Preview of Final Results

Serene Fantasy Photo Manipulation Photoshop Tutorial
Resources
- Background, sky and swan – Pelleron-Art
- Left Mountain – Salsola Stock
- Right Mountain – creativewa on sxc.hu
- Right Rock – irenegirl on sxc.hu
- Left Rock – mdnt on sxc.hu
- Mist Brushes – Pelleron
- Light Rays Brushes – Pelleron
Step 1 – Removing the Sky from the Background
Open the background picture in Photoshop. Right click on the layer and select the option Layer from background.First thing you need to do with the picture is to remove the uninteresting sky to be able to add the more dramatic one. You can easily do that with Channels.
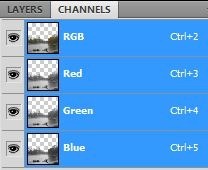
If you don’t have the palette Channels visible go to Window > Channels and it will appear. On this palette you can see four different layers – RGB, Red, Green and Blue.



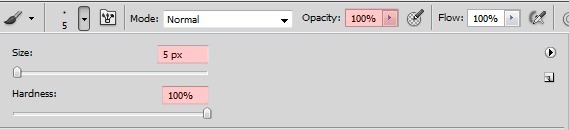
To make the whole ground black grab the Brush Tool (B), pick black color and simply paint over the grey areas of the water.
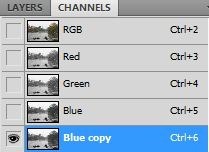
On the horizon there are some buildings which shouldn’t be in the final picture. Carefully paint over them with white brush. You should get something like on the picture below. On the following picture you can see how the channel should looks like.


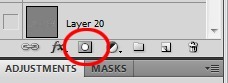
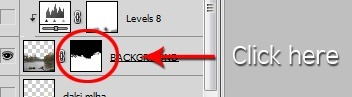
The sky is selected and you want to hide it. First you need to invert the selection. Do that by pressing Ctrl + Shift + I on your keyboard or go to Select > Invert. Then click on the button Add layer mask which can be found in the bottom part of Layers palette.


Step 2 – Removing the Cottage
There are fragments of the cottage in the left part of the picture and it doesn’t look nice.


Comments
Post a Comment