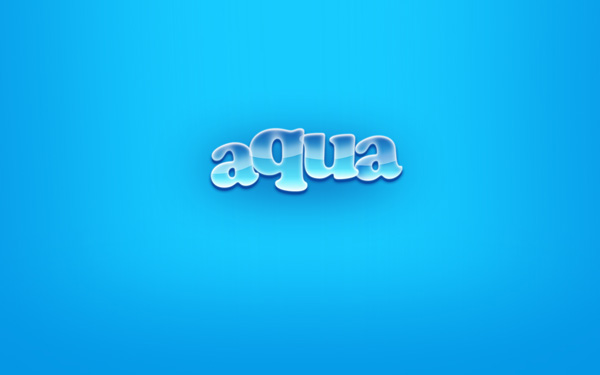
Final Image Preview

Create a new file (File>New) of 1920x1200px/72 dpi.
In this case we’ll select the Paint Bucket Tool (G) and fill our primary layer with blue color. The color’s code is #17CBFF

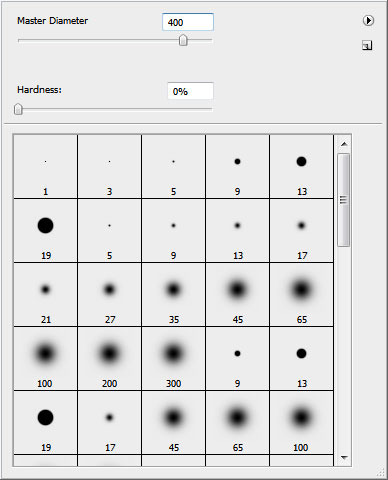
Select now the Brush Tool (B) with the next demonstrated parameters. Opacity 30% and the color’s code is #0499E6

Paint the blue background on its lateral sides.

… and on the bottom part.

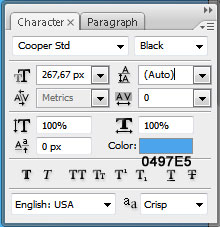
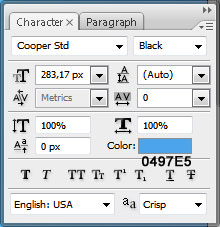
Take the Horizontal Type Tool (T) and type the word ‘aqua’ by separate letters. All the letters have the same next demonstrated parameters, except Q.

The parameters for the Q letter.

Place the word the same way demonstrated below:

Mark out the letters on the layers’ panel and press Shift button while left clicking on the appropriate layer. Then press Ctrl+J and the marked layers will be copied. Move them lower, using the Move Tool (V) and change their colors – #084DA2

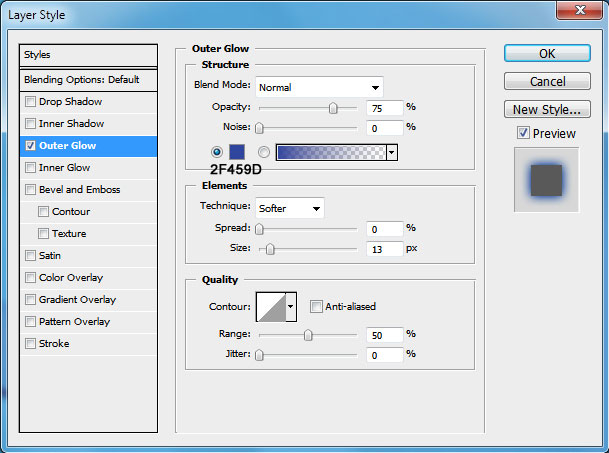
Select now Blending Options – Outer Glow for each letter. Make a double click on the necessary layer on the layers’ panel.

It’s the result you should get:

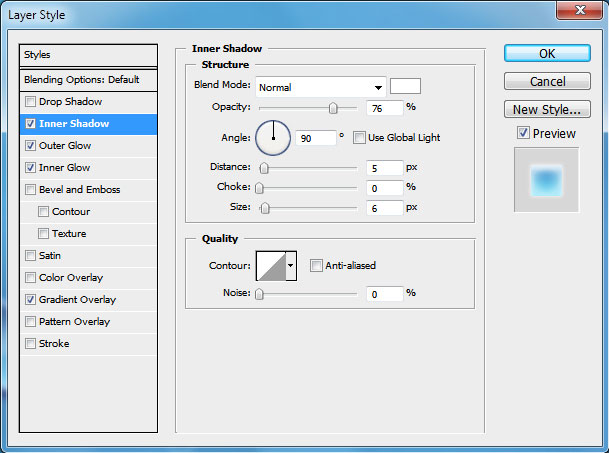
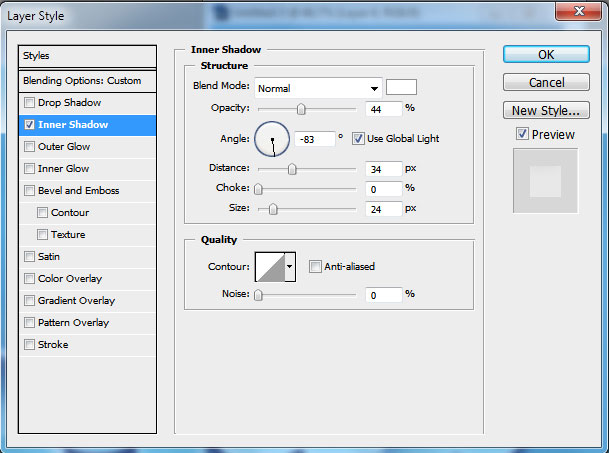
Now choose the next Blending Options – Inner Shadow for all the letters, except the last one.

Blending Options – Outer Glow

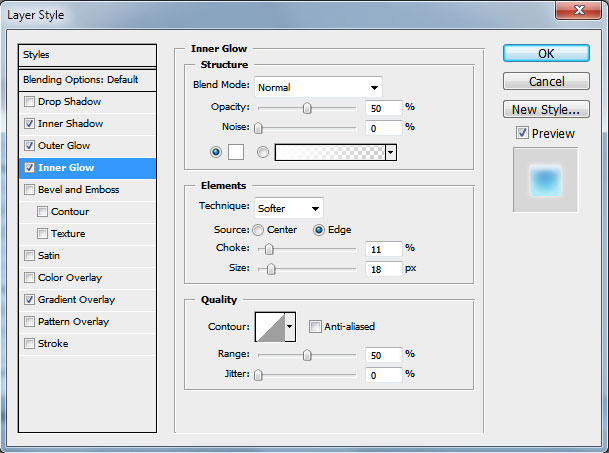
Blending Options – Inner Glow

Blending Options – Gradient Overlay

Gradient Editor

The letters start to get a kind of marine nuance:


You may see on the picture that the last letter is a little darker than the others.

On a new layer we’ll create the shadow coming from the letters. The brush’s parameters are the same with those from the beginning of the lesson.

Take the Ellipse Tool (U) and represent an ellipse like the next from below:

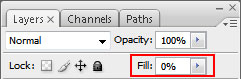
Set the Fill parameter as it is shown below:

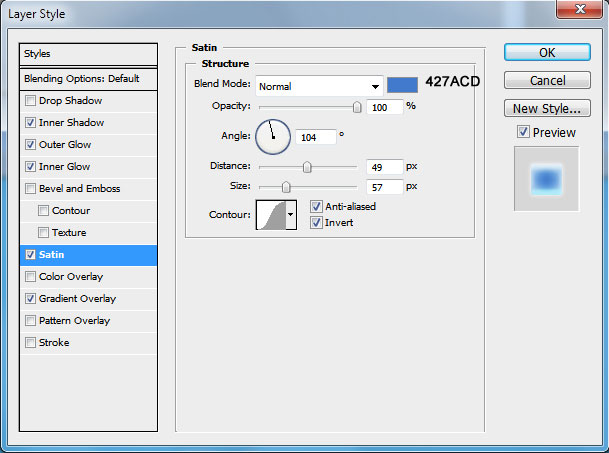
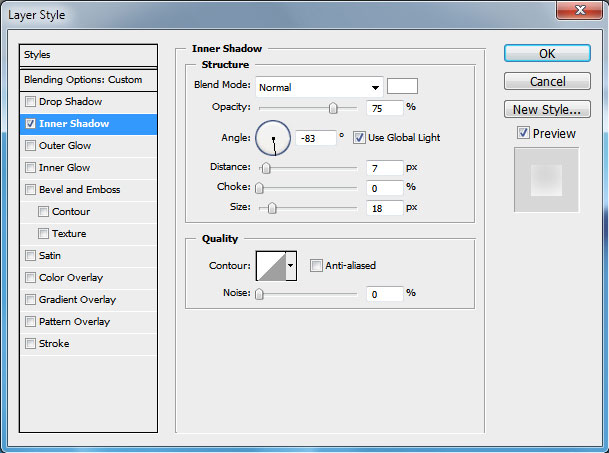
…. and the parameter Blending Options>Inner Shadow

Check it out with the picture from below:

Continue working with the same layer. Mark out the first letter by pressing Ctrl+Left mouse click on the letter’s layer. When the letter’s marking is ready, press the button for representing the mask layer.

Finally we’ll get the highlight only on the necessary zone.

Do the same operation with each letter.

On the final stage we’ll represent air bubbles. In this case we’ll select the Ellipse Tool (U) and represent a circle.

Fill 0% on the layer. Then set the next Blending Options.

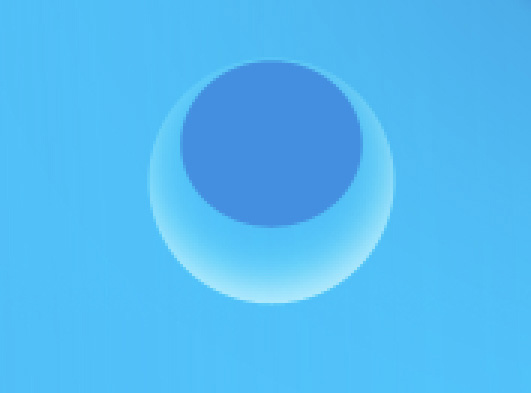
We’ll get a transparent sphere:

Insert another circle. Fill 0% on this layer too.

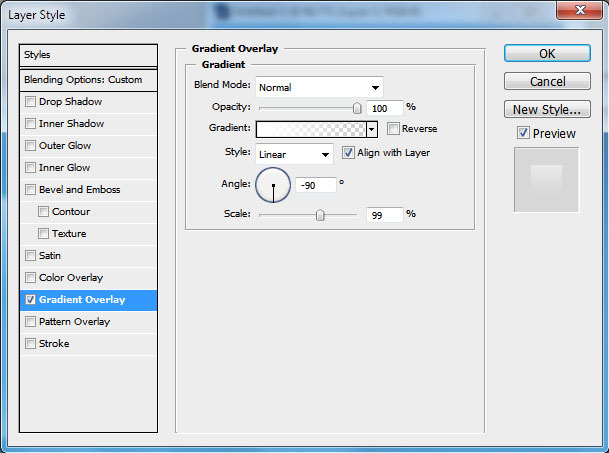
Select the next Blending Options.

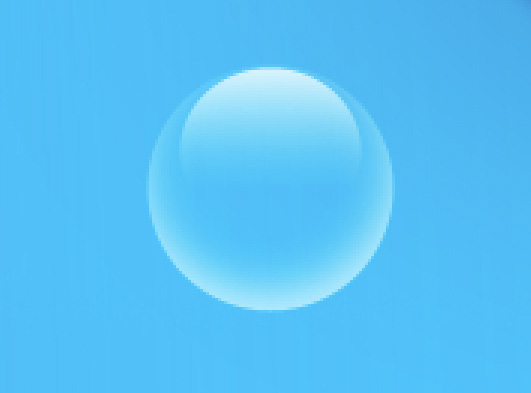
We’ll get an air bubble:

Then make a copy of the new bubble we’ve got and change its size (Ctrl+T) to represent air jets, as it is demonstrated below:

The final result!
Comments
Post a Comment