Photoshop Tutorial: “Cutting Out” Images
I’ve been lucky enough to have been a guest teacher at a 6th to 8th grade computer multimedia class every now and then at a local school over the past year. We spend most of our time in movie editing programs, Photoshop and Flash. When we are covering Photoshop, the most requested technique I am asked to show is how to “cut someone out” from one picture, then place them in another. I suppose the kids that ask me for it want to incriminate somebody, and as long as I don’t know exactly what they are doing I’m clear of any liability, so I’m happy to help.(Photoshop veterans, this is old news to you. This is mainly for the kids I teach in class.)
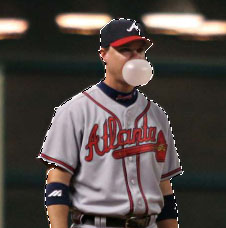
For this tutorial, we’ll be using a picture of one of my favorite baseball players, Chipper Jones from the Atlanta Braves.


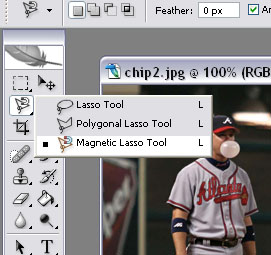
This tool will let you draw a line around what you want to cut out. It will make it easier for you as well because it will sort of stick to what you are drawing around. This is why it’s “magnetic”. It will be easier, but it will still take a little time to do if you want to do it right.
Just take your time and be careful. Make sure that you draw a line all the way around Chipper and close the sort of a circle that you will make.
Once you are done, it will look a lot like the picture right below.

Make sure that you go all the way around him, even
below his feet. Fully outlining him is important if you want him to look
right. After you do this, pick the move button. It’s on the top
right. Click and drag Chipper around. If you have another image window
open, you can drag him into it as well. If you want to have even more
fun, click the selection tool and right click Chipper. Make sure you
duplicate his layer before you do anything. After you do, select the
“Free Transform” option. You can make him bigger, smaller, and even
fatter or skinnier.
Remember, there’s another way to do this that might work better for
different types of pictures. Start over with the original picture of
Chipper. Don’t select anything with any tools just yet. In Photoshop
CS2, click “Filter” at the top menu bar, then click “Extract”. In older
versions of Photoshop, this may be under “Image”. Once you get there,
you’ll see the picture brought up in a new window. You’ll want to use
the marker tool in this window to draw a green line around Chipper’s
outline. Then fill in this area with the paint bucket. Once you are
done, it will look a lot like Chipper is ready to beam up like in Star
Trek.
Don’t worry if your results aren’t perfect. Just keep playing with it and I promise it will look even better each time you try this. Using Photoshop really is an art like painting or drawing. It takes a good bit of practice to make things look really great.
Comments
Post a Comment