Step 1
Start with a new document, mine is 540×350 at 72ppi. If your document is a different size or DPI some of the filters may need to be adjusted accordingly to get the desired result.Standard business card size is 2.25" x 3.75", so I’m going to constrain my Rectangular Marquee tool to 3.75px and 2.25px, then I’ll drag out a nice sized selection and fill it with my foreground color which is #AAA494. Take this time to set the background color to #685b48 as well.

Step 2
Add some tonal variation to the card while the selection is still made by selecting Filter>Render>Clouds.
Step 3
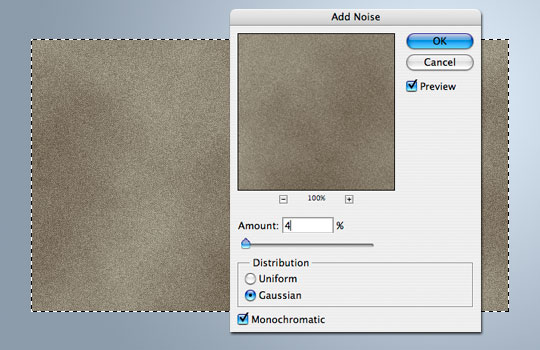
Now lets add some texture with noise by choosing Filter>Noise>Add Noise with the settings of 4/Gaussian/Monochromatic as shown below.
Step 4
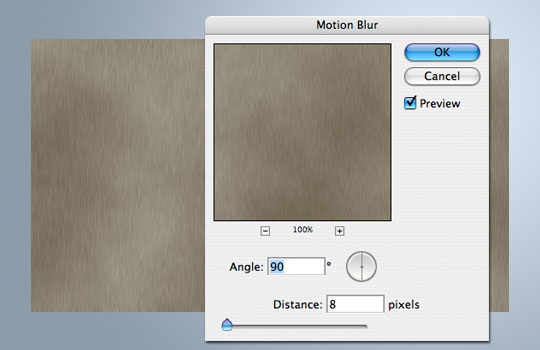
Due to the the production process of cardboard, typically fibers are aligned horizontally or vertically, which is why we added the noise in the first place, so lets go ahead and add this effect by first releasing the selection by pressing Command-D (PC: Ctrl-D), then lock the transparent pixels by checking the Lock Transparent Pixels icon at the top of the Layers palette.Now choose Filter>Blur>Motion blur with the Angle set at 90 and the Distance at 8.

Step 5
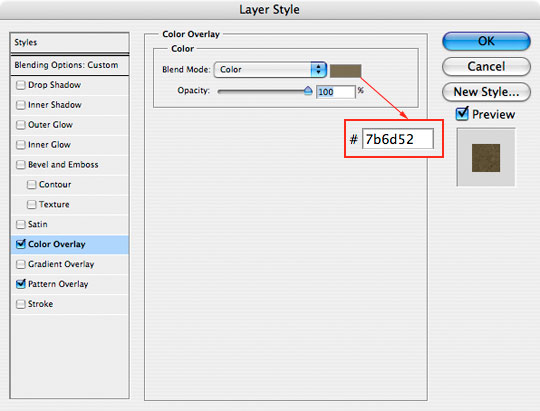
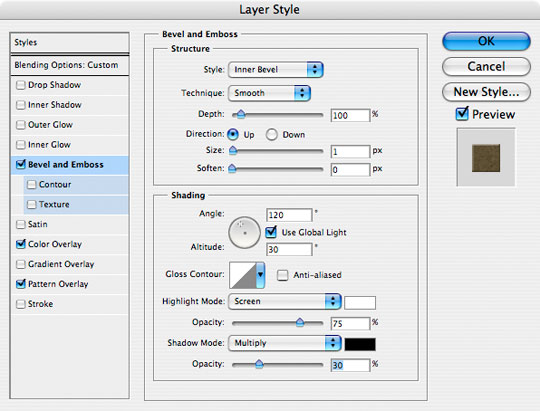
Now that we’ve got a bit of texture and variance in the card, lets add a few layer styles to add another level of effects. Apply the following layer styles to your card layer. The final layer style is a Bevel and Emboss that will help us create the edge effects in the next step.


Step 6
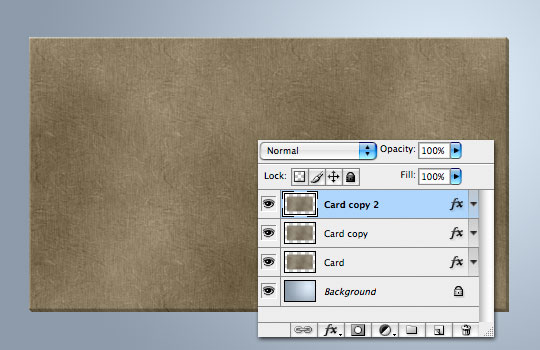
Next I want to create two duplicate layers of the Card layer by pressing Command-J (PC: Ctrl-J) twice. Move the top of these three layers 2 pixels up and 2 pixels left by using your arrow keys, then click on the middle layer and move it up 1 pixel and left 1 pixel. By offsetting the layers we can achieve a sudo 3D effect.
Step 7
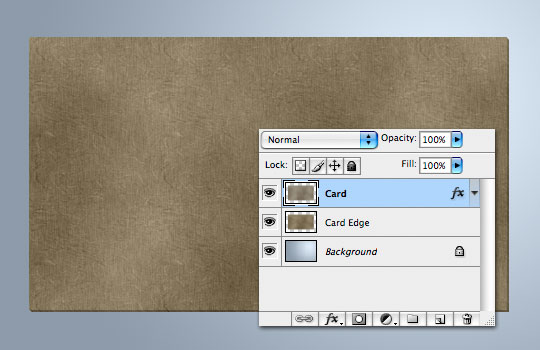
The lower two card layers ("Card" and "Card copy") need to be merged since they’re just edge details, so select them both and press Command-E (PC: Ctrl-E) to merge the selected layers. Rename this merged layer "Card Edge".Open the layer styles for the top "Card copy 2" layer and remove the Bevel and Emboss style and lets go ahead and rename that layer "Card" again.

Step 8
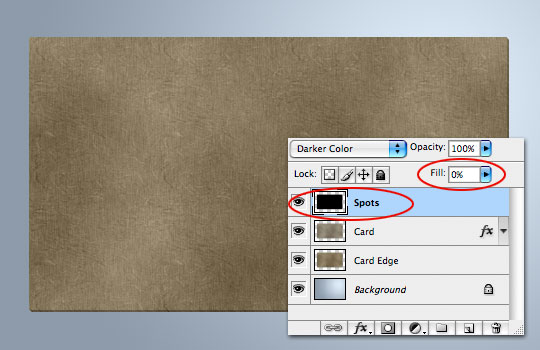
A good look at a piece of cardboard will tell you that the surface has small flecks of dark and lighter fibers, so lets add some of those now.Command-Click (PC: Ctrl-Click) on the "Card" layer’s icon to create a selection, create a new layer above the "Card" layer called "Spots" and fill the layer with color. Any color is fine here since we’re going to turn the layer’s Fill opacity down to 0 right away.

Step 9
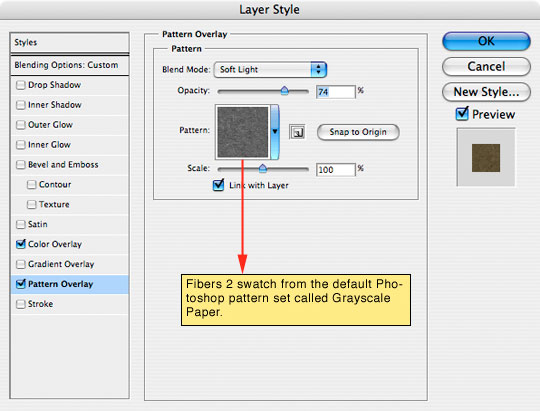
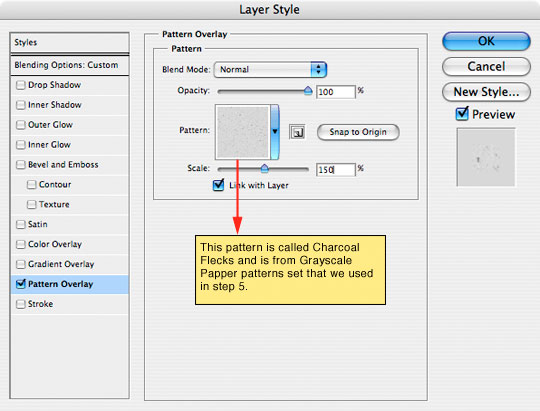
Add the following Pattern Overlay from the Layer Styles dialog.
Step 10
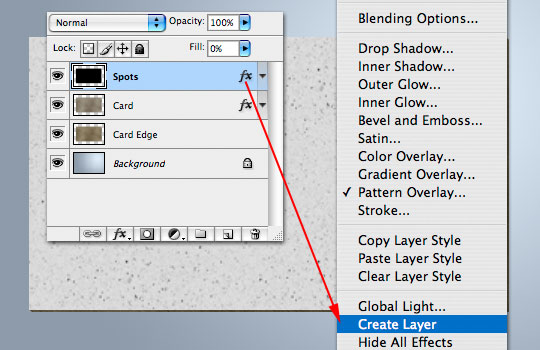
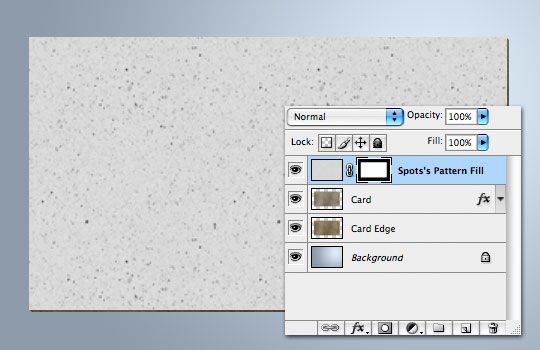
Now lets separate the layer style from the layer by Control-Clicking (PC: Right-Click) on the layer style icon and choosing Create Layers from the bottom of the menu. This will pull the layer style from the layer into a separate layer where we can work with it on it’s own.You may now delete the "Spots" layer, leaving the "Spots Pattern Fill" layer to work with. This will fill the screen with the pattern, so go ahead and add a Layer Mask to the layer by selecting the "Card" layer and then clicking the Add Layer Mask icon at the bottom of the Layers palette.
The reason we applied the pattern as a layer style instead of just using the Edit>Fill>Pattern method is that by applying the pattern first as a layer style we are able to scale the pattern prior to applying it.

Step 11
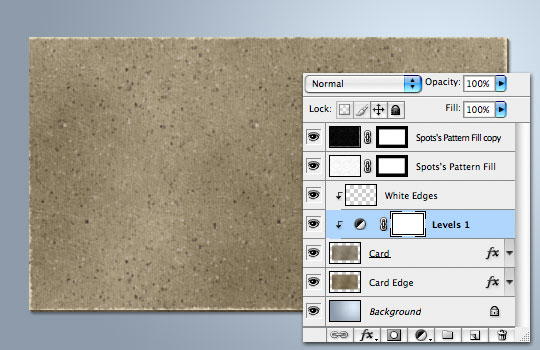
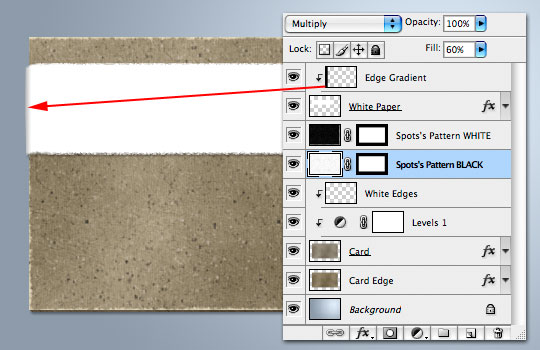
Your document and Layers palette should now look something like this:
Step 12
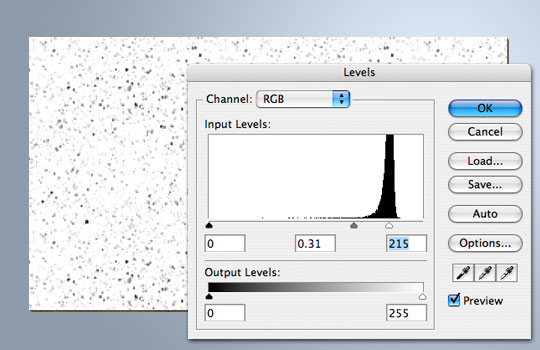
Next we need to separate our spots from the background a little better, so press Command-L (PC: Ctrl-L) to bring up the Levels dialog. Drag the center slider to the right and the right slider left until the background is completely white and the spots really stand out.
Step 13
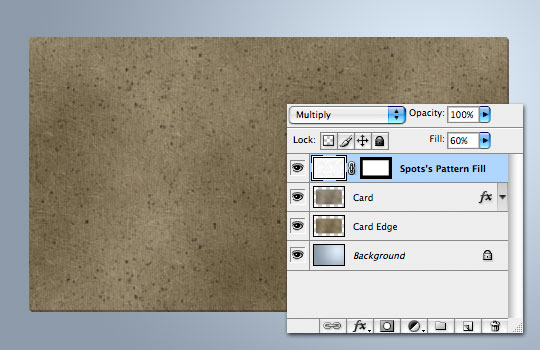
Now lets finish off the Spots by lowering the layer’s Fill opacity to around 60% and changing the layer’s Blend Mode to Multiply.
Step 14
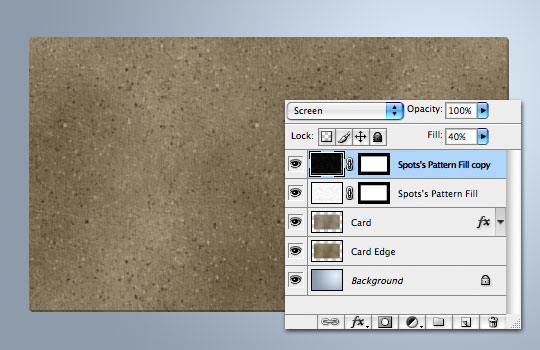
Lets create some white spots now. We’ll use the Spots layer we’ve already created. Press Command-J (PC: Ctrl-J) to duplicate the layer, then choose Edit>Transform>Rotate 180° to flip the spots around. Now invert the colors by choosing Image>Adjustments>Invert and change the layers Blend Mode to Screen and drop the Fill to around 40.
Step 15
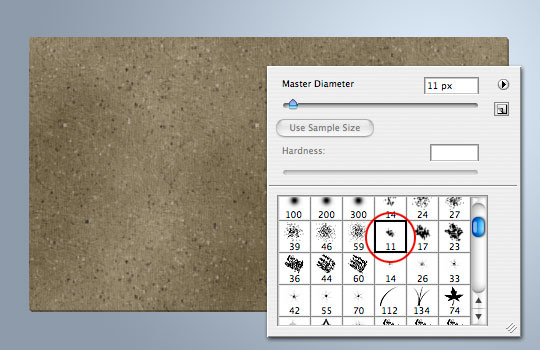
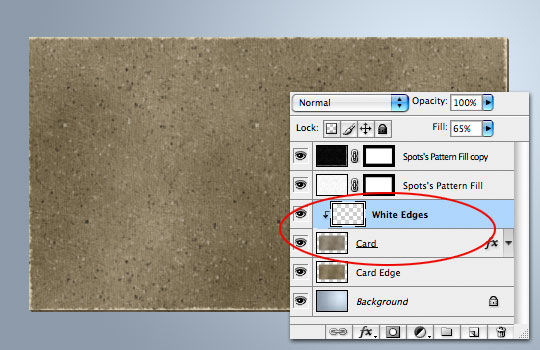
Lets add some worn edges to the card next by creating a layer above the "Card" layer called "White Edges".Set the foreground color to white and switch to the Brush tool by pressing the B key. Choose the brush called "Chalk 11px" from the brush options.

Step 16
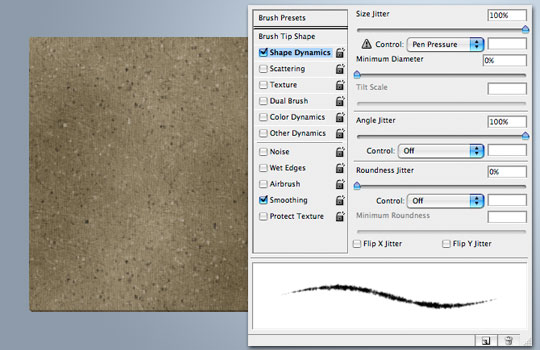
Open up the Brushes palette and change the Brush Shape Dynamics to match the ones below then go ahead and paint around the edges of the card keeping the brush about half way between the card and the background. (*note: by clicking on one corner then holding down the Shift key and clicking on the other you can draw perfectly straight lines with the Brush tool.)
Step 17
I did each side on a separate layer first to get positioning correct before merging the 4 sides together.
Step 18
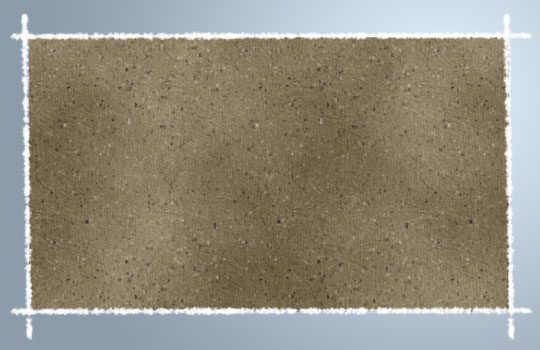
Now simply create a Clipping Mask down to the Card layer (Control-click (PC: Right-Click) on the layer and choose Create Clipping Mask) and drop the White Edges layer Fill down to around 65% to get a nice roughed up edge effect.
Step 19
At this point we have a pretty good idea of what our card is going to look like. I decided the cardboard was a little dark for my tastes, so I applied a Levels Adjustment layer to the "Card" layer, and I added a drop shadow to the "Card Edge" layer.
Step 20
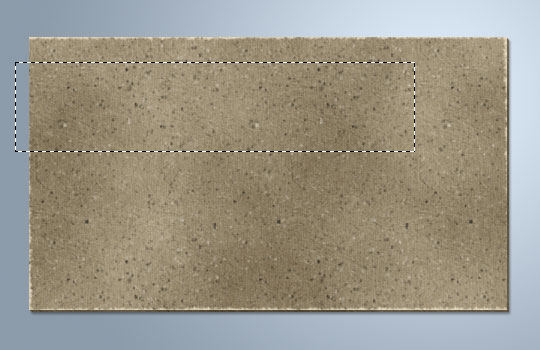
Lets move on to the white strip of paper we’re going to add to the top of the business card. At the top of the Layers palette add a new layer called "White Paper".Drag out a selection where the white paper is going to live. Be sure to run the selection a little wider than you want to end up with so we can trim off the left side to wrap around the card later. (My selection is 400×90).

Step 21
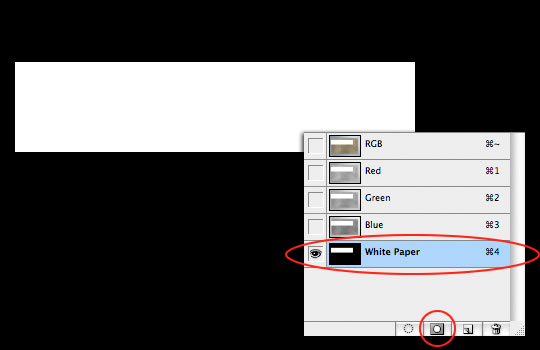
With the selection made, switch over to the Channels palette and add a new Alpha Channel for the selection by pressing the New Alpha Channel icon at the bottom of the Channels palette. With the new channel created, press Command-D (PC: Ctrl-D) to deselect.
Step 22
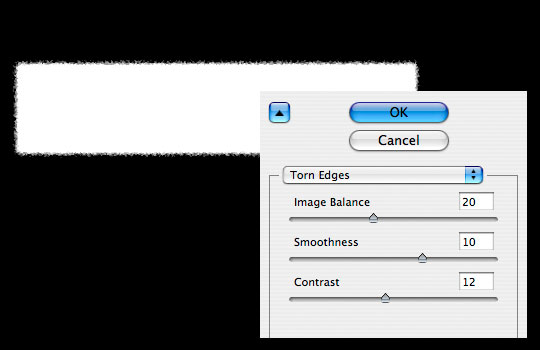
Now lets add a little bit of torn edge effect by choosing Filter>Sketch>Torn Edges from the main menu, apply the settings below and click OK.
Step 23
Command-Click (PC: Ctrl-Click) on the layer thumbnail in the Channels palette to load the channel as a selection. Click on the RGB channel to expose all the channels once again then switch back to the Layers palette.Now simply fill the selection with white and deselect.

Step 24
For my tastes this white paper piece is a little too fuzzy around the edges, so I’m going to go ahead and use my Rectangular Marquee tool to cut down the edges a little, I’m also going to add a little drop shadow to the layer and I’ll cut down the left side of the white paper to just a few pixels past the edge of the card.
Step 25
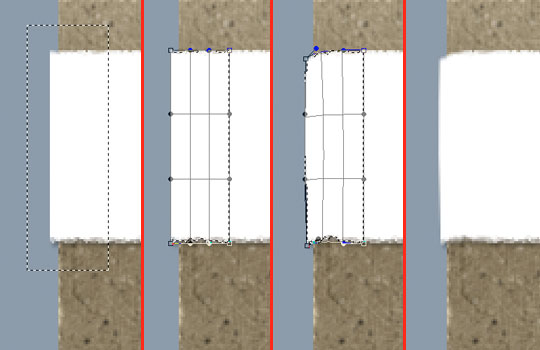
Next lets select the left side of the white paper, just the section at the edge so we can bend it around the card a little bit. With the selection made, press Command-T (PC: Ctrl-T) to invoke the Free Transform tool, then using the Warp command, bend the edges until they look right to you.
Step 26
To make the edge wrap a little more convincing, add a slight gradient to the edge of the white paper.
Step 27
All that’s left to do now is decorate. You can find all the additional layers and layer styles in the downloadable lesson files at the end of the tutorial. I’ve used more layers and layer styles to create the graphic decorations on the card, I’ve also used slight amounts of noise in the large color blocks to give a more realistic paper and ink look. I hope you’ve enjoyed the tutorial.
Comments
Post a Comment