Step 1
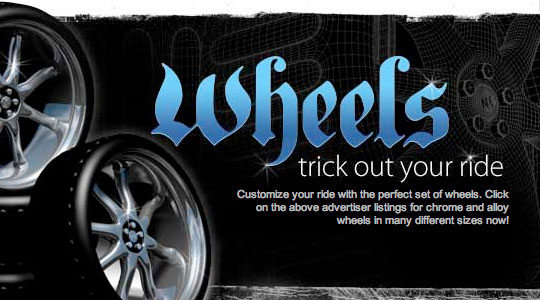
Lets start by taking a look at the original ad below. From the start we can see that they’ve used a few basic Layer Styles like Gradient Overlay and Bevel and Emboss to do most of the work. After a little trial and error I even found the exact font used here called PlainGermanica which you can download for free at from AbstractFonts.com.
Step 2
Open up a new Photoshop file by choosing File>New from Photoshop’s main menu or by using the keyboard shortcut Command-N (PC: Ctrl-N). My new document is 540×300 pixels at 72ppi. If you want your layer styles to turn out exactly like mine, it’s important to at least keep the ppi setting the same.Fill the background layer with black by pressing the D key to reset your foreground color to Black and then simply press Option-Delete (PC: Alt-Backspace) to fill the layer with color.
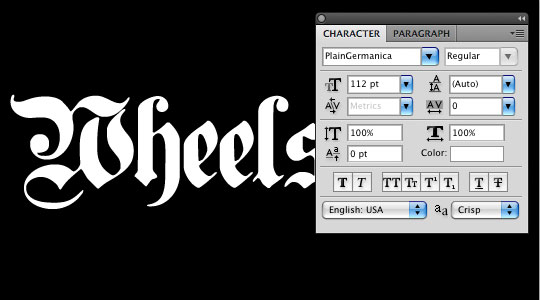
Choose the Text tool from the Tools bar or by pressing the T key, then in the Character palette choose the PlainGermanica font, any color is ok, and the font size that matched the ad exactly came out to be 112pt.

Step 3
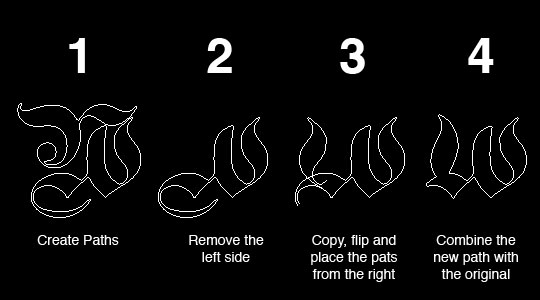
The first thing you should notice here is that the "W" doesn’t match with the ad font. At first I assumed this was maybe a modified lower case letter or upside down "M", but no, the ad guy actually went to the trouble of modifying the letter manually, which I have to admit was a bit impressive.For the noobs, you probably want to skip right over this part as it involves a bit of Pen tool and Path work that you might not be ready for yet, but since you’re probably not actually going to use this effect on the word "Wheels", it’s probably fine anyway. I’ll rush through this for those of you who can keep up.
To modify the text, I’ll right click on it and choose Create Work Path from the menu. (at this point I usually turn off the text layer and create a new layer above it which I’ll name Text"). Then, switching to the Path Selection Tool by pressing the A key, I’ll right-click on the path and choose Create Vector Mask, and now I’ll remove the left side of the "W", copy the right side paths, flip them horizontally and connect the copy back onto the left side. How’s that for a rushed explanation.
(*note: For this tutorial I’ll compress the layer down to get rid of the vector mask, but in the real world, I’d probably keep the Vector Mask.)

Step 4
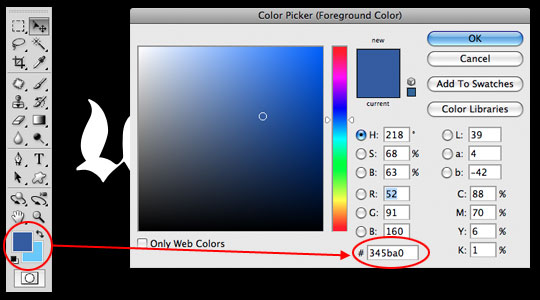
Ok noobs, you can pick things back up here and lets get on to the text effect.Before we get into the layer styles, we need to setup our foreground and background colors. At the bottom of the Tools palette, click on the foreground color swatch and enter this color into the Color Picker that pops up #345ba0, then click OK and do the same for the background color #69c8fe.

Step 5
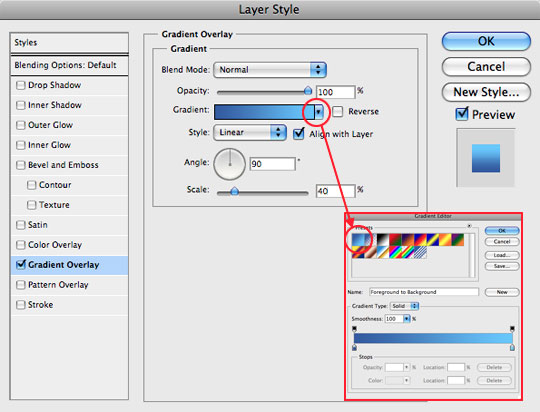
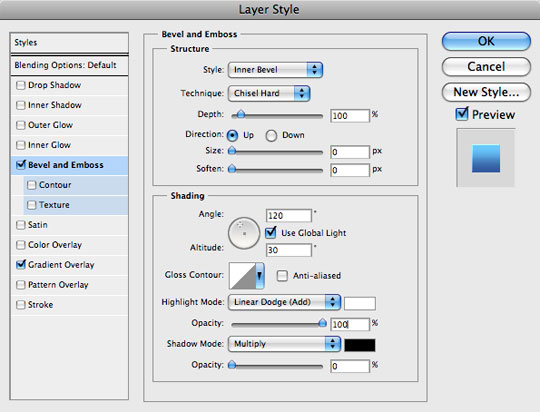
Alright, lets jump in and add some Layer Styles. Right click on your text layer in the Layers palette and choose Blending Options to open the Layer Styles dialog box. Add the following Gradient Overlay and Bevel and Emboss styles (be careful to check each setting against mine) and then click OK to apply them. You’ll now notice that your layer has a little Layer Style icon on it in the Layers Palette.


Step 6
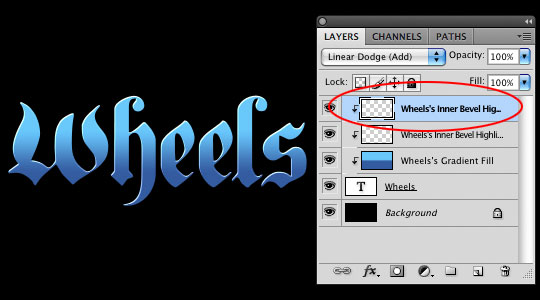
Things are looking pretty good, but I feel like the highlight from our Bevel and Emboss effect isn’t strong enough, so I’m going to show you a little trick. Right-Click on that little Layer Style icon that’s now on your text layer and choose Create Layers way down at the bottom of the list. This will break the effect that’s been applied to our layer into it’s own set of layers, with one effect on each layer. You will also notice that these two new layers have been "clipped" to our text layer. This will enable us to mess with them as we see fit.The top layer should now contain the highlight from the Bevel and Emboss effect. Click on it to select it in the Layers palette and then press Command-J (PC: Ctrl-J) to duplicate the layer. The duplicate will appear above the original and you will notice that things look a little funny because it’s been placed outside the clipping (ie. it’s not clipped to the text layer like the other two). Since the new layer is already selected, simply press Command-Option-G (PC: Ctrl-Alt-G) to add this layer to the clipping as well. Notice how the edge highlights have been amplified.

Step 7
Now lets add those cheeky little sparkles to our text.Create a new layer at the top of the Layers stack by clicking the Create New Layer icon at the bottom of the Layers palette or by hitting the keyboard shortcut Command-Option-Shift-N (PC: Ctrl-Alt-Shift-N) … and yes, I realize it’s a bit of a complicated shortcut, but once your fingers get used to it you’ll love it. I’ll call this layer Sparkles.
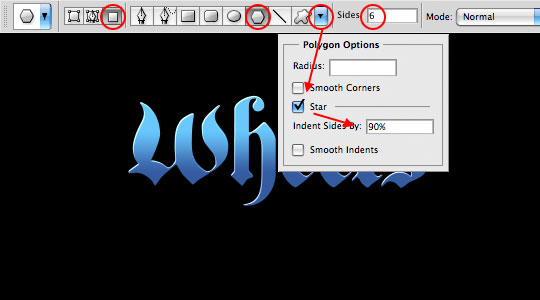
Press the U key to switch to the Custom Shape tool and then in the Options bar across the top, adjust the following settings.

Step 8
Reset your foreground and background colors by pressing the D key, then press X to switch white to the foreground.Now simply hold down the Shift key and click-and-drag yourself a few little stars onto the canvas. A little goes a long way here, and you don’t want your letters looking like something from a Barbie commercial now do you?
If your Sparkles look a little too bright, try lowering the layer opacity to around 80%.

Step 9
To round out the final image, I grabbed a rim photo from the internet, put it at the bottom of the layer stack and dropped it’s opacity to 30% and then add a little more goofy text, maybe grab a white brush and add some grunge across the top… I dunno. Go nuts.
Comments
Post a Comment