Step 1
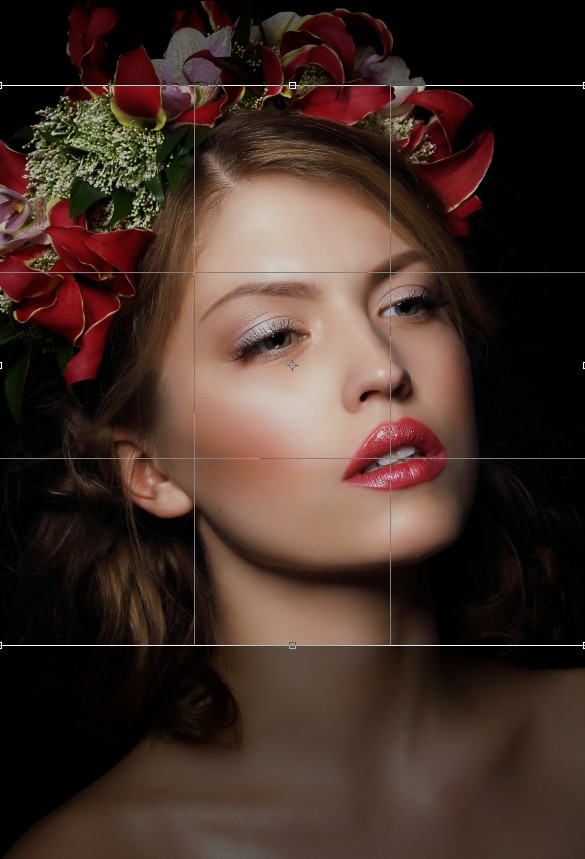
Open the model image. Use the Crop Tool (C) to select the face and the upper of the neck only and hit OK to appy the change.

Step 2
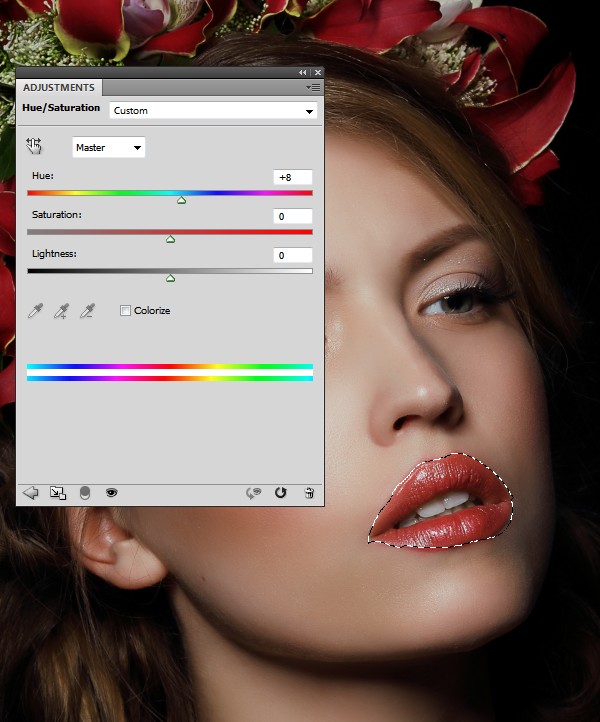
First we’ll fix the lip color to fit the colors of the cheeks and the flowers on her head. Use the Polygonal Lasso Tool (L) to select the lips only. Go to Layer > New Adjustment Layer > Hue/Saturation:

Step 3
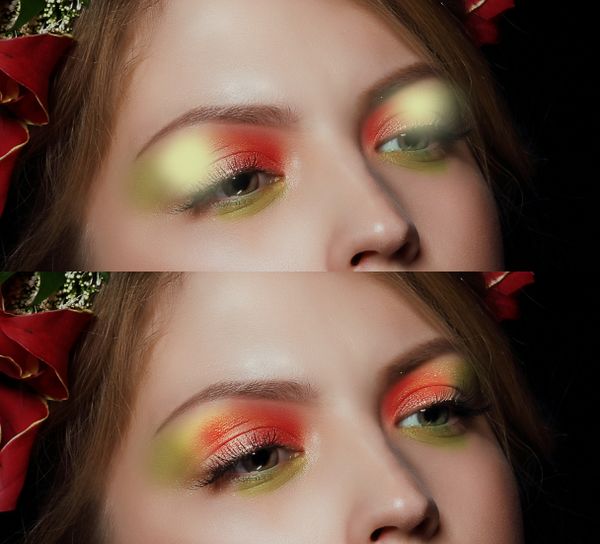
Create a new layer and use a soft brush with the color #7e2224 to paint on the inner edges of the eyes. Change this layer mode to Overlay 100%:

Step 4
Make a new layer and use a soft brush with the color #5e8052 to paint on the lower and the outer edges of the eyes. Set the mode of this layer to Overlay 100%:

Step 5
Use another layer and a soft brush with the color #dbdfa4 to paint on the middle of the eyelids. Change this layer mode to Overlay 70%:

Step 6
Continue painting more color for the lower edgeds of the eyes with the color #8d6d72. Set this layer mode to Overlay 100%:

Step 7
Make a new layer and use a soft white brush to paint a curvy line from the edge of the left eye and change its mode to Soft Light 100%:

Step 8
Paint a small curve with the color changed to #7e5822 on the same area and put the mode to Overlay 100%:

Step 9
Use another color ( #597540) to paint on the outer edge of the left eye. Change this layer mode to Soft Light 100%.

Step 10
Make a new layer and use the Pen Tool (P) to create a shape on the eyelid of the left eye. Hit Ctrl+Enter to turn it into a selection and fill it with the color #7e2224. Change this layer mode to Overlay 50%:

Step 11
Make another shape with the color #227e25 and set the mode to Overlay 100%:

Step 12
Duplicate the layers in from step 10 and 11 and move them to the right eye. Use Ctrl+T to transform their shape to fit the eye perspective.

Step 13
Isolate a gem from the necklace image and add it to the left eyelid.

Step 14
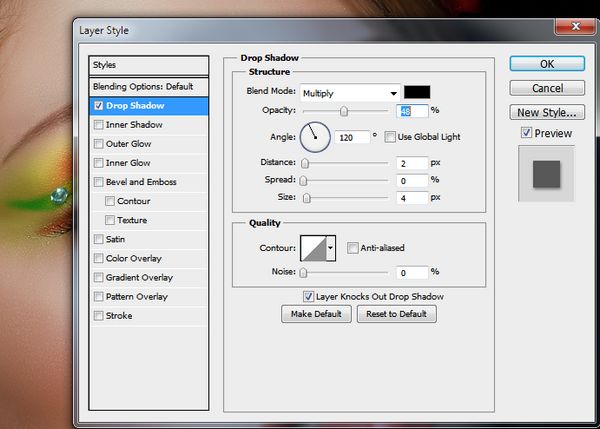
Double click this layer, choose Drop Shadow:

Step 15
Duplicate this layer many times and arrange the gems along the colorful shapes of the eyes but you don’t need to follow mine exactly (feel free to do it in the way you want!).

Step 16
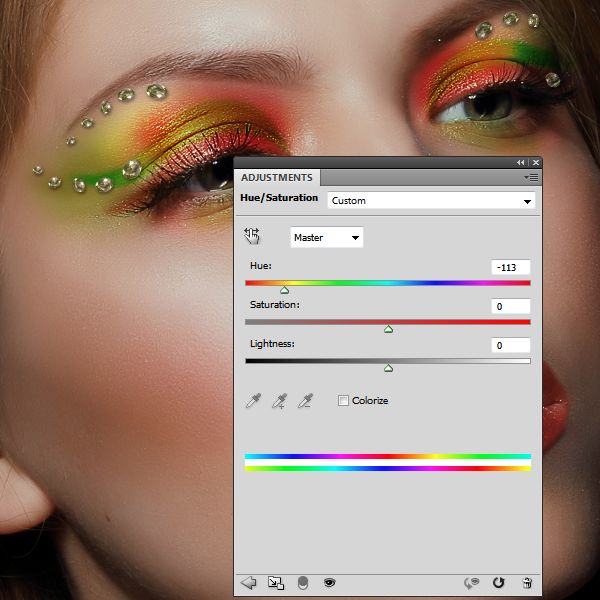
Select all the gem layers and press Ctrl+G to group them. Change this group’s mode to Normal 100%. Use a Hue/Saturation adjustment layer at the top of the group to match the gem color with the face:

Step 17
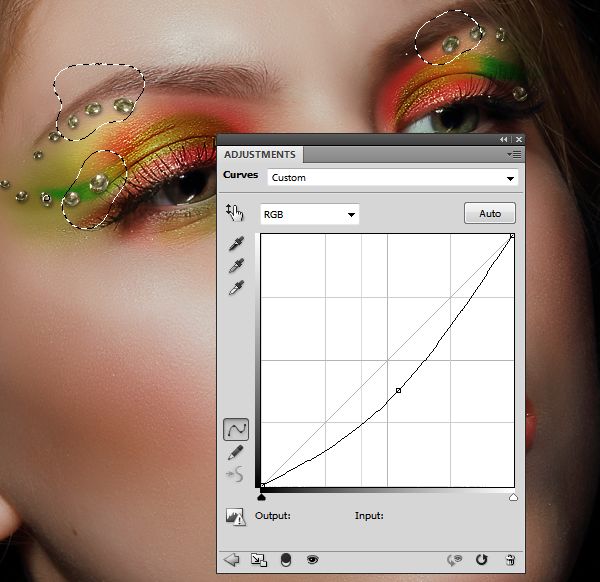
Make a Curves adjustment layer to darken the gems. On this layer mask, use a soft black brush to paint on the gems shown in the screenshot below as they’re in the bright area of the face:

And We’re Done!
I hope that you enjoyed this tutorial.
Comments
Post a Comment