17 Useful Photoshop Tutorials That'll Speed Up Your Workflow
1. Photoshop Basics Tutorial -- Adobe
Time: 46 min
Many of you likely recognize the value of Photoshop and other design software skills, but when it comes to self-teaching a new skill like Photoshop, it's hard to know where to begin. Luckily, this 46-minute tutorial is a great way to get started.Created by the Adobe Photoshop team, this tutorial feels more like a free webinar class: You have a friendly teacher who shows you the basics of how Photoshop works with Adobe Bridge, and then shows you ten basic techniques to get you going.
Tips in this video include removing blemishes in photos, working with Photoshop's layers, cropping, editing image colors, removing parts of an image, and more.
2. Photoshop Painting Tutorial -- PiXimperfect
Time: 31 min
There's more than one way to "paint" in Photoshop. Often the prettiest illustrations that brands show off today were created using Photoshop's many digital paintbrushes. PiXimperfect's Photoshop tutorial shows you, in detail, how to make a photo actually look like a painting.For painting in Photoshop, your host in this tutorial recommends using a physical pen or stylus, rather than your computer mouse. A stylus best simulates the physical motions of painting, and helps you maintain hand control as you gradually transform your photo.
Throughout the tutorial, you're taught how to use the many digital brushes in Photoshop to match the details of the photo you're starting with. The host also shows you various brush strokes for adding, correcting, and enhancing the image. Watch it in full, below.
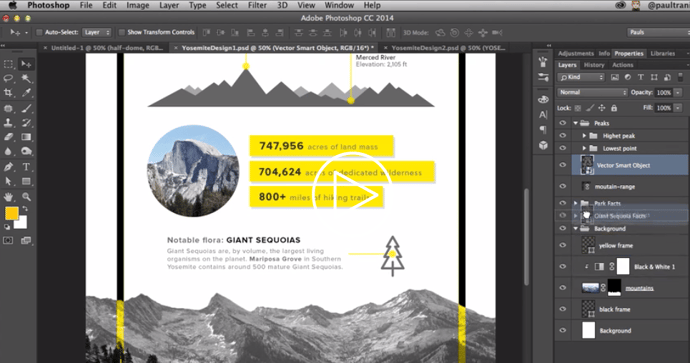
3. Design Tools and Workflow Tips -- Adobe
Time: 7 min
There's no better teacher than the maker, right? This second tutorial, hosted on Adobe's Helpx site, gives quick basic tips for a better workflow. If you're a self-taught designer, I highly recommend this video for a simple brush up.The teacher starts out by taking you through quick grids and explaining how to maximize efficiency in your workspace. Then, he gives you helpful tips on placing elements (smart objects, linked files, etc.) and using clipping masks.
The best part of the tutorial is the way it quickly and visually touches on how Photoshop interacts with other Adobe products such as Typekit and Illustrator. The teacher quickly produces a magazine page on the screen by showing you different elements of Illustrator and Photoshop, making it easy to follow and easy to generate design ideas from.

4. Photoshop Text Tutorial -- Pixel & Bracket
Time: 3 min
There are lots of ways to incorporate text into a photo or design using Photoshop. And there are just as many fonts and stylings to choose from. The video tutorial below is a high-level overview of how to add text to your Photoshop canvas.Your host, Spencer, shows you the two basic types of text you can add to a Photoshop canvas: boundless text and a text box. Both types of text give you different levels of freedom to move, rotate, and wrap your text around the other contents of your design.
Watch the brief tutorial, below.
5. Top 10 Photoshop Keyboard Shortcuts -- Graphics Geeks
Time: 3 min
Part of speeding up your process is simply knowing and using the multitude of keyboard shortcuts available for the Photoshop software.Luckily, Graphic Geeks put together this handy tutorial featuring their top 10 photo editing shortcuts in action. It covers toggling through layer blending modes, creating inverted masks, using clipping layers, transforming layers, resizing brushes, zooming in and out, previewing soft selections, duplicating layers, fading brush strokes, and sampling colors directly on the canvas.
Want even more tips and tricks? Check out this blog post for a list of 66 Photoshop keyboard shortcuts.
6. Photoshop Coloring Tutorial -- PHLEARN
Time: 19 min
Recoloring a drawing or illustration is easy. Adding new color to a live-action photo, on the other hand, is another story. This tutorial shows you how to do it in Photoshop.Photos have extremely intricate color compositions -- they have way more colors than they appear to have at first glance. For this reason, it can be quite difficult to color a photo differently and ensure it looks natural in the end. Aaron Rice of the Photoshop resource, Phlearn, shows you how to use the "Colorizer" tool in Photoshop to isolate and change the color of certain parts of any photo.
The course teaches you how to apply a "layer mask" to your photo so you can reveal all the right details of the photo before "colorizing" it. As a result, you'll be able to change your subject's color without sacrificing quality. Watch the tutorial, below.
7. How to Use the Crop Tool -- Lynda.com
Time: 5 min
There are plenty of ways to crop images on Photoshop, and if you compare your cropping method to someone else's, you might realize they do it differently than you do. Part of this is because Photoshop's crop tools have changed throughout its different versions.If you want to learn how to use the latest crop tool (as of Adobe CC) -- which allows you to hide cropped pixels instead of permanently deleting them -- this tutorial walks you through it.
This tutorial serves as part of a series by Lynda.com -- an excellent resource for extended Photoshop lessons.
8. Photoshop Background Tutorial -- Adobe
Time: 3 min
If you work with visual content long enough, you'll eventually be in a situation where you want to separate a photo's foreground subject from its background. The problem is, removing a photo's background can distort the subject you're trying to isolate in the process.The following Photoshop tutorial comes from Adobe itself, and shows you how to add a transparent "skin" to your photo and "paint" the subjects you want to separate from the background. The result? A foreground subject that you can layer onto any new background you wish. Learn how to do it by clicking on the link below.

9. How to Use the Undo/Redo Tool, Steps, and History -- Sterling Teaches
Time: 5 min
If you've worked with Photoshop much at all, you've probably already realized that the undo/redo features don't quite work the same way as they do in programs like Word, Illustrator, or InDesign. Instead, Photoshop's undo/redo feature automatically sets to only undo one step. To go back through multiple steps, you have to use the history panel, and even the history panel is limited in the number of steps it remembers.Photoshop is capable, however, of going back through older steps -- it just doesn't always seem like it at first. This tutorial walks you through how to use Photoshop's undo/redo tools, and how to set up your history panel to remember more steps than it does automatically.
10. Double Exposure Photoshop Tutorial -- Adobe Creative Cloud
Time: 45 sec
In my opinion, double exposure is one of the coolest visual effects available to you in Photoshop. This effect blends two different photos together so the texture of one image can fit into the shape of another image. And according to the tutorial below, pulling it off is easier than you think.In the Photoshop tutorial below, Adobe Creative Cloud teaches you how to apply a double exposure using two images by lowering the images' opacity. Then, you can layer one image on top of the other in a creative way. The result is incredible.
Watch the tutorial, below.
11. How to Use the Rotate View Tool -- Creative Bloq
Time: 2 min
Ever been working on an image that you just wish you could flip upside down like you could a sheet of paper? If you didn't know already, with Photoshop, you can!This two-minute tool tutorial by Creative Bloq walks you through this simple tool and shows you how to use it practice.
Don't forget to browse through other videos on Creative Bloq's "Two-Minute Tool" series to quickly increase your capabilities with tools you may not have used previously! Creative Bloq keeps their tutorial videos clear, quick, and straight to the point so you don't have to waste time searching for the information you want to know.
12. 3D Photoshop Tutorial -- Tutvid
Time: 31 min
You don't have to work for Disney Pixar to add a third dimension to an otherwise flat photo or design.The 3D workspace in Photoshop sets you up in a gridded environment where you can add a three-dimensional object -- many of which come standard in Photoshop -- and create a 3D work of art using that basic object.
Photoshop's 3D workspace, according to your host Nathaniel from Tutvid, enables you to change your view of your Photoshop canvas so you can examine the sides, top, and bottom of your object and edit it from any angle.
Shapes, letters, and numbers are all available in 3D form using Photoshop. In the video below, however, pay close attention to the system requirements in the introduction. 3D in Photoshop is a beautiful thing, but you can only play in this space if your computer is equipped with the right graphics card.
13. How to Sharpen Images -- Kelvin Designs
Time: 16 min
As a photo editing and graphic design tool, it makes sense that Photoshop has hundreds of ways to sharpen, edit, change, and manipulate the look and feel of images. But it also means you may not know the best way to edit an image while maintaining the best quality.This mid-length tutorial by Kelvin Designs takes you through the basics of sharpening images and why some ways are better than others. Your teacher will also give you tips on maintaining the quality of the images while explaining which tools work better for certain types of images.
As an added bonus, Kelvin Designs linked the source files used in the video for you to download and follow along on your own computer. If you're more of a hands-on learner, this might be a great tutorial for you.
14. How to Use Step & Repeat Patterns -- Phlearn
Time: 15 min
For many graphic designers, creating and using patterns is a fairly frequent task. While there are multiple ways to create patterns -- one of which is by hand -- Photoshop actually has a simplified trick for making pattern building much easier than measuring, copying, pasting, and repeating over and over again.In this video, the teacher -- Aaron Nace -- takes you through the basics of building patterns. Nace has tons of tutorials for Photoshop and Lightroom, so make sure to check them out.
(Pro tip: This video has a pretty long introduction, so skip to 1:37 if you want to cut to the chase.)
15. Photoshop Actions Tutorial -- Phlearn
Time: 8 min
Ever wish you could just record a series of steps in Photoshop and apply those steps to a bunch of different files? Like cropping images to a certain size or a building a customer filter to use on lots of images? As it turns out, with Photoshop's Action tool, you can.In the second Phlearn tutorial featured in this post, Nace how to batch edit photos using the Action tool. What I love about this tutorial is that he gives you ideas for other ways to use the Action tool even as he uses it primarily to set a custom filter for a group of wedding photos.
16. How to Create a Custom Brush -- Larry Lourcey
Time: 5 min
There are numerous times when designers have to place a watermark, logo, or some other standardized feature on images repeatedly throughout their work. While placing the image into the document as a layer works just fine, it's helpful to have those features already loaded into your workspace.That's where creating custom brushes for things like logos and watermarks is a super handy way to speed up your workflow. In this tutorial, Larry Loucey from PhotoEducationOnline.com teaches you how to create custom brushes so you can load logos, watermarks, etc. into your workspace.
Doing this allows you to easily transform and place your logos/watermarks from your brushes panel onto your designs without having to search through your computer files each time.
17. Photoshop Masking Tutorial -- Tutvid
- Get link
- X
- Other Apps
Labels:
. Adobe Illustrator Tutorials Adobe Illustrator Patterns Adobe Illustrator Tool
20 Best Photoshop Video Tutorials to Watch in 2019
3D EFFECTS
adobe cs6 tutorials
layer tricks
- Get link
- X
- Other Apps
Comments
Post a Comment