
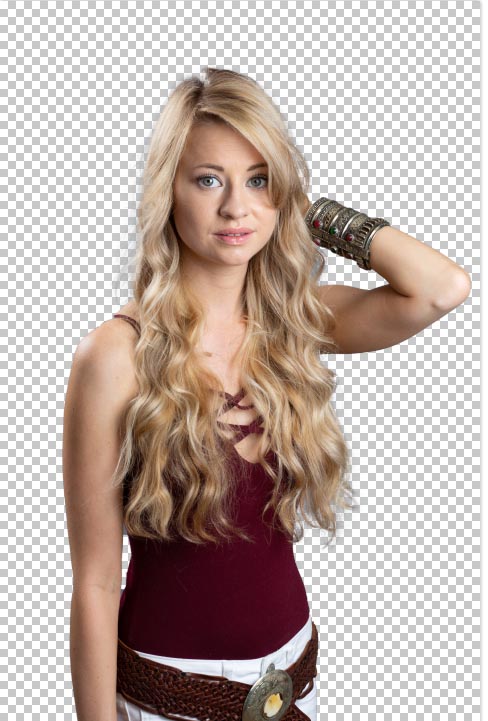
© Colin Smith Photography
STEP 1
Choose the quick selection tool
![]()
STEP 2
Click on Select Subject in the top (if CC 2019 or newer), otherwise select with the quick selection tool

STEP 3, REFINE THE SELECTION
Use the quick select brush to add to the selection by using a small brush and clicking on areas to add to the selection. To deselect areas, hold down the alt/option key and use the quick select brush.


STEP 4
Click on Select and Mask

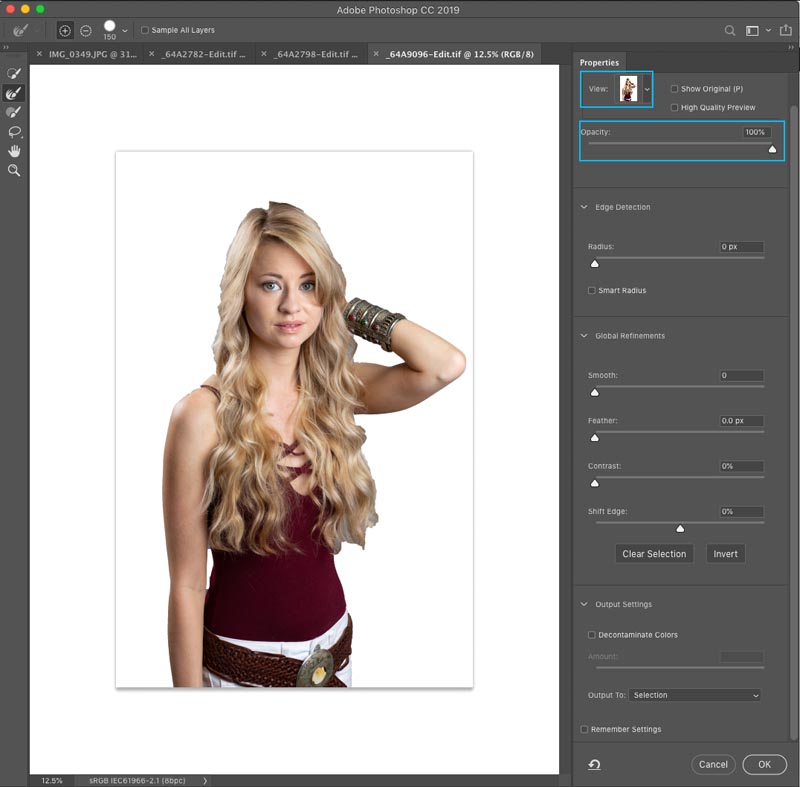
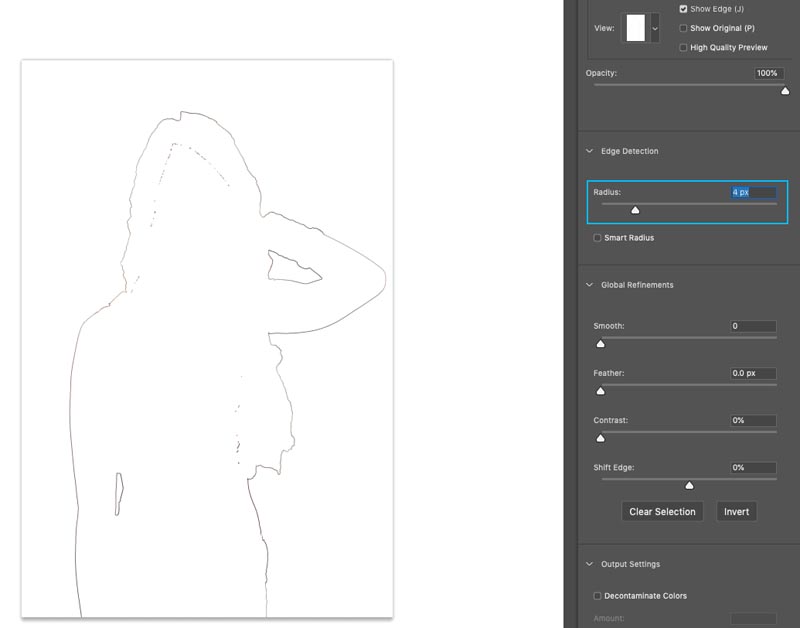
Note the view and Opacity settings I have chosen to show the cutout on a white background.

STEP 5
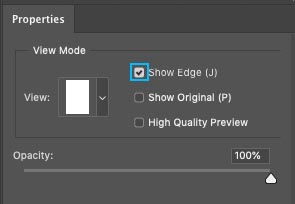
Turn on Show edges

Adjust the radius until you see a thin outline.

Turn off “Show Edges”

STEP 6
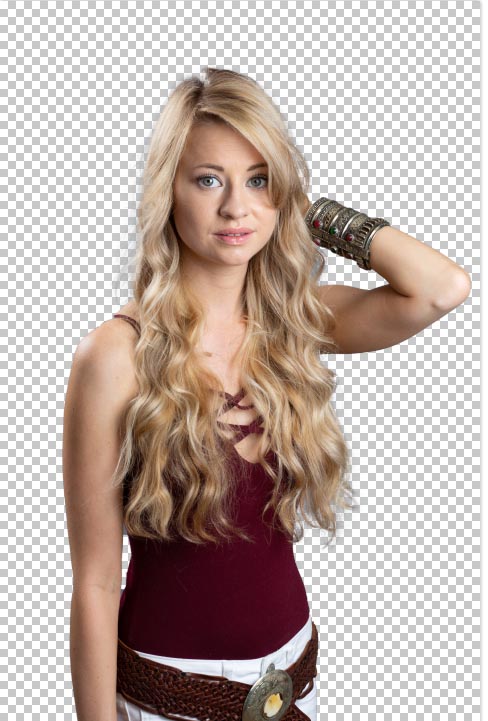
Use the refine brush around the hair ![]()

STEP 7
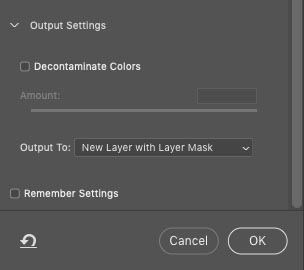
Choose New Layer with Layer Mask from the options
Click OK


STEP 8
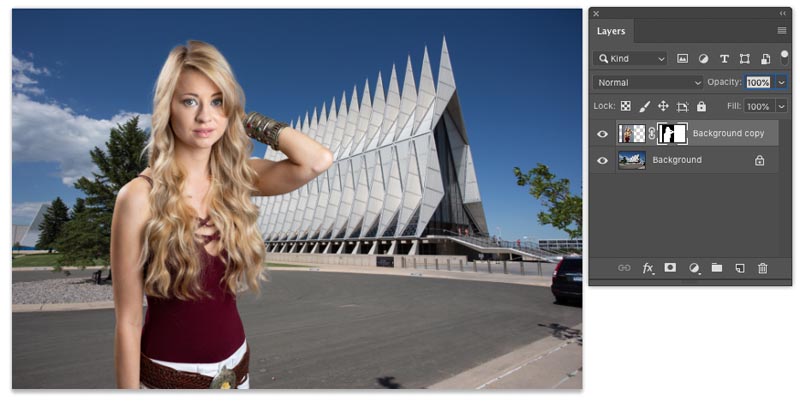
Open the image with the new background

STEP 9
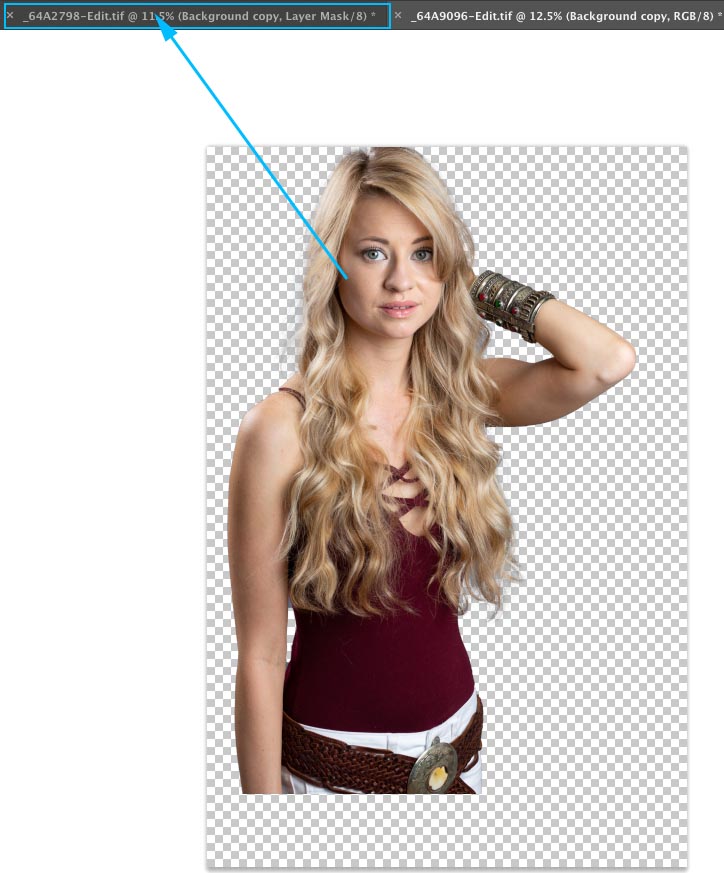
Go back to your cutout image

Make sure you have the layer selected and not the mask.
![]()
Drag into the menu tab for the new background (don’t let go yet) wait for the window to open

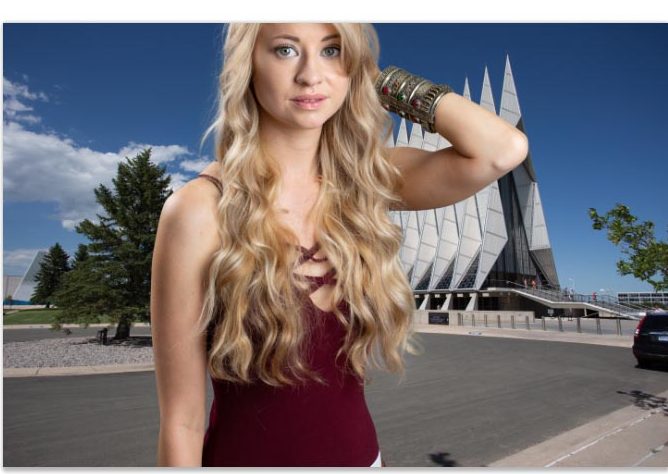
Drop the photo on the new background. (If you are stuck on this step, see this tutorial)

STEP 10
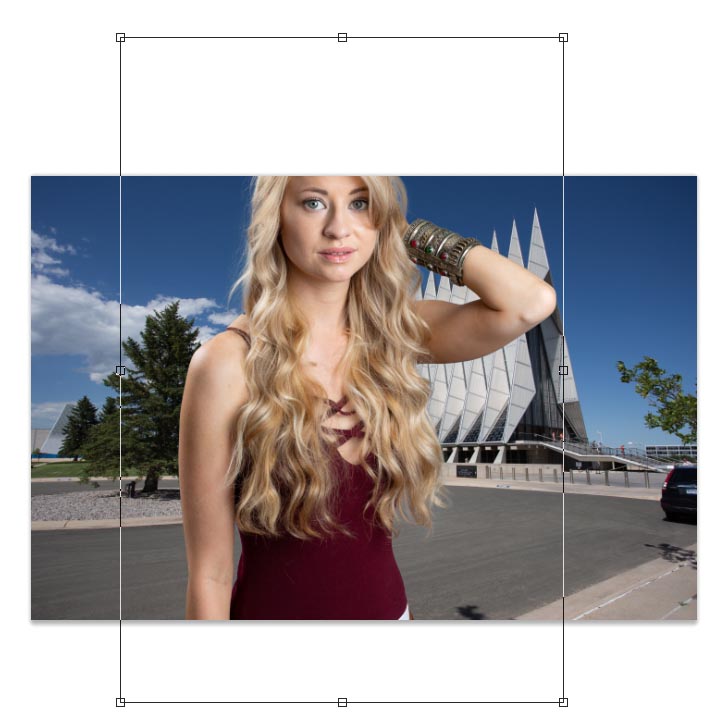
Press Ctrl/Cmd+T for free transform

Position, Scale and rotate the layer to fit the background.

Try it against some other backgrounds if you like.


Comments
Post a Comment