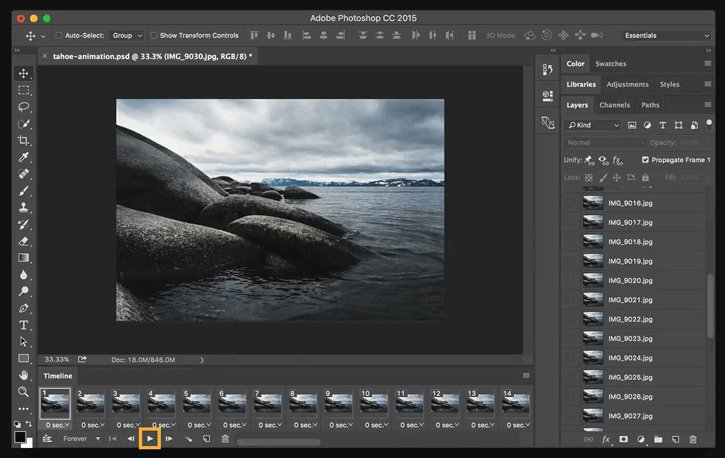
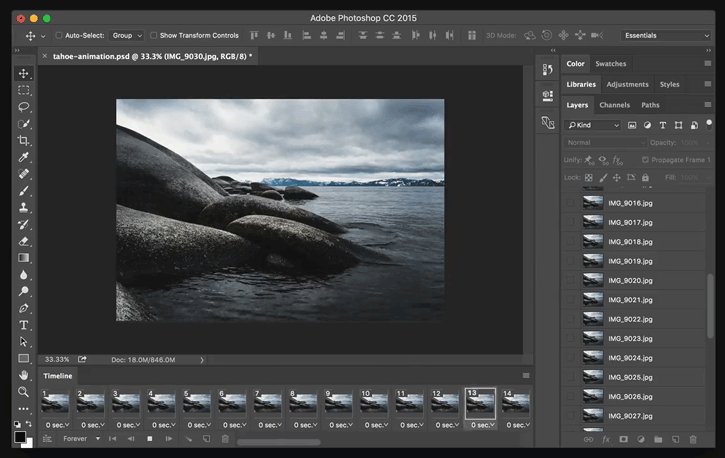
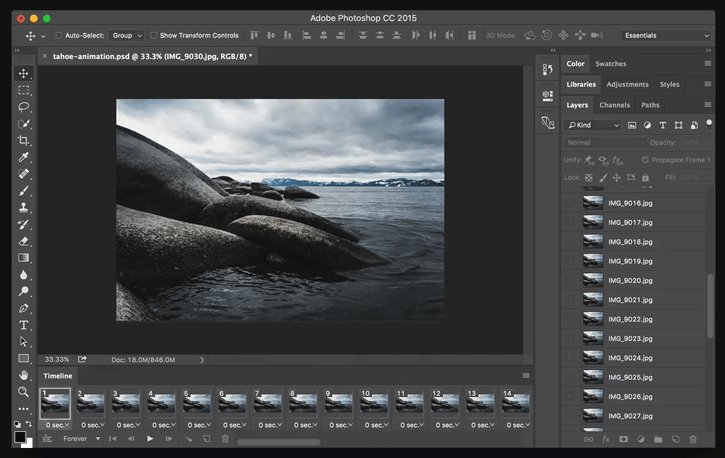
Click the Play button from the bottom of the Timeline panel (or press the Spacebar on your keyboard) to preview the animation.
Note: If your animation is playing in reverse, click the Timeline menu icon again and select Reverse Frames.

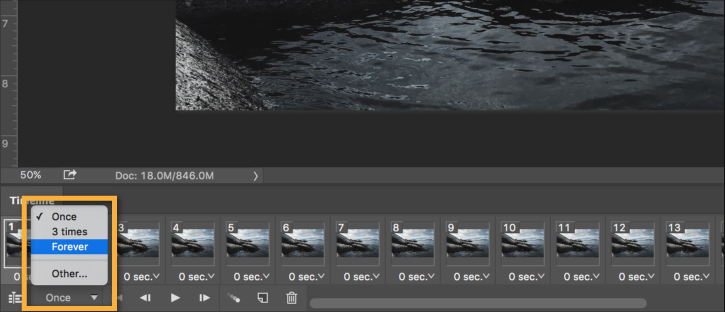
Click the repeat menu from the bottom of the Timeline panel and select Forever. This will create a looping animation.

Click the Play button from the bottom of the Timeline panel (or press the Spacebar on your keyboard) to preview the animation.

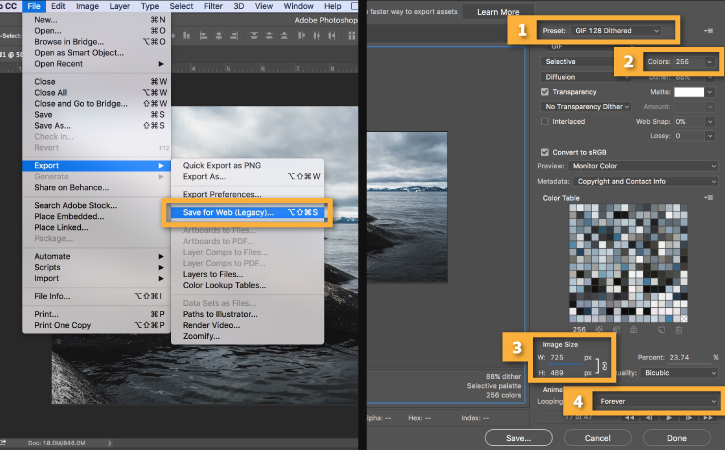
Go to File > Export > Save for Web (Legacy)...
- Select GIF 128 Dithered from the Preset menu.
- Select 256 from the Colors menu.
- If you are using the GIF online or want to limit the file size of the animation, change Width and Height fields in the Image Size options.
- Select Forever from the Looping Options menu.
Click the Preview... button in the lower left corner of the Export window to preview your GIF in a web browser.
Click Save... and select a destination for your animated GIF file.

Comments
Post a Comment