you’re looking to get to grips with creating websites, one of the first skills you’ll need is to be able to create a concept website design in Photoshop. This post rounds up 35 of the best Photoshop web design tutorials on the web
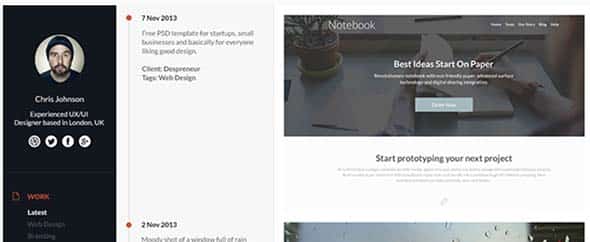
Design a Stylish Timeline Portfolio Page Using Photoshop
You can now design a stylish timeline portfolio page using Photoshop thanks to this tutorial. This example has a clean three-column page and will show you how to create custom grids, choose the right typography and how to play with colors a bit.
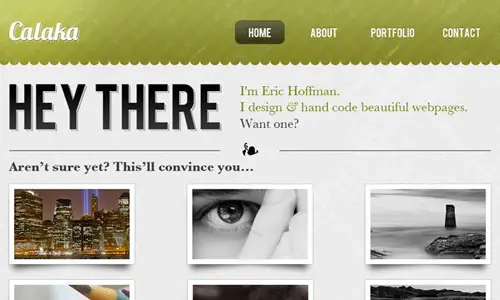
Create an Elegant Patterned Web Design in Photoshop
This tutorial is made by Eric Hoffman who will teach you how to create elegant patterns in Photoshop. This is only one of his tutorials, if you’re interested then have a look!
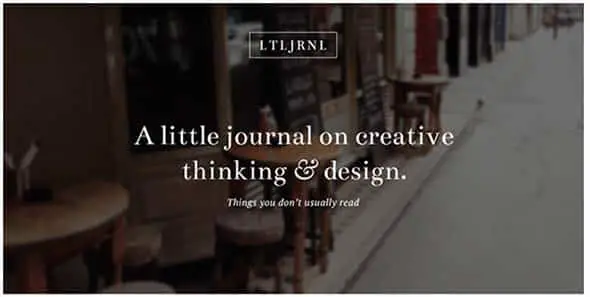
Designing an Elegant Blog Layout in Photoshop
If you want your project to have an elegant touch this tutorial will definitely do the trick. You’ll have to find an image that sends a strong message and a motto.
How to Create a Grunge Web Design Using Photoshop
This easy tutorial comes in really handy if you’re ever in need of a catchy grunge-themed web layout and you don’t even have to be experienced in Photoshop.
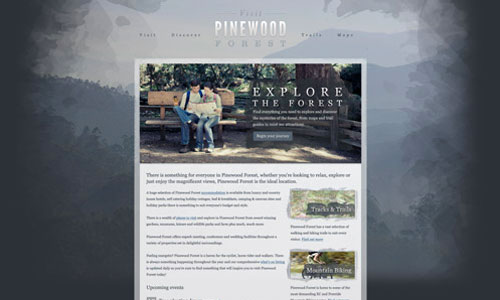
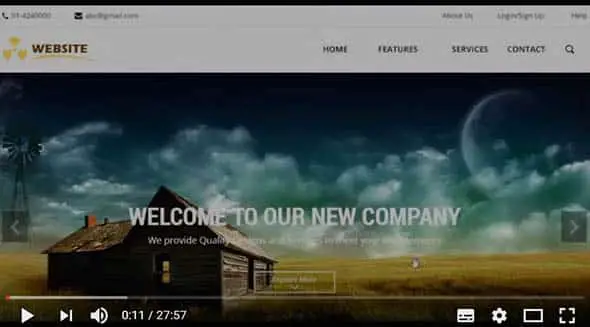
Design a Textured Outdoors Website in Photoshop
This tutorial will teach you how to design a textured outdoor website using only Photoshop. This is an easy step by step tutorial.
Designing a Simple Instagram Based Portfolio in Photoshop
Have you thought about designing an Instagram-based portfolio tutorial for yourself or your clients? In this tutorial, you’ll learn to use a clean color palette and some smooth typefaces.
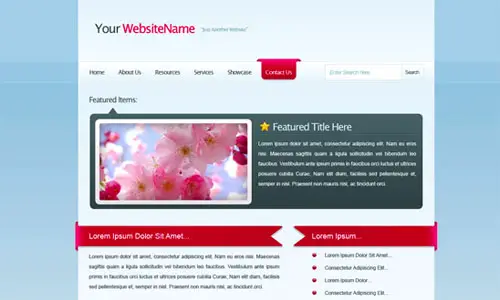
How to Design a Clean Business Website with Photoshop
If you’re trying to design a web page that focuses on promoting a business you might want to have a look at this tutorial and find out some new tricks throughout the process.
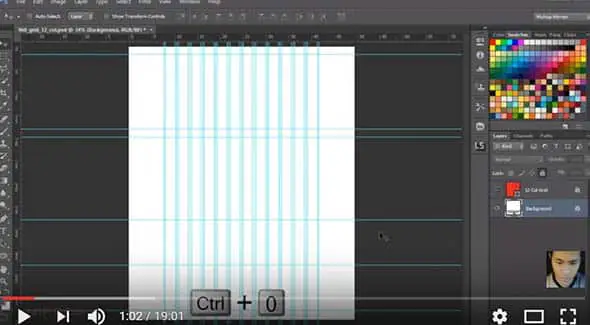
How to make a website template
This video tutorial will teach you how to make a website template from scratch using Photoshop. You will be guided through each step of the process.
How to Design Creative Website Header in Photoshop
If you were having trouble with designing your website’s header, then this tutorial might come to your rescue.
The Most Detailed PSD to HTML Tutorial
This detailed tutorial covers nearly everything you need to know starting with wire framing to converting your PSD into a working and responsive HTML page.
Create A Basic Web For Beginners
This easy tutorial will teach you the how to create a basic web using Photoshop. You’ll find all the resources you need, below the video.
How to Create A Professional Website (Part 1)
And if you’re looking for an advanced tutorial that will teach you how to create a professional looking website you might want to stop what you’re doing and have a look at this example.
Simple web page template design in photoshop
For this tutorial, you only need some basic knowledge on Photoshop and web design. It will teach you how to make a simple web page template from scratch using Photoshop.
How To Make A Single Page Web Design In Photoshop
This is yet another useful tutorial that will show you each step of the process required to create a single page web design in Photoshop.
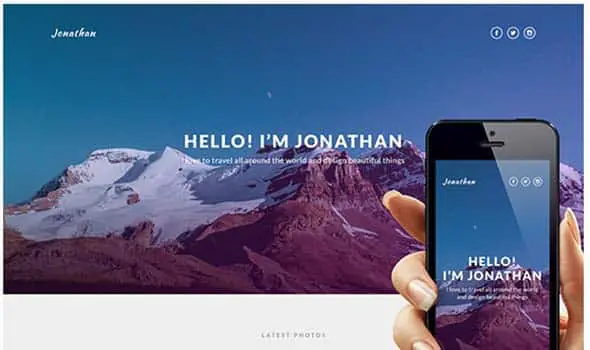
Photoshop Webdesign – Booking Travel Site
If your project is more specific, like a site for a traveling agency, you could have a look at this example that teaches you how to design a booking travel site.
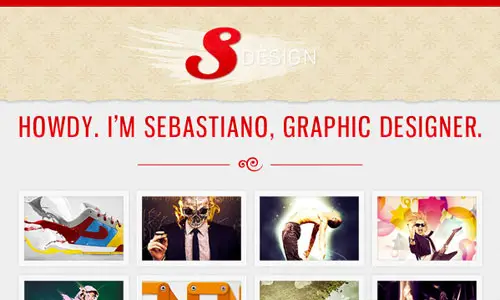
Afro Portfolio Website Design In Photoshop – Photoshop CC Tutorial
Learn to design a cool website with help from this video tutorial. This template mixes bold colors, huge handwriting typography, and powerful images.
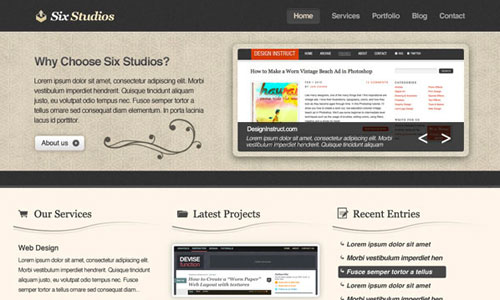
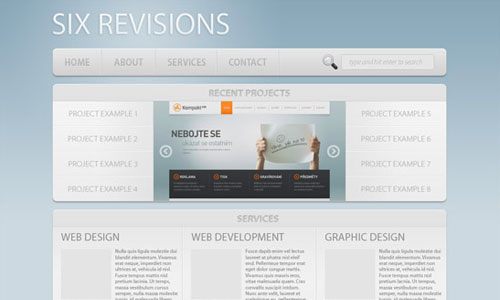
Create a Clean and Classy Web Design in Photoshop
Six Studios will walk us through every step of making a clean and classy web design in Photoshop. You can also see a working demo which can be downloaded at the bottom of the page.
Design a Minimal and Modern Portfolio Layout with Photoshop
This tutorial is exactly what you need to create a modern portfolio layout with Photoshop. You can also check some of their other tutorials, they’ve got plenty of them.
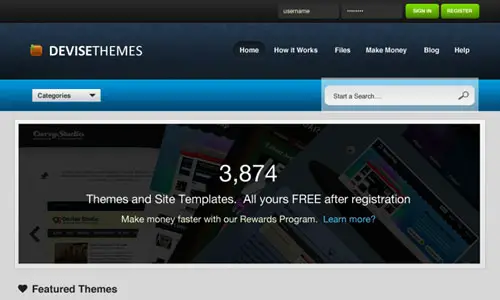
Create a Theme Store Website Layout in Photoshop
This is yet another easy step by step tutorial that will come in really handy. It also comes with a PSD available for download.
Stylish Portfolio With Grain Texture
Check out this cool video tutorial and see how many cool things you can learn. It uses dark gray colors and a texture film grain to give it an elegant touch.
Simplistic Black and White Portfolio Layout in Photoshop
If you’re in the mood for a monochrome clean design layout then you should read this Photoshop tutorial. This one also comes with a PSD available for download.
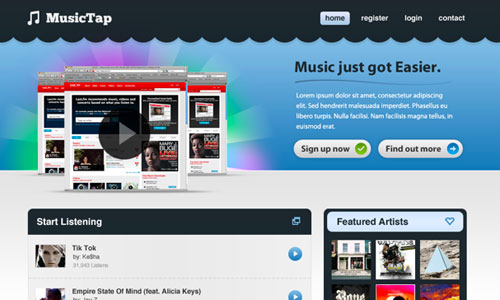
Beautiful Music Streaming Website Design in Photoshop
With this tutorial, it has become even easier to stream music on your website. Check out this PS tutorial to find out how to can make a beautiful music streaming design in Photoshop.
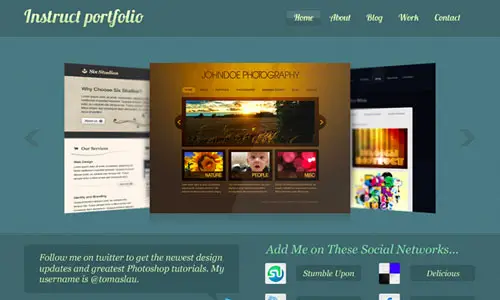
Design a Sleek Textured Blue Portfolio
Improve your project with this Photoshop tutorial about how to design a sleek textured blue portfolio and find out some of new tips and tricks.
How To Create a Website Layout With Photoshop From Wireframe
Transfer your wife frame to Photoshop so you can focus on the small details such as buttons and text headings and find the right position and size for them with help from this tutorial.
Photoshop Website Design Tutorial
This detailed Photoshop tutorial will teach you some really nice tricks. It will show you what you need to do to set up before even starting designing in Photoshop, you’ll have a look at paintbrushes, shapes and many other things.
How to Make a Light and Sleek Web Layout in Photoshop
With the use of Photoshop and 960 grid, this tutorial will teach you how to make a light and sleek web layout.
Web Development Basics of web design process and theory
This is an excellent video tutorial about web development and design process for you, especially if you’re at the beginning of your career.
Create a Web Layout with 3D Elements using Photoshop
If you’re in the mood for a change in your website, check out this tutorial which will teach you how to make a sleek and professional web layout with 3D elements.
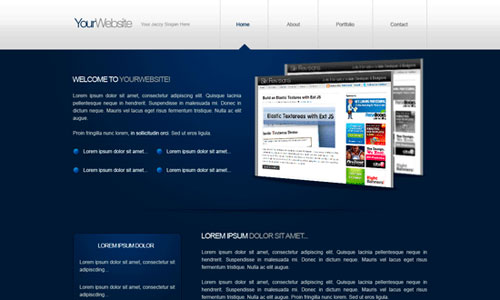
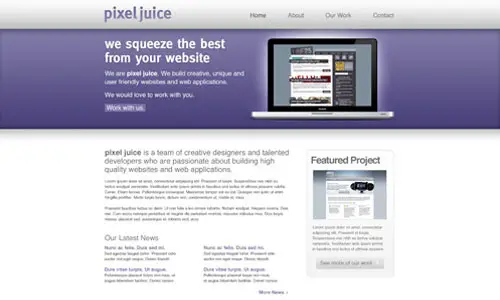
Create a Clean Modern Website Design in Photoshop
This is a really helpful tutorial which will teach you how to make a modern, crisp and clean web page layout ready for coding.
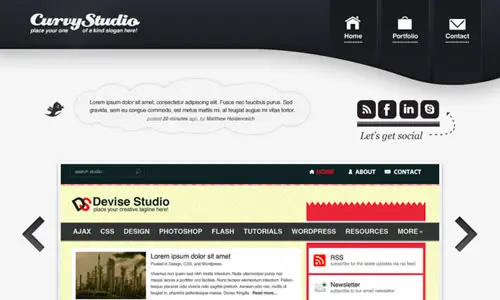
Make a Stylishly Elegant Portfolio Web Design in Photoshop
This is another helpful Photoshop tutorial from Six Studios which will teach how to make a stylish and elegant portfolio design. Feel free to check it out.
Create an Elegant Portfolio Web Design in Photoshop
Give your portfolio an elegant touch with this Photoshop tutorial and learn some of the tips and tricks that come along with it.























![How To Create a Website Layout With Photoshop From Wireframe [Part 2]](https://line25.com/wp-content/uploads/2017/08/001103-62-How-To-Create-a-Website-Layout-With-Photoshop-From-Wireframe-Part-2-You.jpg)







Comments
Post a Comment