Final Product What You'll Be Creating
Animated
Gif files have been the butt of many jokes within the design community.
That is because animated gifs are famous for being a bit cheesy and
notorious for cluttering up a page. Used properly however, animation can
draw interest to an otherwise overlooked area of a page. Today, we will
demonstrate how to use Photoshop to create an animated gif in Photoshop
CS5. Let’s get started!
Step 1
Create a new document 250 x 250 px and set the resolution to 70 px with the background color set to #f2f2f2.
Step 2
Place a logo in the top center of the canvas.
Step 3
Write a tag line under the logo.
Step 4
Draw a rectangle box and set the color to #90909.
Open the layer styles dialog box and check Drop shadow. Reduce the distance and size to 2px.
Now add a gradient overlay and set the blending mode to Multiply with an opacity of 28%.
Add a stroke and reduce the size to 1 px. Set the color to #a31b1b.
Step 5
Add some bullet points. In our case we added the text: Tutorials, Articles, Tips, Freebies, Basix, Videos, Premuim, as shown.

.
Rasterize the text layers and create a clipping mask.
Step 6
Now
place an eye-catching image. In our case we used the premium program
icon for Psdtuts but feel free to use whatever suits your purpose.
Step 7
Draft some more supporting text as shown below the image you placed in Step 6.
Step 8
Create an oval Box and set the color to #fdfcfc.
Open the layer styles dialog bix and apply a drop shadow. Reduce the distance and size to 1 px.
Check Inner glow and leave it as it is.
Add a Gradient Overlay with the Opacity set to 6%.
Step 9
Now
that we have finished creating all our layers, we are now ready to
start work on the animation. First, open the Animation panel (Window
> Animation). I will use the Timeline Animation panel (and not the
frame animation). Note: This feature is only in Photoshop Extended. Now
set all your layers to visible but reduce their opacity to 0%.
Step 10
Refer to the image below for instructions on how to insert keyframes and where to increase opacity.
Step 11
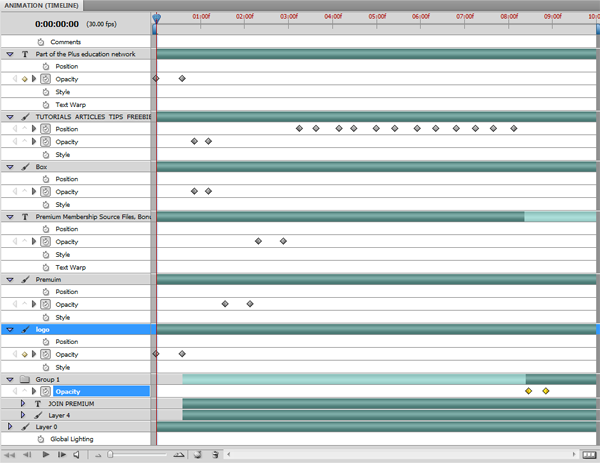
Your timeline should look similar to the example below.
Step 12
We
have now completed our animation. Press play to see the result. Feel
free to tweak it where necessary. To save your banner, go to File >
Save for Web & Devices. Then use the settings from the following
image and click Save.
Final Image
That’s it! You’re finished!










 .
.



















Comments
Post a Comment