Make an animated GIF that cycles through several images to create a slideshow that plays automatically on the web.

Creating an animation isn’t as complicated as it sounds, and the technique comes in handy when you’re making web ads, where space is at a premium. In this column, you’ll learn to use Photoshop to make an animated GIF that cycles through several images—including ones with text—to create a slideshow that plays automatically on the web.
Design the animation
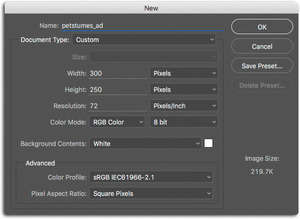
Fire up Photoshop (CS6 Extended or any version of CC) and choose File > New. In the resulting dialog box, enter the animation width and height (say, 300x250 pixels). Enter 72 for resolution, set the Color Mode menu to RGB, and choose sRGB from the Color Profile menu.
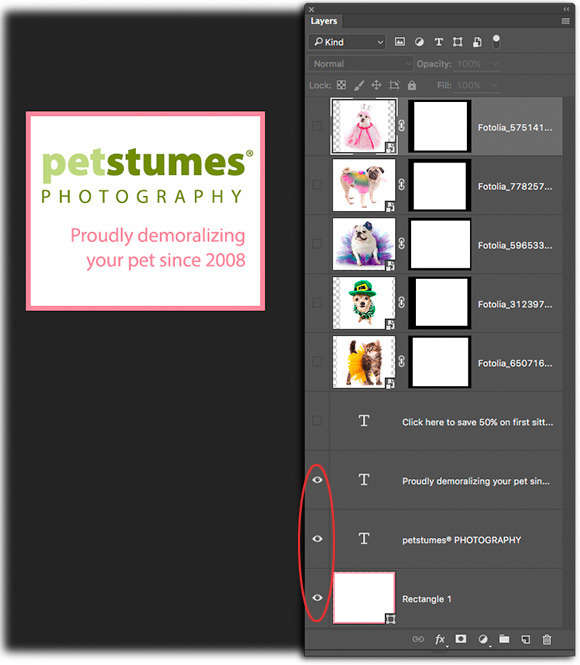
Next, create the content using layers. To add images to the document, choose File > Place Embedded (File > Place in earlier versions). Photoshop surrounds the image with resizing handles; Shift-drag any corner handle to resize the image and then press Return. Repeat for each image. Be sure to include a layer for branding (say, your logo) and a “call to action” layer (say, “click here to get 50% off your first sitting”). The latter gives your audience an action to do, and lets you gauge the ad’s success rate. Once your content is complete, turn off the layer visibility icons (circled) for everything except what you want visible on the first frame.
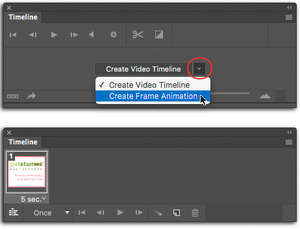
Now choose Window > Timeline. In the resulting panel, click the down-pointing icon to the right of the Create Video Timeline button and choose Create Frame Animation. Click the Create Frame Animation button that appears and Photoshop creates one frame representing what’s currently visible in the Layers panel. Each frame serves as a placeholder for the content you want to show onscreen, which you control using layer visibility.
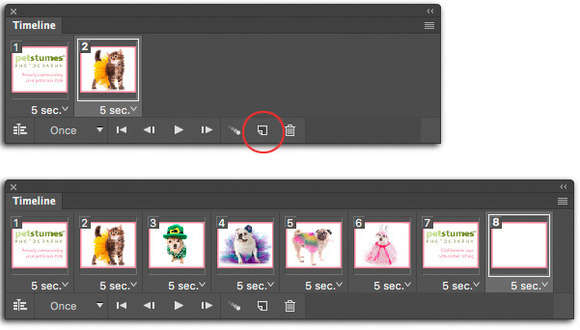
To add a new frame, click the “Duplicate selected frames” button (circled). Since frame content is determined by layer visibility, the new frame is identical to the first one. In the Layers panel, use the visibility icons to display only the layer(s) containing the content for the second frame in your animation. Keep adding frames and adjusting layer visibility until you’ve completed the animation. Here the call to action frame appears after the final costume photo, followed by a “blank” frame containing only the background.
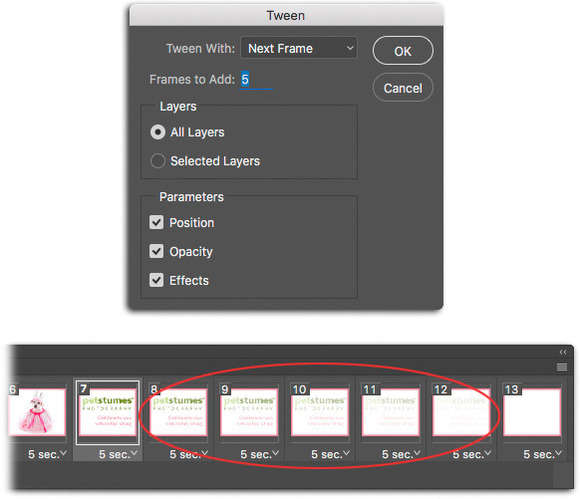
You can also add a fade transition between frames, which is called tweening. To do it, activate the frame you want to fade into the next one (say, the “call to action” frame) and click the Tween button (it looks like a diagonal row of squares and it’s at left of the duplicate button). In the resulting dialog box, tell Photoshop which frame to tween the active one with (Next Frame was used here) and enter how many frames of fading you want in the Frames to Add field. Click OK and Photoshop adds the new frames (circled).
Customize the playback
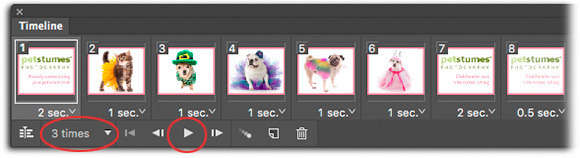
Use the frame delay menu beneath each frame to control how long it’s visible. Keep your branding and call to action frames onscreen long enough to be read (say, two seconds) and speed up tweened frames (0.5 seconds). Next, click the looping options menu (circled) and choose 3, so the animation repeats itself three times. Click the Play button (also circled) to preview your handiwork.
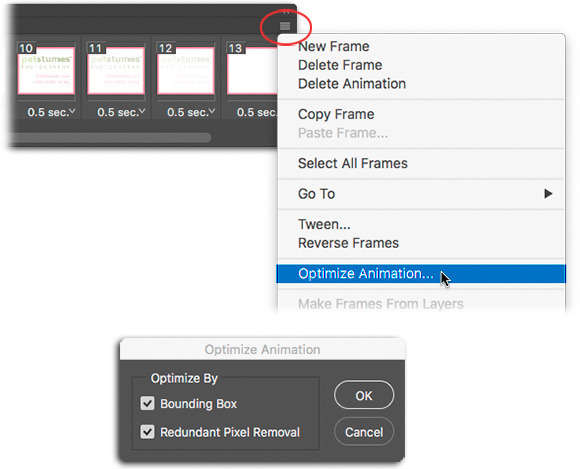
When you’re finished, choose Optimize Animation from the Timeline panel’s fly-out menu (circled). In the resulting dialog box, leave both options turned on: Bounding Box closely crops each frame to its content and Redundant Pixel Removal makes unchanged pixels transparent in subsequent frames). Choose File > Save As and pick Photoshop from the Format menu to preserve your layers so you can edit them later.
Export the file
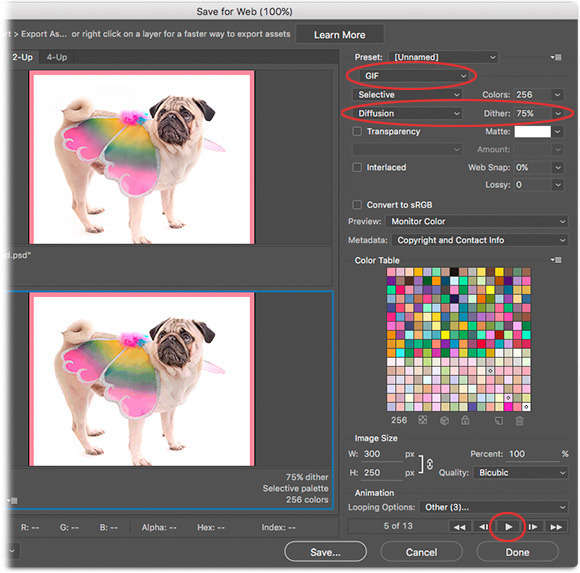
Choose File > Save for Web in Photoshop CS6 Extended or File > Export > Save for Web in CC and choose GIF from the format menu at upper right (circled). If you’ve included photographs with gradients in the animation, set the Dither menu to Diffusion and experiment with the amount setting to its right (also circled). If your animation doesn’t include full-color photos, try lowering the Colors field to reduce file size. Use the Animation section at lower right (circled) to preview your piece before saving it.
The resulting GIF will play in any web browser: use the browser’s File > Open command or drag and drop the GIF onto a browser window. You can also preview it using QuickLook: simply click the file name and press your keyboard’s spacebar.








Comments
Post a Comment