
Just make sure to check the 3D settings under Edit -> Preferences -> Performance, and Edit -> Preferences -> 3D.
Default values should work fine, but if anything seems to be not working properly you can always check those settings.
Step 1
- Create a new 1600 x 1200 px document and Fill the Background with black.
Create the text in white using the font Dunkin Sans. The font size is 400 pt and the text is better written in All Caps (if you’re not using only numbers).

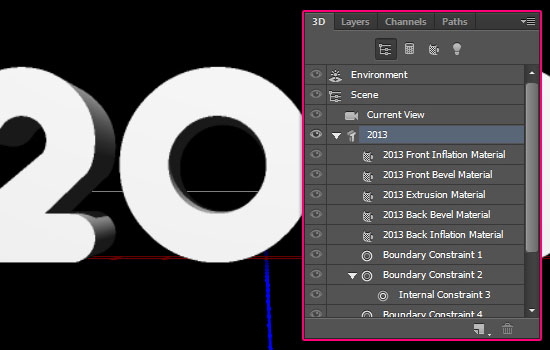
- With the text layer selected, go to 3D -> New Extrusion from Selected Layer. This will instantly convert the text layer into a 3D layer. All the 3D scene elements can be found in the 3D panel (Window -> 3D).
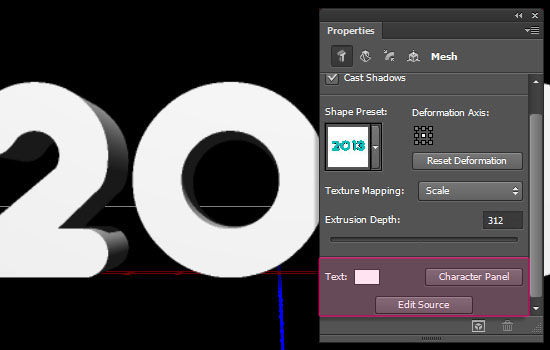
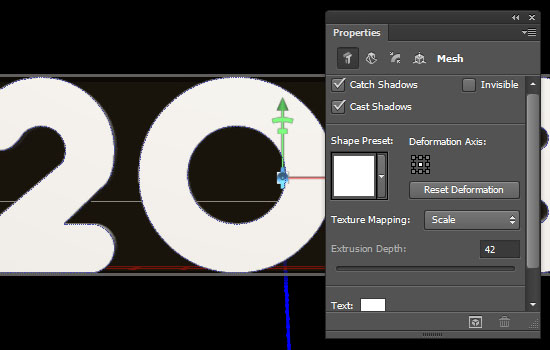
Click the main mesh name to edit its settings.

The Edit Source will open the original text layer in a separate window so that you can modify it as you wish. Then, you can save your changes (File -> Save), close that window (File -> Close), then go back to the 3D mesh document, which will be automatically updated with any changes you made.
This is one of the best options available in the Photoshop CS6 3D environment. The design can be edited and reused instead of having to reapply all the settings to recreate the 3D object. Makes life much easier!
(This option doesn’t exist in CS5, where the text layer is rasterized before it’s converted to a 3D layer, hence, it can’t be modified.)

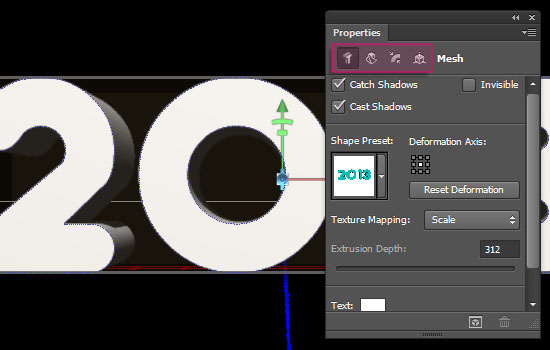
Always pay attention to which icon is selected so that you get the right properties.


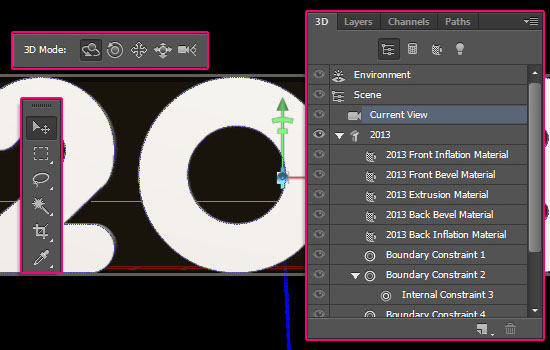
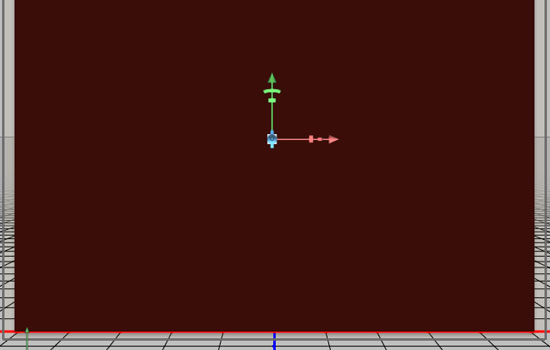
- Moving the different elements inside the 3D scene is much MUCH easier in CS6. No special tools are needed, you can do it all using the Move Tool.
In this tutorial we are not going to move the mesh itself. We are just going to move the camera, which means we’ll be changing the view.
Select the Current View in the 3D panel, and pick the Move Tool. You’ll notice a couple of new icons appear to the far right. Those tools are the Rotate, Roll, Drag, Slide, and Scale (Zoom in and out) the 3D Object Tools.
All you need to do is select the icon that you want to work with, click and drag inside the document, and move the selected 3D object around.
The different elements of the 3D scene can be selected either through the 3D panel, or by clicking them directly in the 3D scene with the Move Tool. So make sure not to click the 3D mesh itself while changing the camera view.
You’ll need some time to get used to moving the 3D objects around, but you’ll get used to it pretty fast. Mush easier and faster than in CS5 actually.


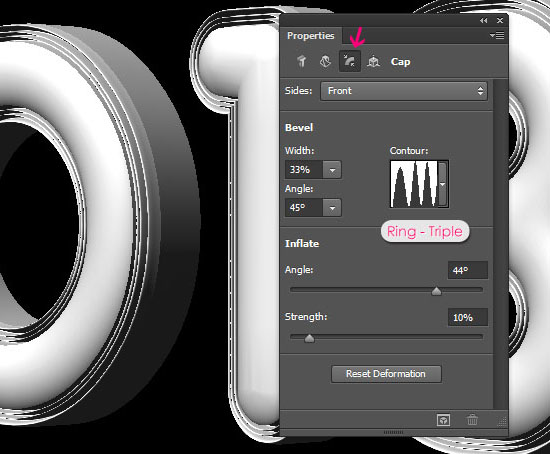
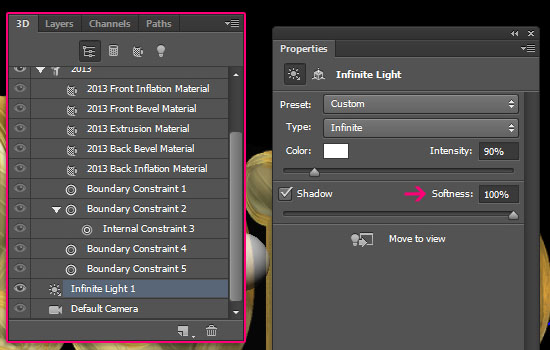
Under Bevel, change the Width to 33 and the Angle to 45. Under Inflate, change the Angle to 44 and the Strength to 10. Finally, choose the Ring – Triple contour.

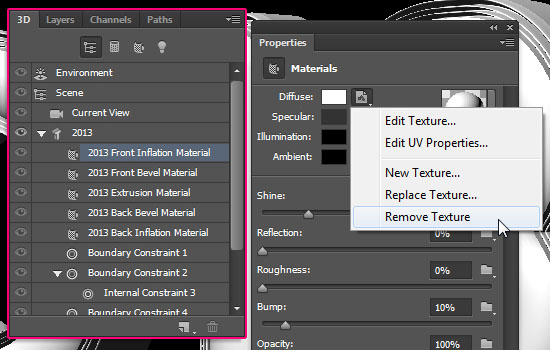
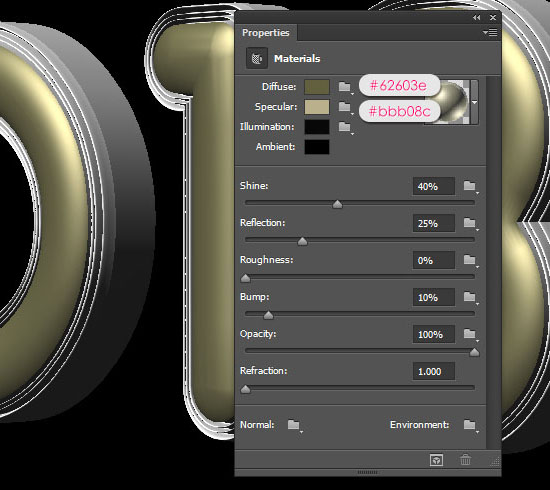
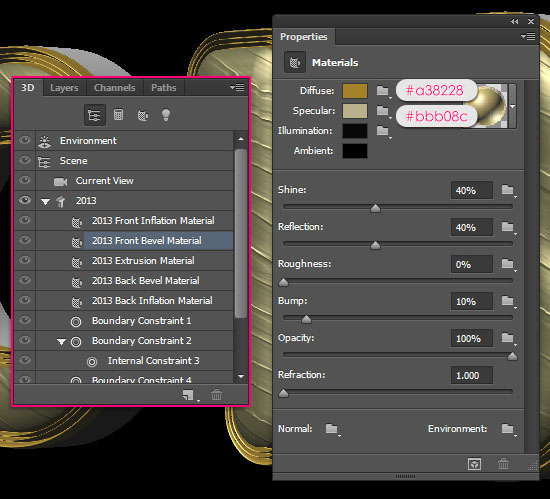
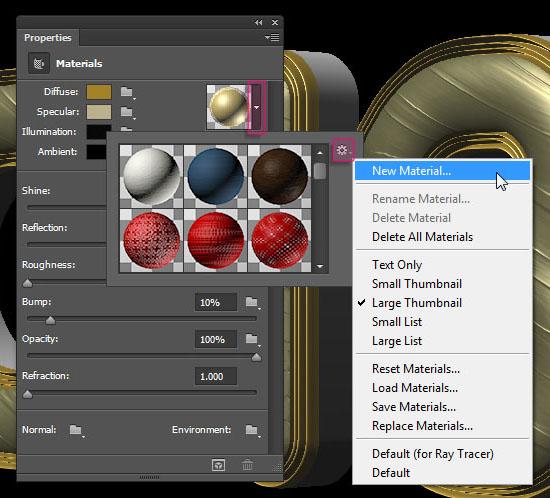
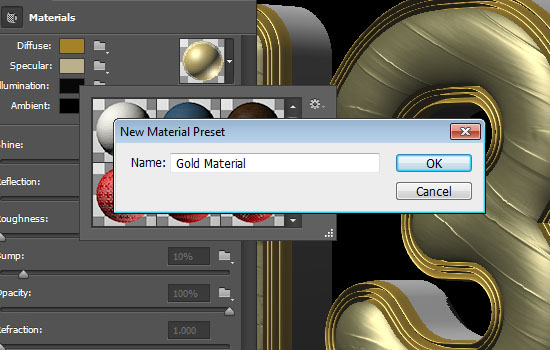
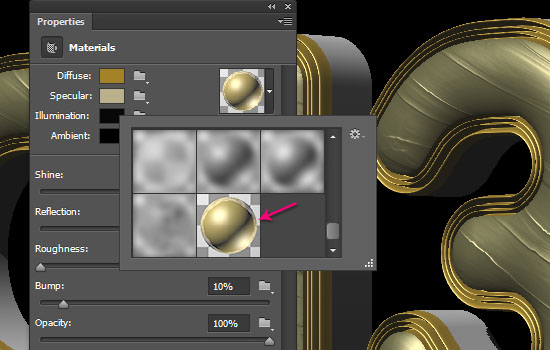
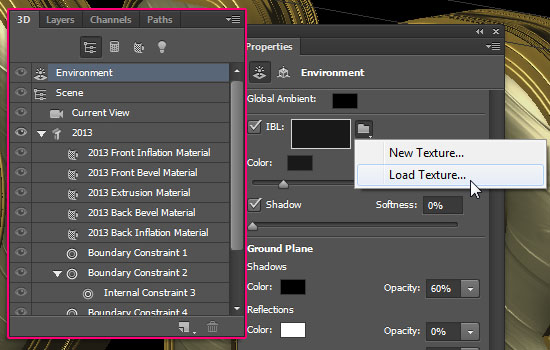
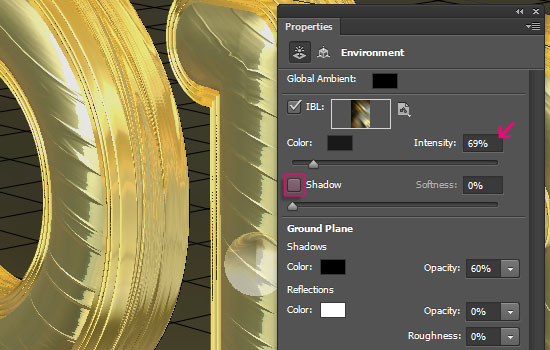
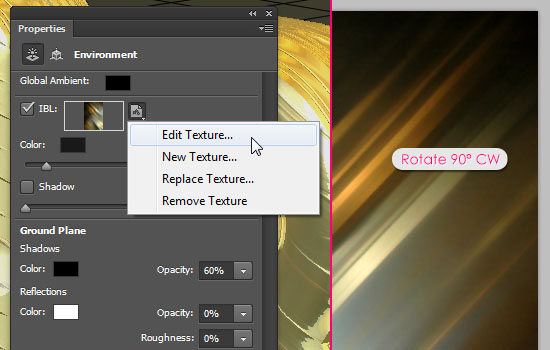
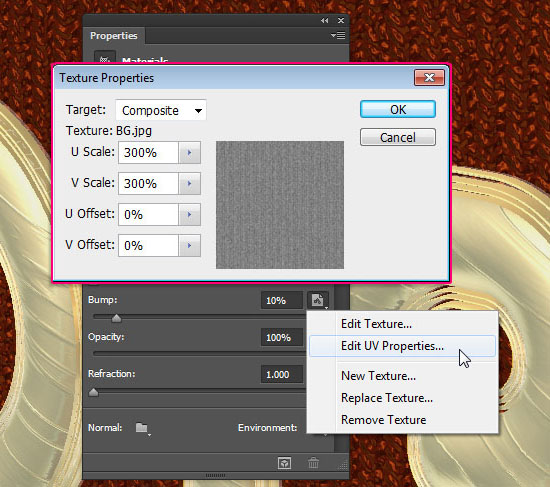
- Next, we are going to create the materials used. Start by clicking the “Front Inflation Material” in the 3D panel, then go to the Properties panel to modify the settings.
If you see any texture icon for any of the values (instead of the folder icon), click it and choose Remove Texture.






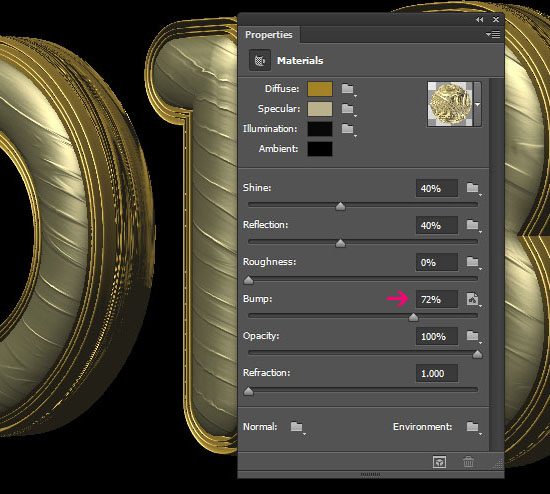
- Next, click the “Front Bevel Material” in the 3D panel and go to the Properties panel. Change the Diffuse color to #a38228 and the Specular color to #bbb08c. Then, change the other values as shown below.





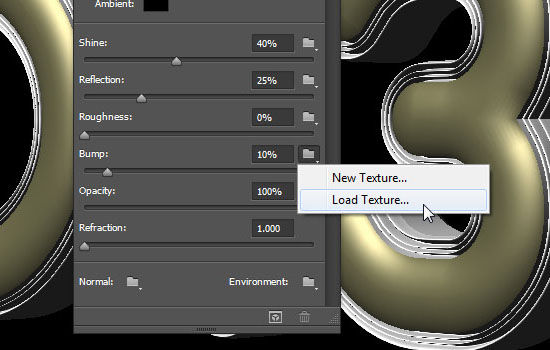
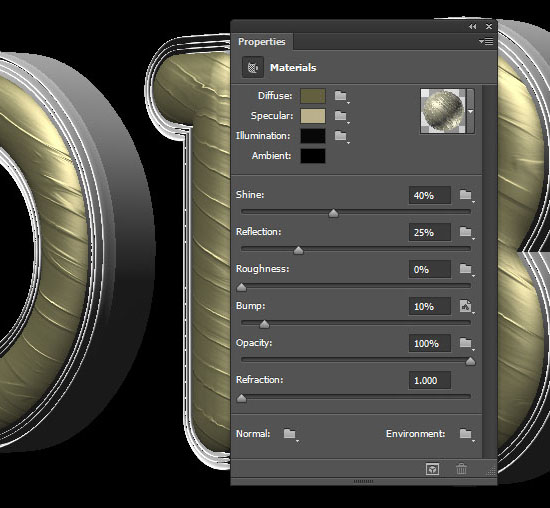
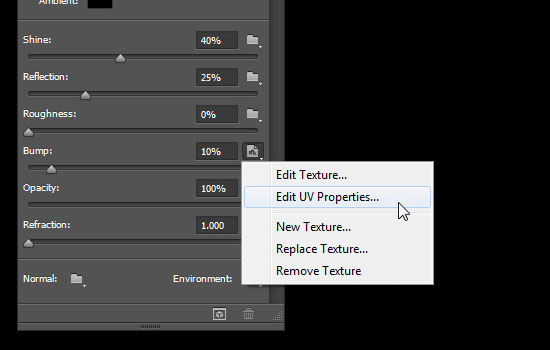
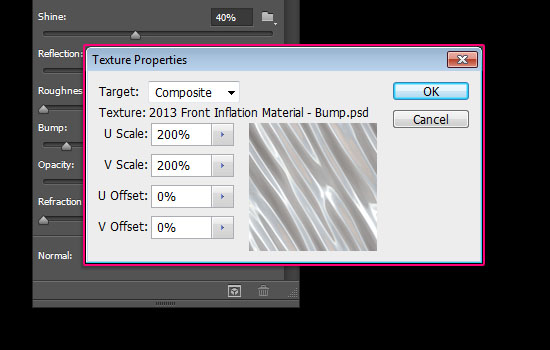
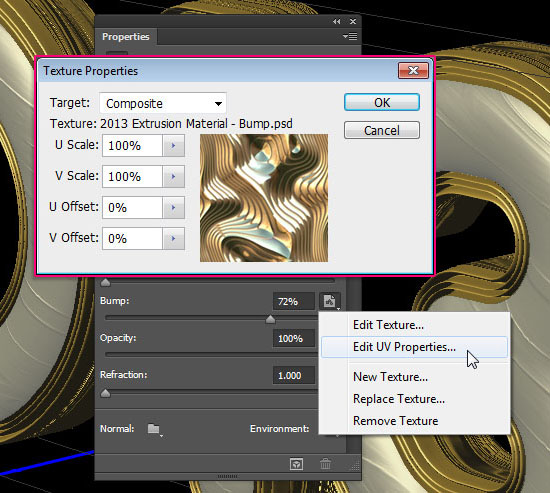
- Click the Extrusion Material in the 3D panel, and apply the saved material once again. Then, increase the Bump value to 72% and load the Extrusion Material Bump Texture image like you did before.


Step 7
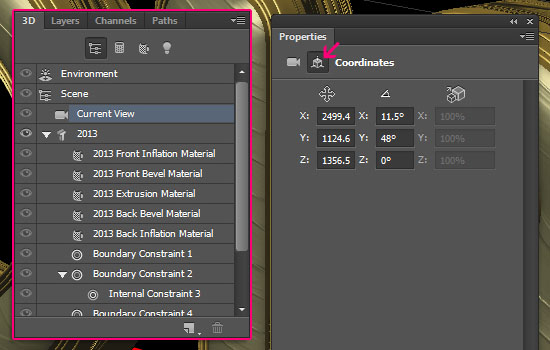
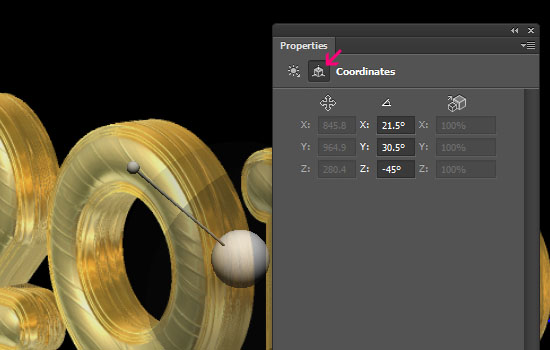
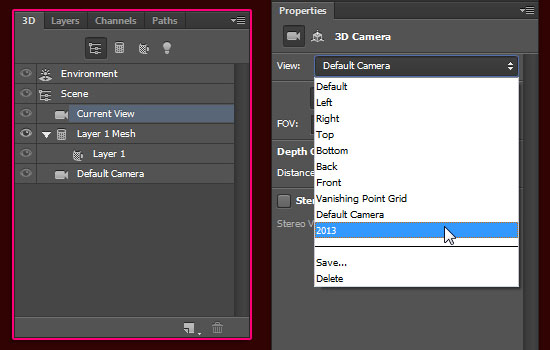
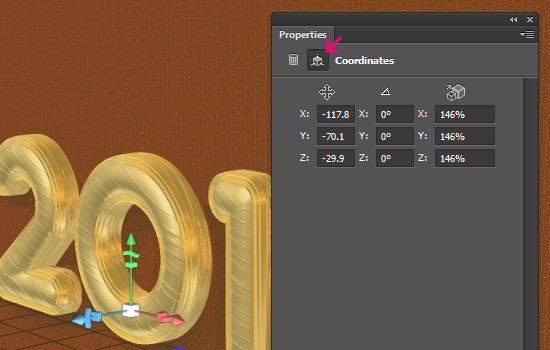
- Click the Current View in the 3D panel, then click the Coordinates icon in the Properties panel. You can enter the values for the camera position here instead of moving the camera using the Move Tool.
The values below are the ones used in the tutorial.



Go to File -> Save, then File -> Close to save the changes and go back to the original document.




Step 8
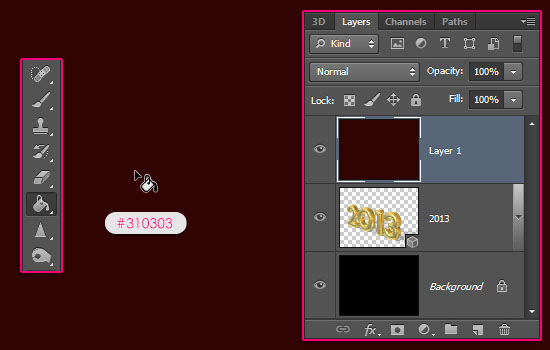
- Create a new layer on top of the 3D layer then fill it with the color #310303 using the Paint Bucket Tool.


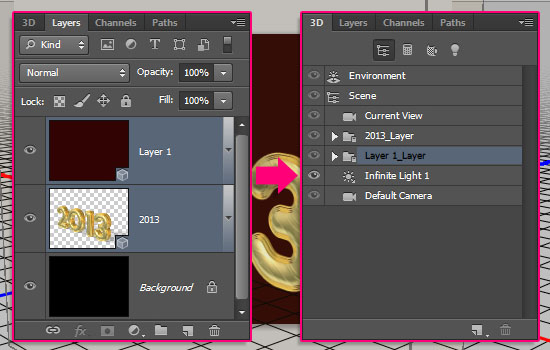
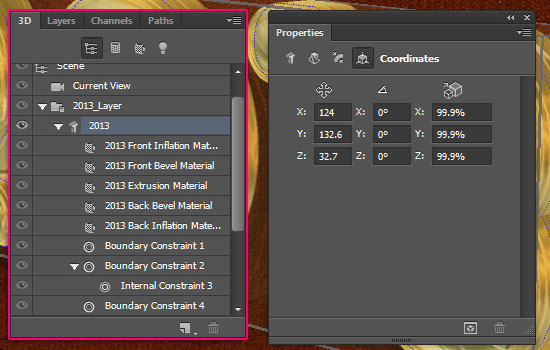
This will make the camera positions of both 3D layers the same, which is a good thing to do before merging them in one layer (scene).

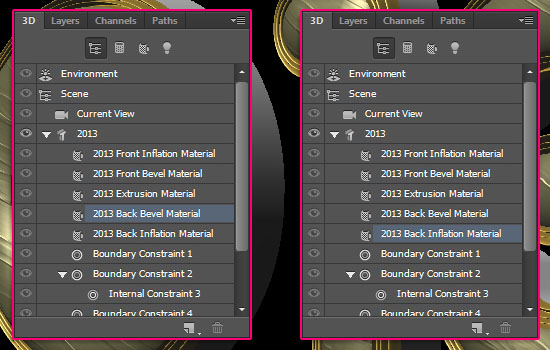
So if you open the 3D panel, you can see both objects listed there. You can still select and modify each one separately though.
(Click the arrow icons to the left to expand/collapse the 3D objects’ lists.)

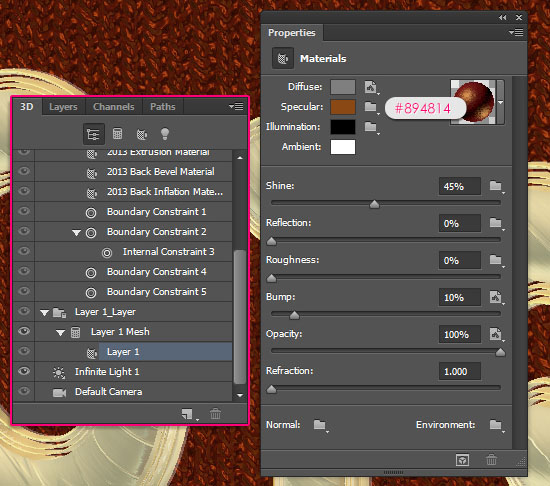
- Select the new layer’s name in the 3D panel to modify the material’s settings.
The Diffuse material is already applied as a texture using the fill color.
Change the Specular color to #894814 and the rest of the values as shown below.
Use the Background Material Bump Texture image for the Bump.



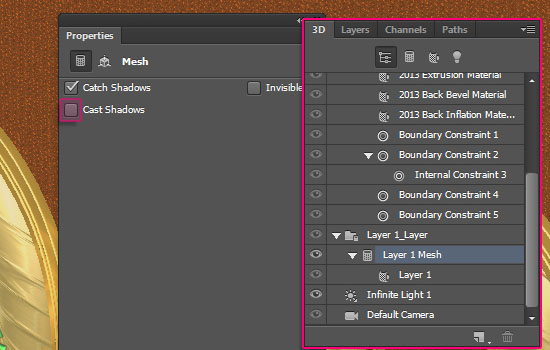
Just make sure not to rotate them. If you want to rotate the view then change the camera’s rotation values.

(Or move it in the scene using the Move Tool).
The idea is to make the 3D mesh look like it’s hung on the plane. So there shouldn’t be much space between the two objects.

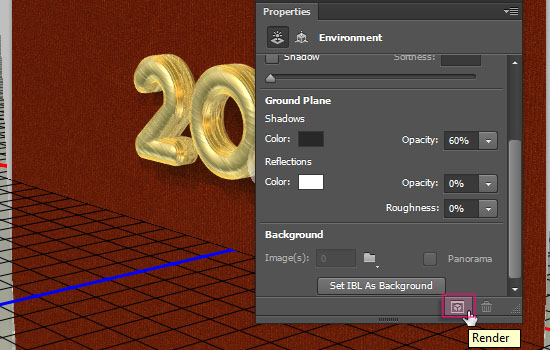
- Once you like how the 3D scene looks and you’re done modifying it, click the Render icon down the 3D panel.
The rendering might take some time. You can check the progress in the status bar at the bottom.


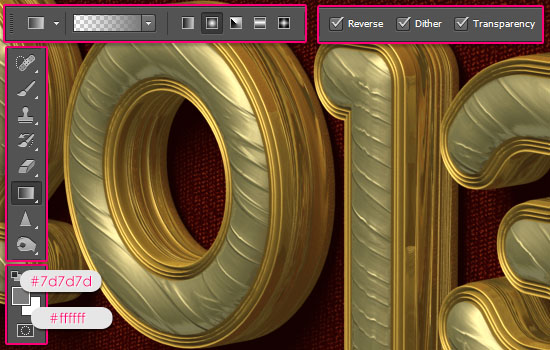
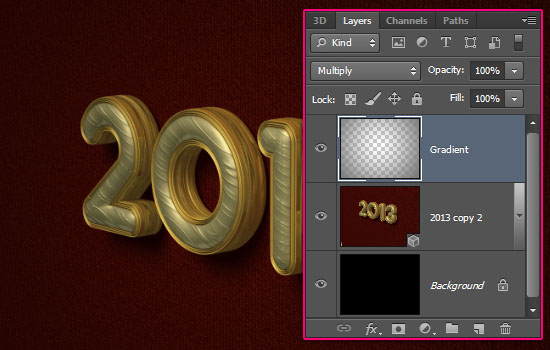
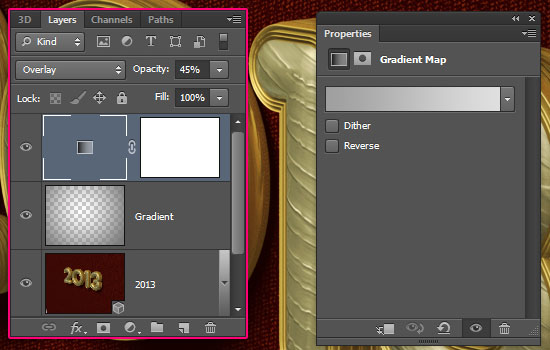
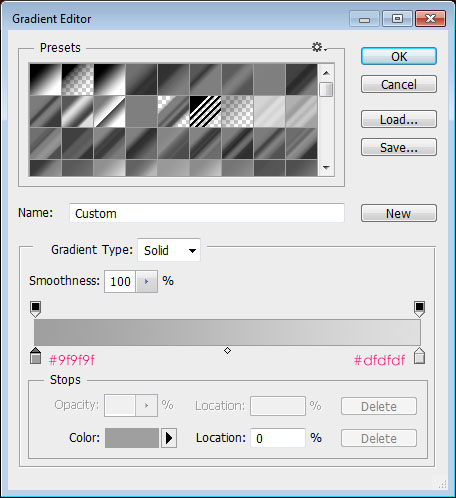
- Set the Foreground color to #7d7d7 and the Background color to white. Pick the Gradient Tool. In the Options bar, choose the Foreground to Transparent fill, click the Radial Gradient icon, and check the Reverse box.





Hope this was a helpful introduction to the 3D basics in Photoshop CS6. Please feel free to leave any questions or suggestions below.
And …. Happy New Year
Royal 3D Text Effect In Photoshop Cs6 >>>>> Download Now
ReplyDelete>>>>> Download Full
Royal 3D Text Effect In Photoshop Cs6 >>>>> Download LINK
>>>>> Download Now
Royal 3D Text Effect In Photoshop Cs6 >>>>> Download Full
>>>>> Download LINK CB
Looking back, this tutorial was a game-changer in learning 3D text in Photoshop. It's great to see how accessible powerful design techniques were back then!
ReplyDeletedata science internship |
python internship |
artificial intelligence internship |
java internship |
cyber security internship