The many different 3D options, settings, and capabilities in Photoshop CS6 make creating dazzling 3D text effects an easy and fun job! This tutorial will show you how to play around with the material settings to create a puffy shiny foil-textured 3D text effect.
The Final Result:
Happy New Year!
To all textuts‘ readers, followers, subscribers, and fans. Thank you for making 2013 an amazing year with all your support 
Wishing you a very special, prosperous, and wonderful 2014.
Rose
.Wishing you a very special, prosperous, and wonderful 2014.
Rose
Step 1
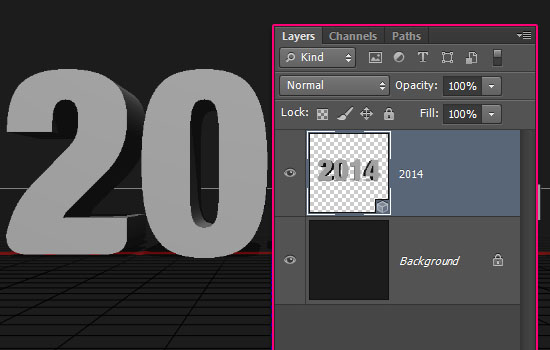
Create a new 1000 x 1000 document and fill the Background with the color #1c1c1c.
Then, create the text using the font Don’t Panic and the font Size 392.5 pt.





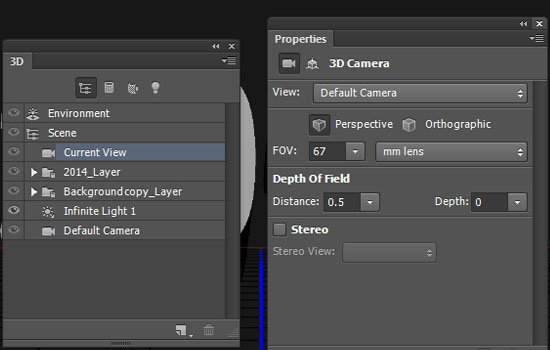
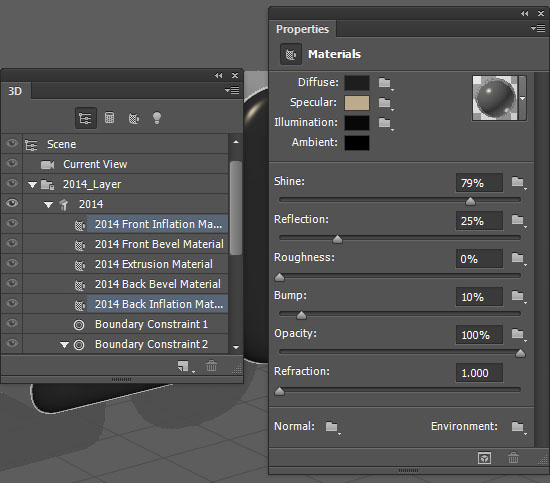
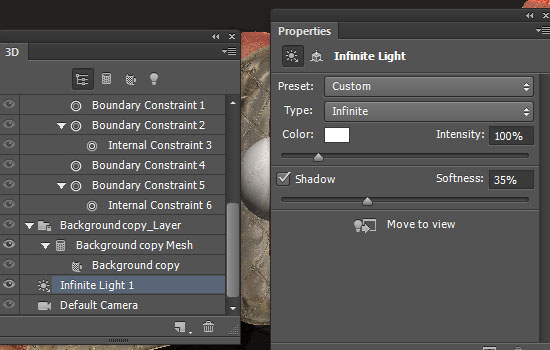
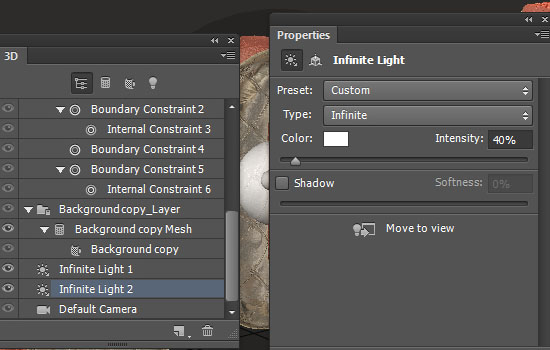
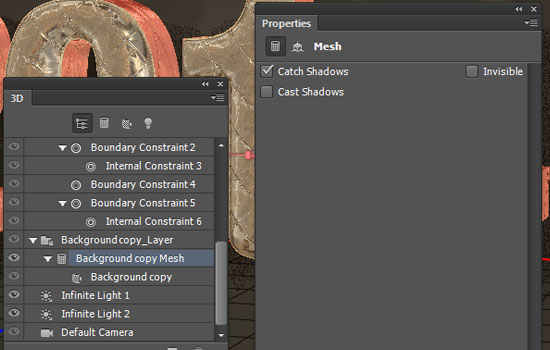
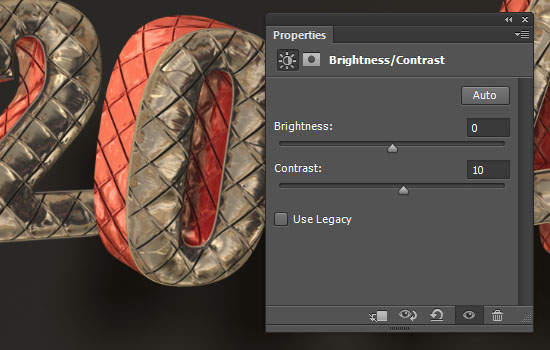
To access the 3D mesh settings and properties, you’ll need to open two panels: The 3D panel, and the Properties panel (both found under the Window menu).
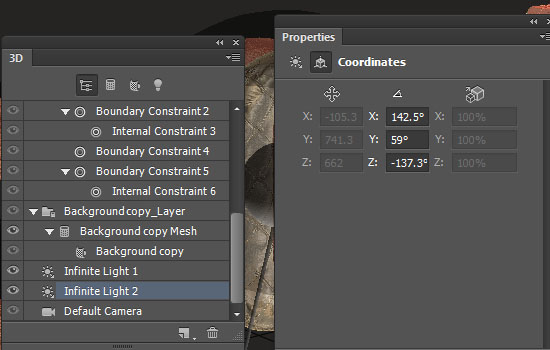
The 3D panel has all the components of the 3D scene, and when you click the name of any of those, you’ll be able to access its settings in the Properties panel. So make sure to always select the name of the element you want to modify in the 3D panel before you change its settings in the Properties panel.


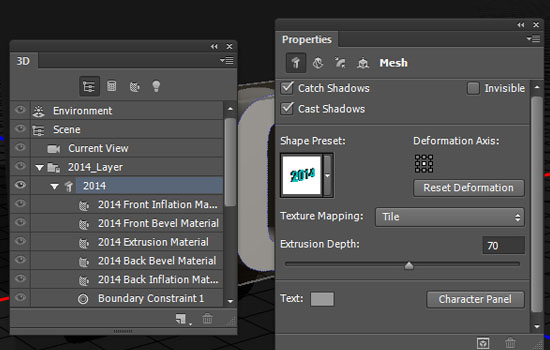
Click the text 3D mesh name in the 3D panel, then, in the Properties panel, change the Texture Mapping to Tile, and the Extrusion Depth to 70.


Select the 3D text mesh Front Inflation and Back Inflation Material tabs in the 3D panel (Ctrl/Cmd + click each), then change the values in the Properties panel as below:
Diffuse : #1e1e1e
Specular : #bbab8c
Illumination : #080808
Ambient : #000000
Shine : 79%
Reflection : 25%




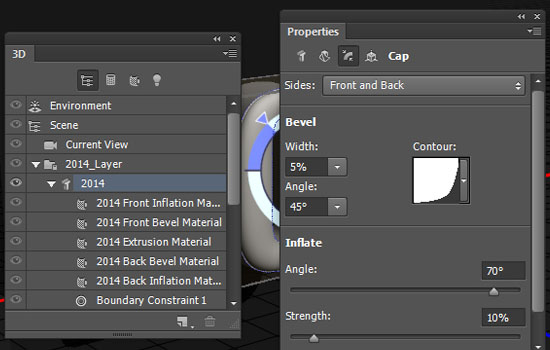
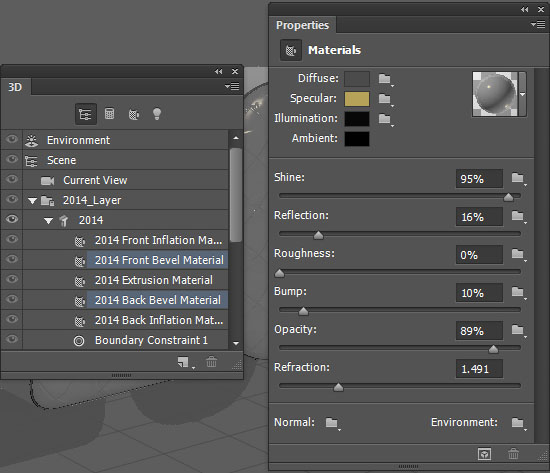
Select the Front Bevel and Back Bevel Material tabs, and change their values as below:
Diffuse : #4b4b4b
Specular : #b6a359
Illumination : #080808
Ambient : #000000
Shine : 95%
Reflection : 16%
Opacity : 89%
Refraction : 1.5

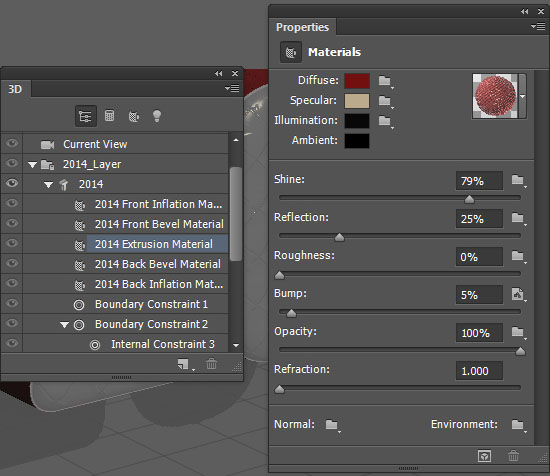
Diffuse : #721010
Specular : #bbab8c
Illumination : #080808
Ambient : #000000
Shine : 79%
Reflection : 25%
Bump : 5
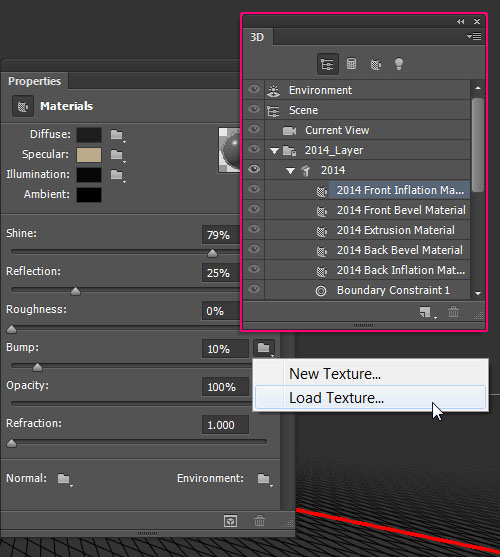
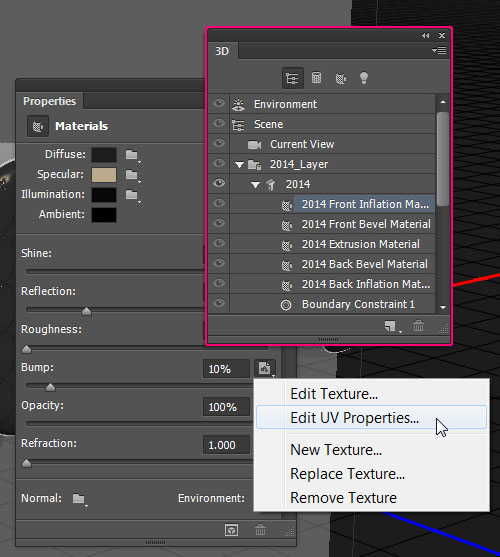
Then, click the Bump folder icon, choose Load Texture, and open the “Bump Texture” image once again.

If these values don’t match the extrusion bump with the front and back one, then you can try different ones until you like the outcome.

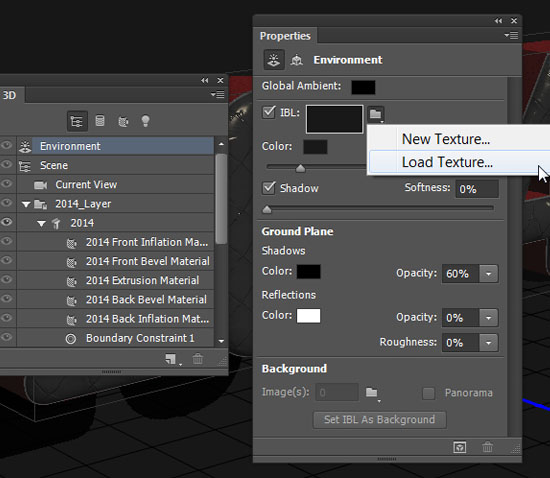
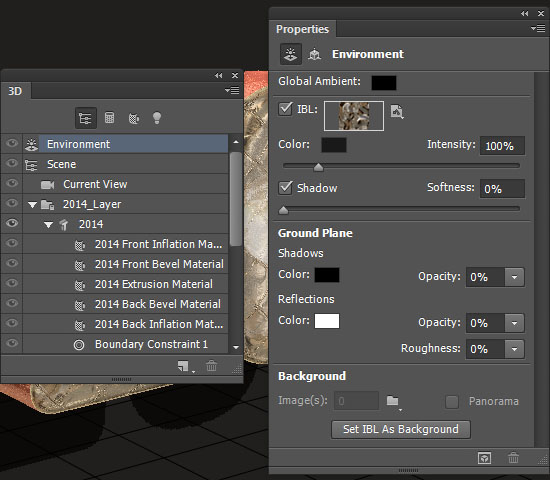
Click the Environment tab in the 3D panel, then click the IBL folder icon in the Properties panel and choose Load Texture to open the “Environment IBL” image.







Step 7
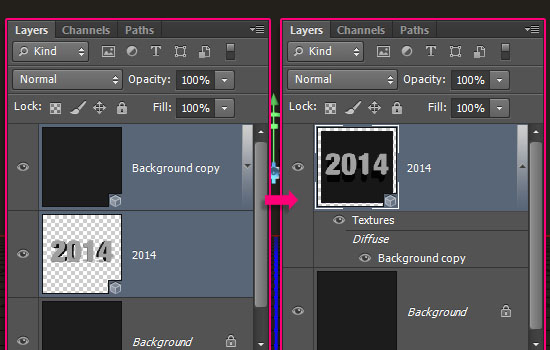
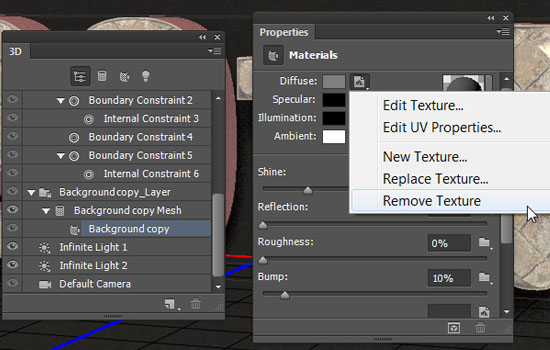
Click the plane mesh material tab, then click the Diffuse texture icon and choose Remove Texture. Remove the Opacity texture as well.

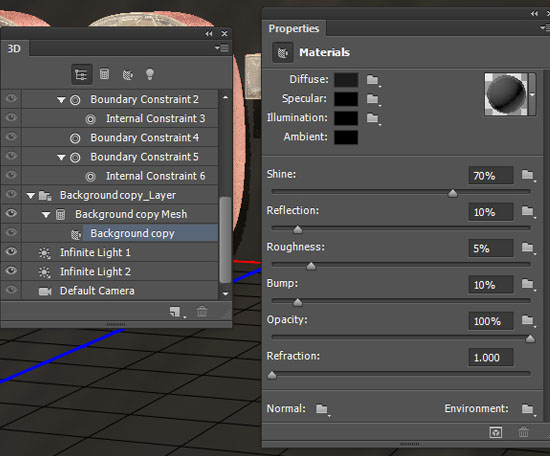
Diffuse : #1c1c1c
Specular : #000000
Illumination : #000000
Ambient : #000000
Shine : 70%
Reflection : 10%
Roughness : 5


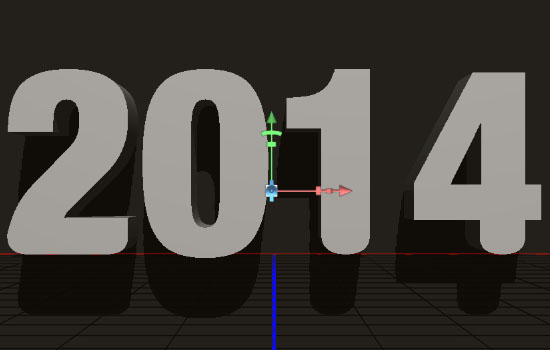
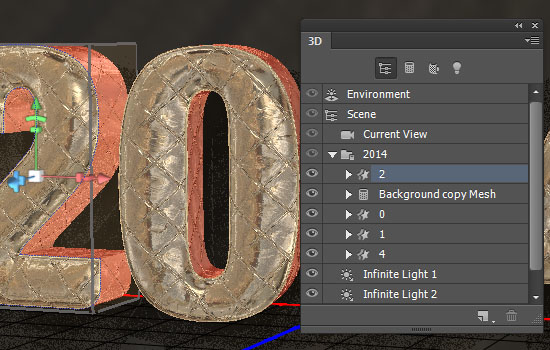
Select the 3D text mesh name, then go to 3D > Split Extrusion. This will split the text into separate letter meshes, which will allow you to move each one on its own.
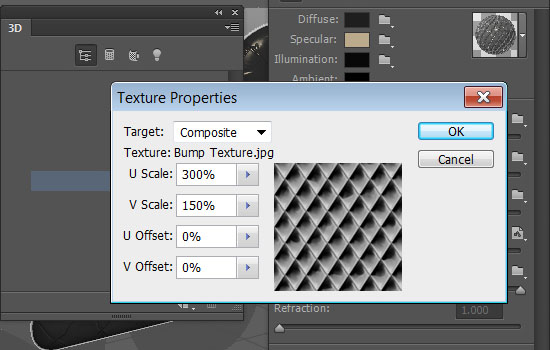
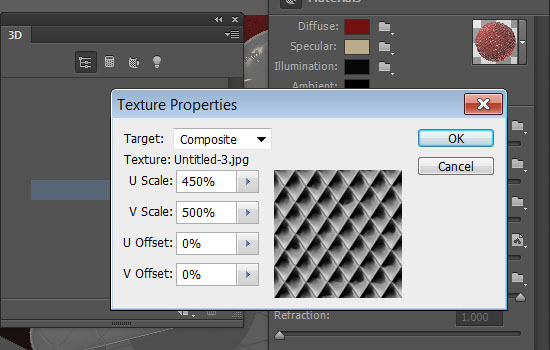
You might need to adjust the Extrusion Bump UV Properties for some letters. Here, the U Scale and V Scale values of the “1″ mesh are changed to 300% and 450%.
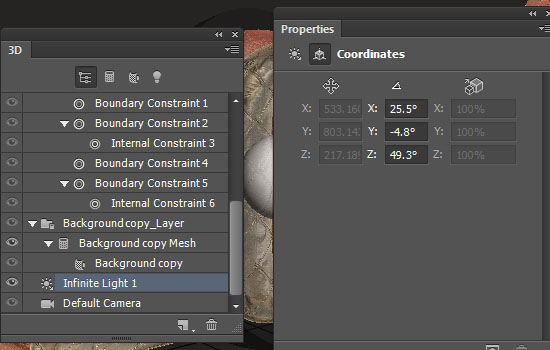
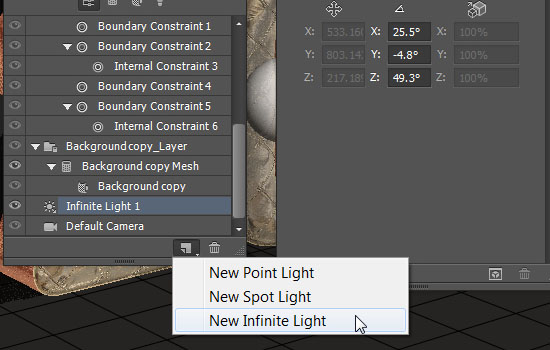
After that, start moving and rotating the meshes you have, and change the camera view as needed, until you like the result.
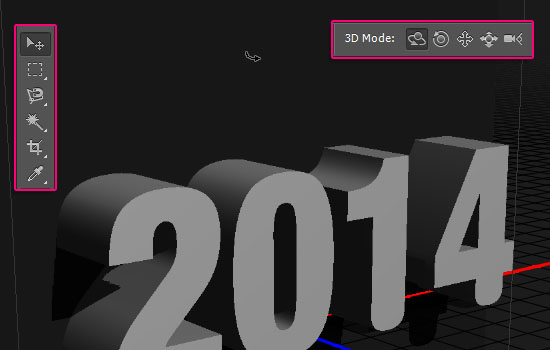
You can use the 3D Axis to do that (with the Move Tool selected). The arrows at the ends of the 3D Axis move the mesh, the part below them is used for rotation, and the cubes are used for scaling. The cube in the center is used to scale the object uniformly. All you need to do is click and drag the part you need to perform the changes.



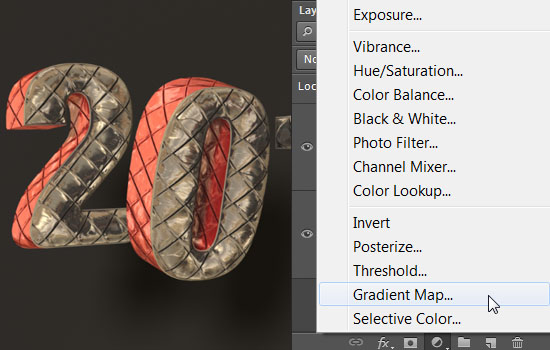
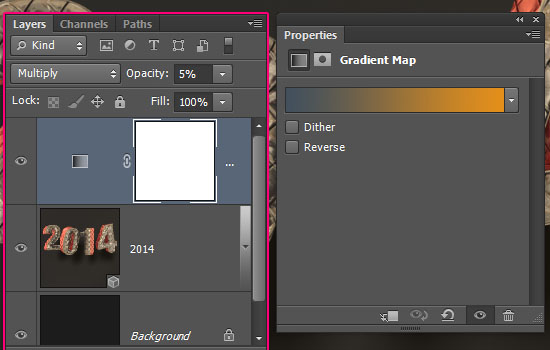
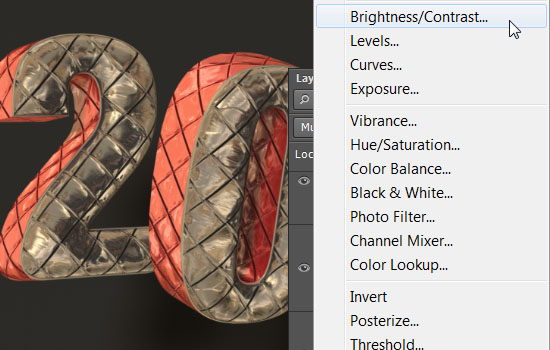
When the rendering is finished, click the ‘Create new fill or adjustment layer’ icon down the Layers panel and choose Gradient Map.








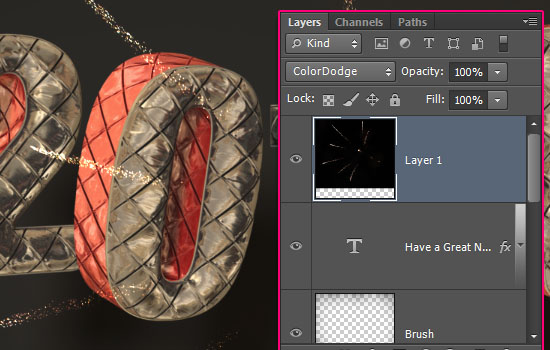
Have a very Happy New Year

Comments
Post a Comment