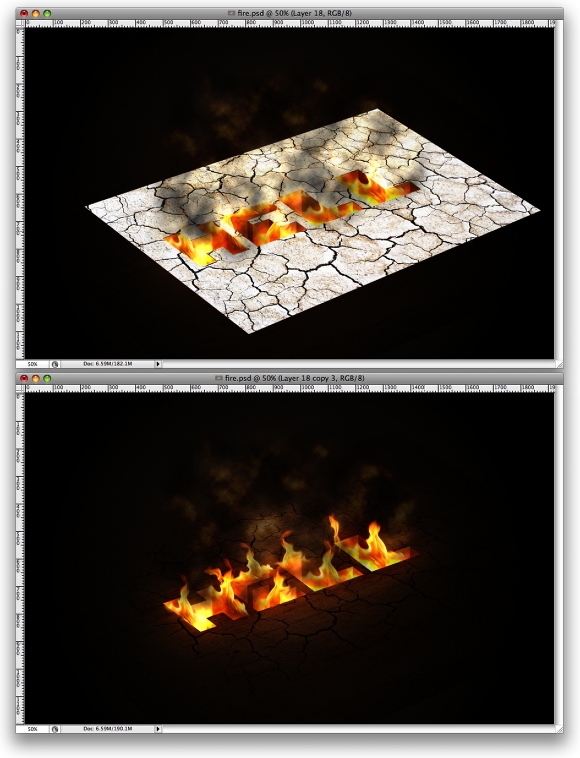
A few days ago I took sometime to try some tutorials I read such as the really cool Dramatic Text on Fire Effect in Photoshop by Collis from PSDTUTS, and put some 3D typography ideas into practice. My idea was to create a 3D text with fire coming from the inside of the document like a hole.
Step 1
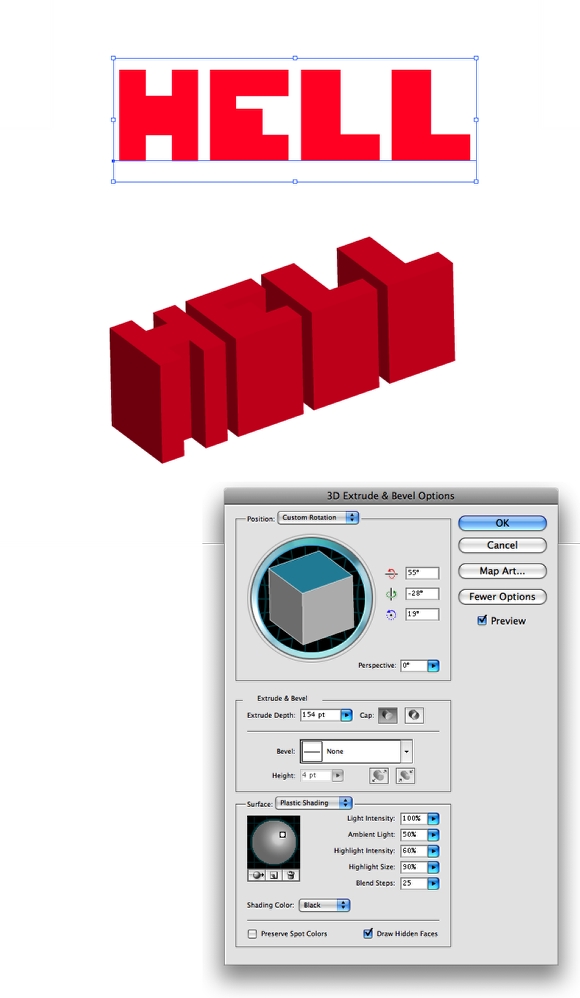
The first thing you will have to do is create the 3D text. To do that you can use Illustrator. It has a very nice 3D filter and it will work just fine.Type the text you want and go to Effect>3D>Extrude & Bevel. Change the Position to Off-Axix Bottom. Then you just rotate the X,Y, and X Axis until you get the result you want. Follow the image below for reference. Tip: It's very important that you select Draw Hidden Faces. Otherwise Illustrator will not create some faces that will be very important for the end result.

Step 2
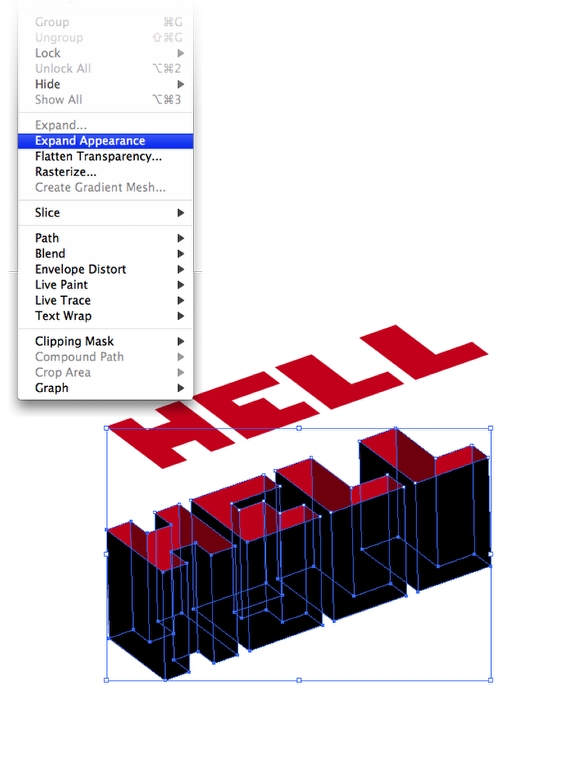
Now you will have to expand the 3D effect in order to select and change the color of the faces you want. Go to Obejct>Expand Appearance. First select the top faces, and move them away. Then select just the outer faces and fill them with black.
Step 3 - Photoshop
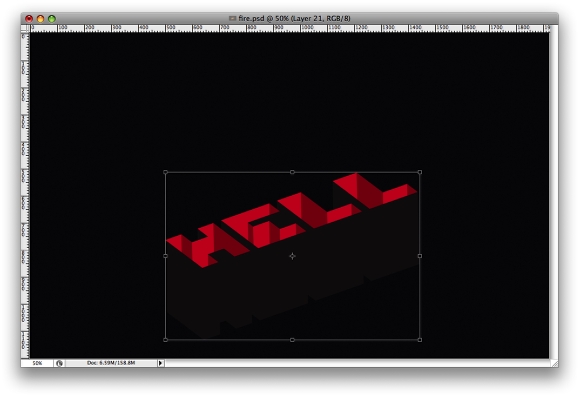
Create a new document in Photoshop and fill the background with Black. Copy the 3D text without the top faces and paste it in Phothoshop. Position it in the middle of the document and reduce its size.
Step 4
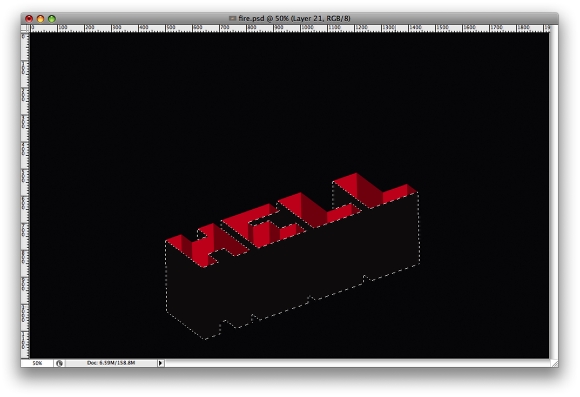
With the Magic Wand Tool (W) select the black faces and delete them.
Step 5
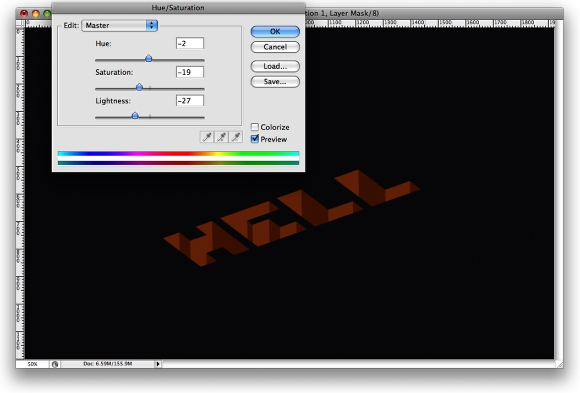
Go to Images>Adjustments>Hue/Saturation, change the color of the text to Orange.
Step 6
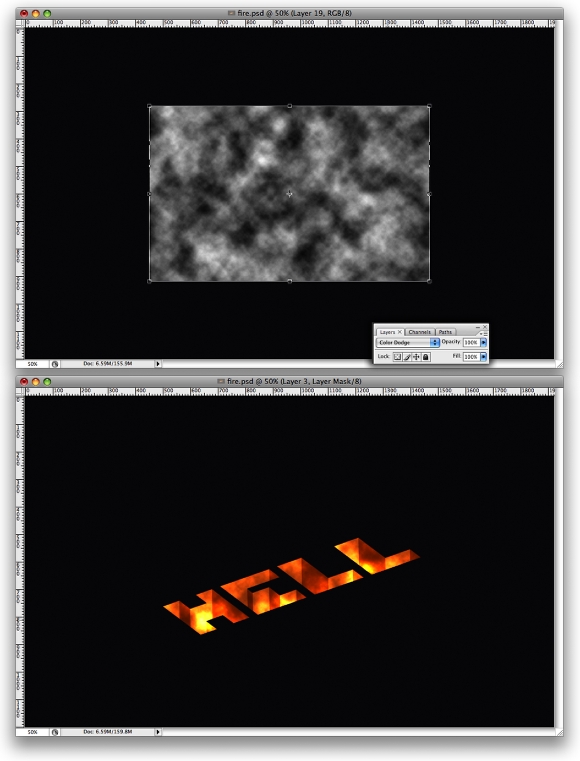
Make sure you have black and white for the background and foreground colors. Then go to Filter>Render>Clouds... After that, resize the layer. Make it smaller just to cover the word. Then just change the Blend Mode to Color Dodge
Step 7
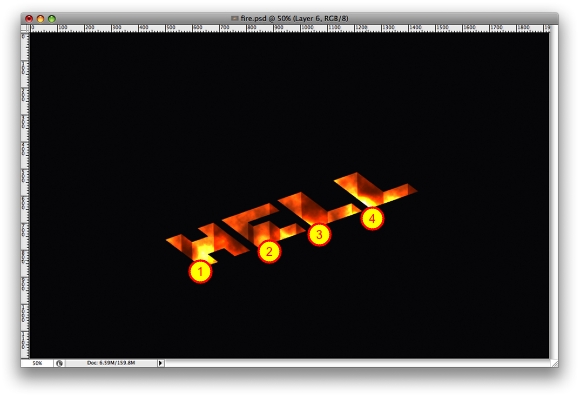
Now create a new layer on top of the others and fill it with black, then with the Brush Tool (B) select a regular brush, very soft, like 0% hardness, and white for the color. Then just paint over some ares to make them brighter. (1-4)
Step 8
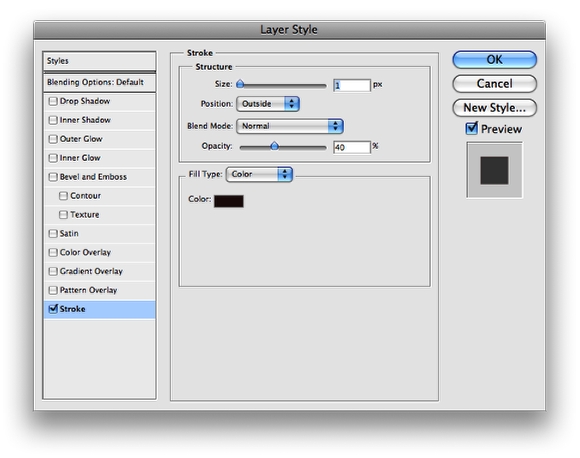
Apply a Layer Style to the 3D word, use Stroke with 1px Size, 40% Opacity and Black for the color.
Step 9
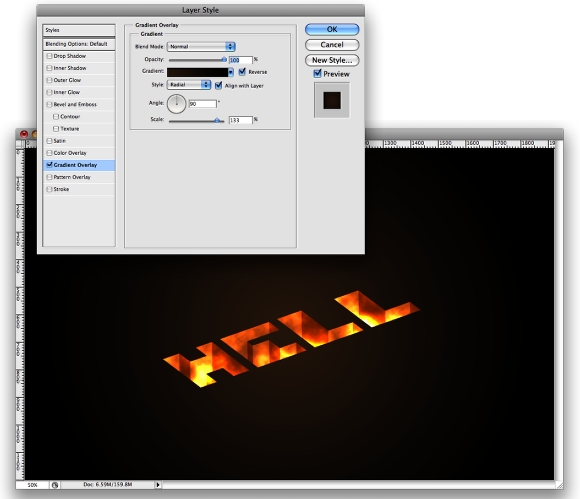
Let's add a Gradient Overlay to the background. It will be necessary in order to make some of the light effects work. Use Radial for the Style and use Black and #412e1d(brown) for the colors.Step 10
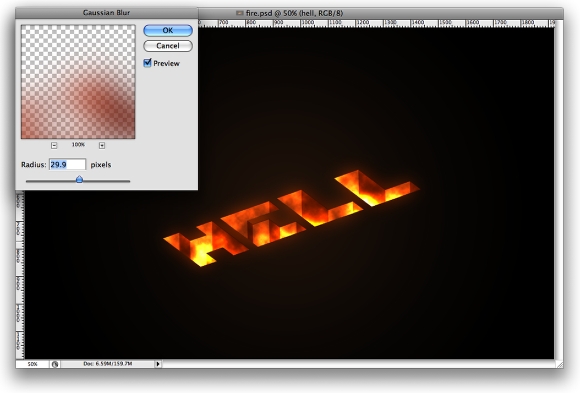
Now duplicate the 3D layer and go to Filter>Blur>Gaussian Blur use 30px for the Radius. Position this layer beneath the Hell layer.
Step 11
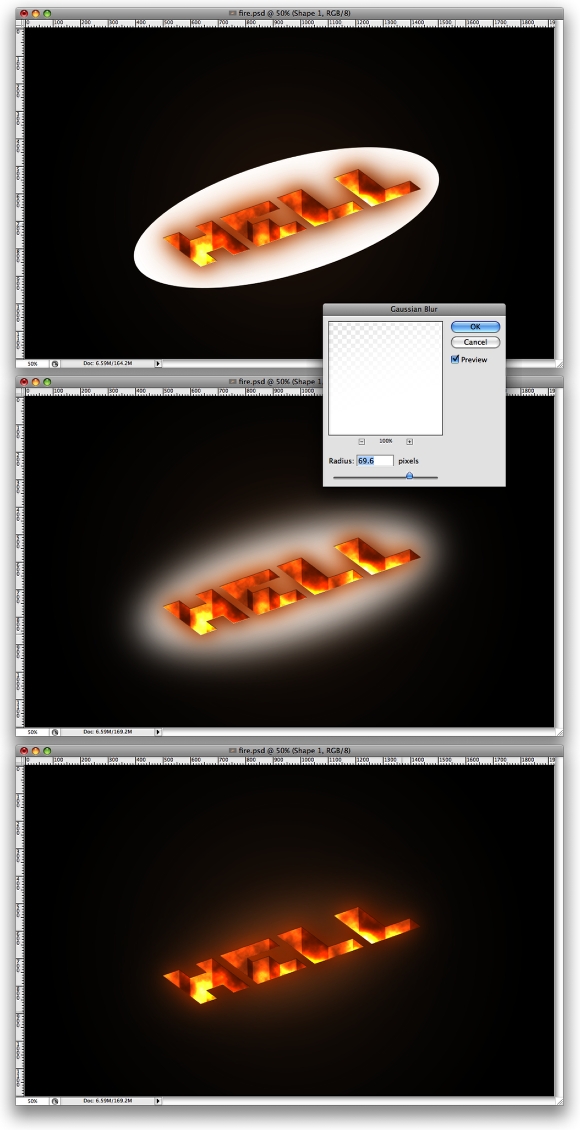
With the Ellipse Tool(U) create an ellipse like the image below, then go to Filter>Blur>Gaussian Blur. Use 70px for the Radius. After that, just change the Blend Mode to Overlay.
Step 12
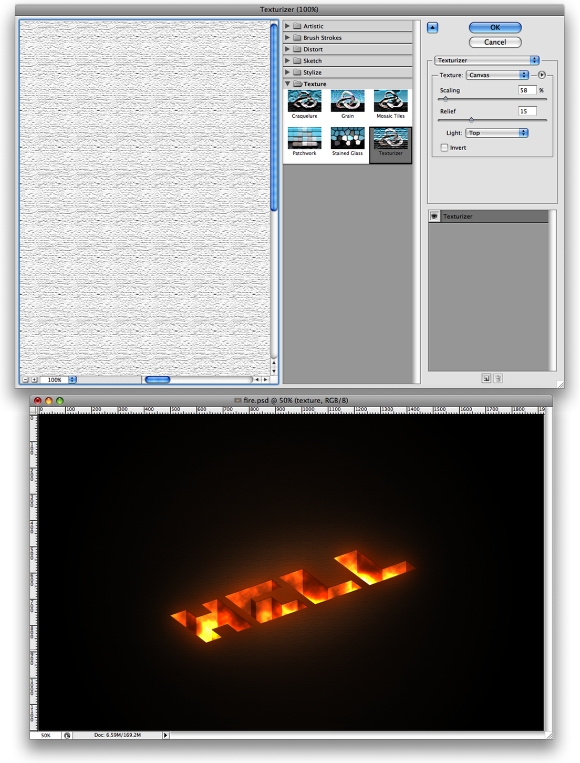
Create a new layer on top of the Backgroud layer. Fill it with white and go to Filter>Texture>Texturizer. Use 60% for Scaling, 15 for the Relief and Top for the Light. Change the Blend Mode to Multiply.
Step 13
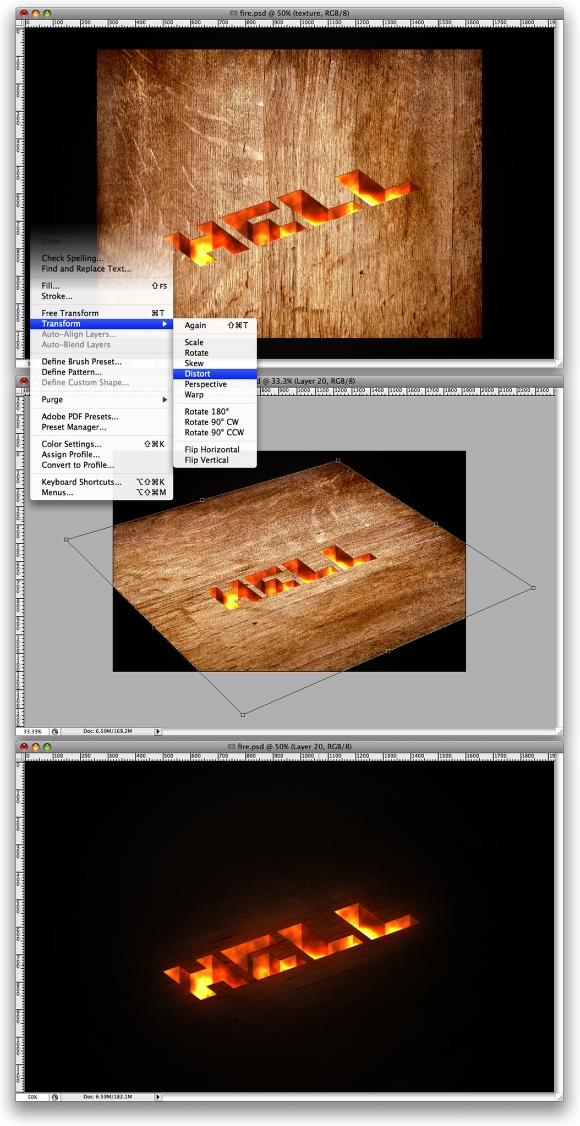
Here I wanted to add a nice texture to the floor, so I used a wooden texture. You can find the one I used at http://www.sxc.hu/photo/947335. Or you can check the Great Wood Textures at http://abduzeedo.com/great-wood-textures.Paste the image in the document and resize it to make it cover the gradient area. Then go to Edit>Transform>Distort. Move the vertices to apply a nice perspective to the wood. After that just change the Blend Mode to Multiply.

Step 14 - Fire
Now let's create the fire. To do that I will use what I learnt from the awesome Dramatic Text on Fire Effect in Photoshop by Collis from PSDTUTS.com. Basically we will get a photo of fire with flames and use the Warp tool to create different variations of the flame.Download the image at http://www.sxc.hu/photo/985088 and paste it in the document. Make sure that it's in front of the other layes. Then with the Eraser Tool (E) delete some areas. Also go to Edit>Transform>Warp and distort the flame to get a nice effect. Then just change the Blend Mode to Screen.

Step 15
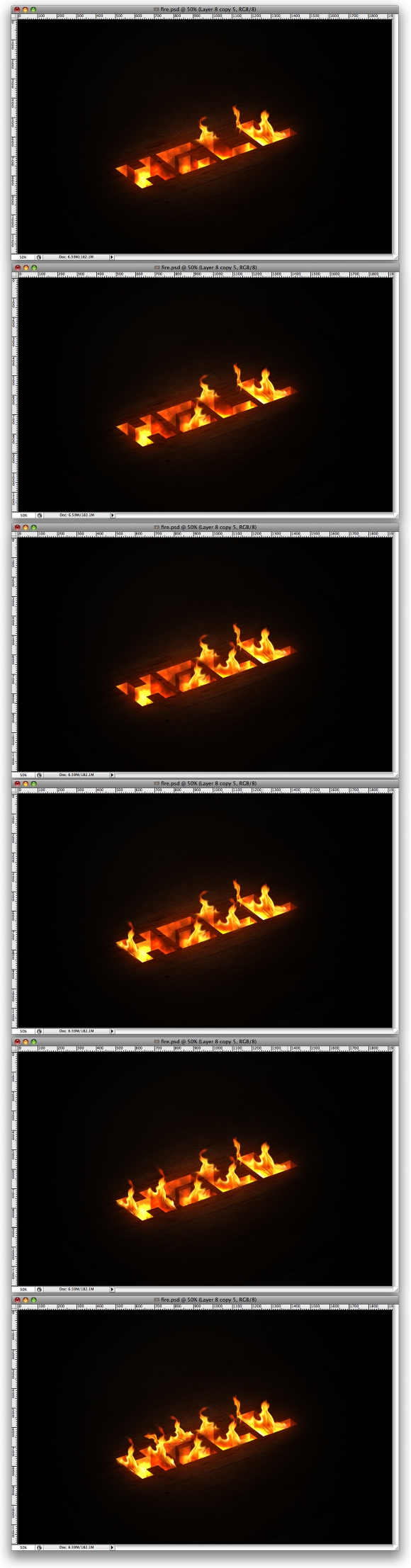
Create more flames using the same technique, you can even use the Smudge Tool (R) to change the form of the flames.
Step 16
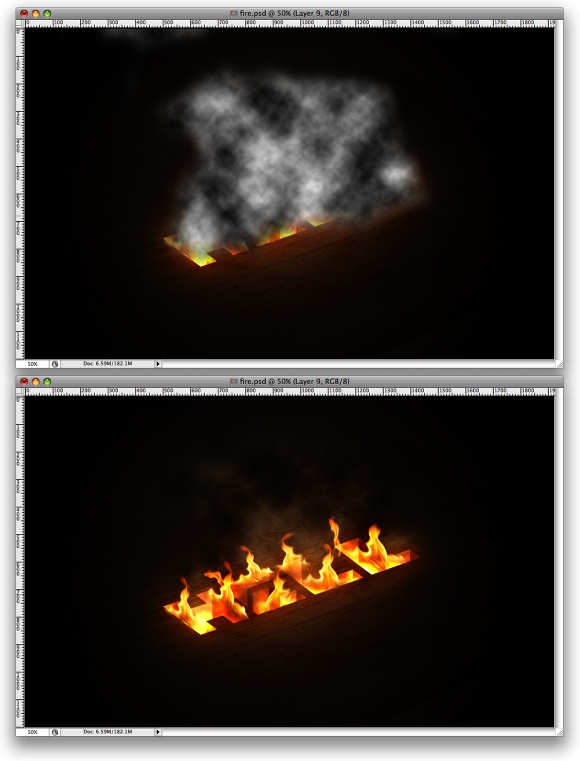
Create a new layer in front of the other layers and go to Filter>Render>Clouds. Make sure you have selected Black and White for the Background and Foreground colors. Then you can resize the layer a bit to make the smoke smaller. With the Eraser Tool (E) delete some areas and just leave smoke over the text. Then change the Blend Mode to Soft Light.
Step 17
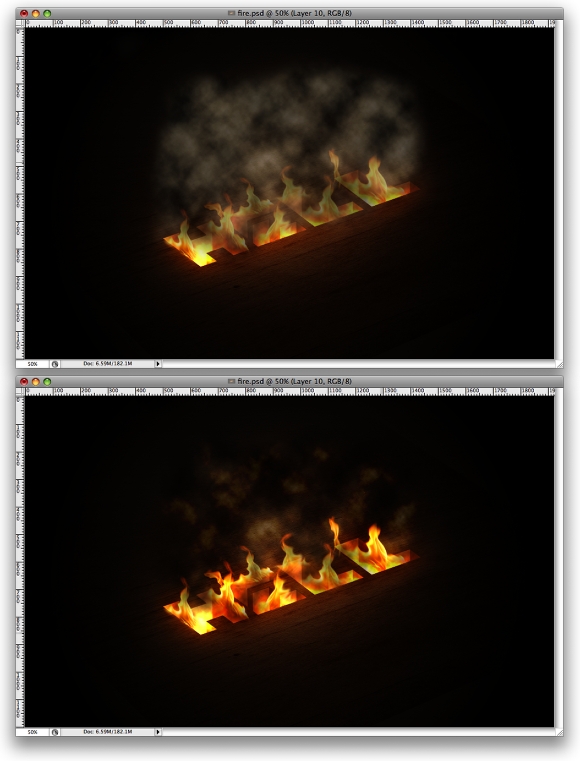
Repeat the same thing as the previous step, this time however use Hard Light for the Blend Mode. This step will create a more volumetric smoke to the image.
Step 18
Let's create the cracks on the floor. To do that let's use another image from sxc.hu, you can download it at http://www.sxc.hu/photo/995884. Place the image on the document and resize it to cover the gradient area. Then like we did before with the wood texture, go to Edit>Transform>Distort. Distort the image until you get a nice perspective, then change the Blend Mode to Multiply.
Step 19
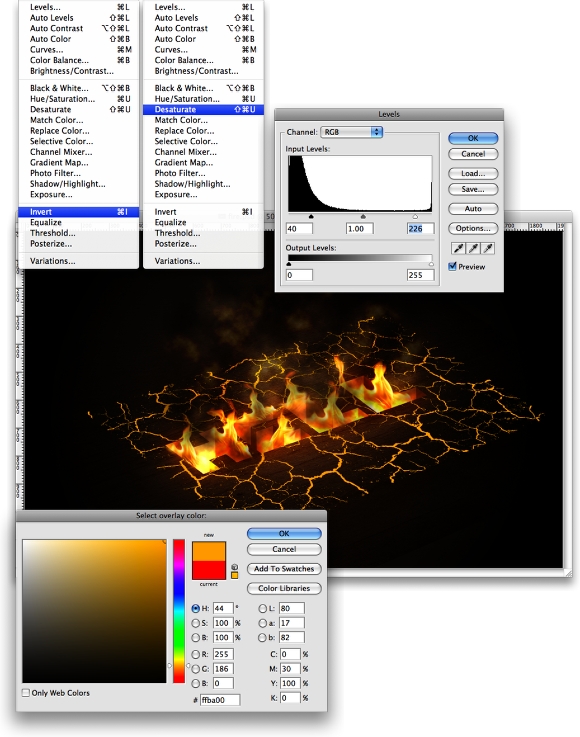
This step might look complicated but it's not. Actually it's quite simple. Duplicate the crack layer and change the blend mode to Normal again. Go to Image>Adjustments>Invert, then go to Image>Adjustments>Desaturate. This will invert the colors so what was once black will now become white and vice-versa. Now go to Image>Adjustments>Levels and use 40, 1.00, and 226.Right after that select the Magic Wand Tool (W) and select the black part of the image. Then go to Select>Similar, Photoshop will select all the black from the layer. Then delete the blacks and you will have the cracks in white. Now just apply a Layer Style. Go to Layer>Layer Styles>Color Overlay. Use #ffba00 for the color.

Step 20
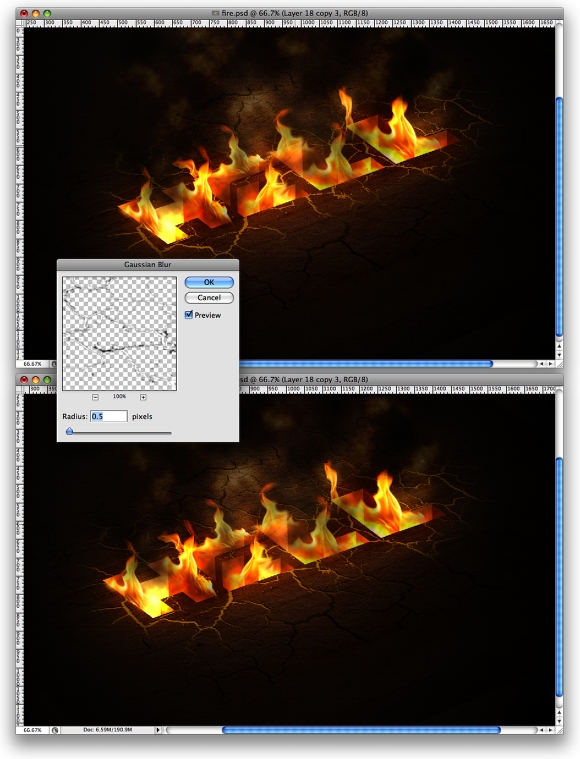
Select the Eraser Tool (E) with a big soft brush, use 0% hardness. Then start deleting the layer. Leave just a small area close to the word. After that go to Filter>Blur>Gaussian Blur. Use a small value 0.5%. Then the last thing here, move this layer 2 pixels left and bottom, so it will create a nice 3D effect.
Step 21
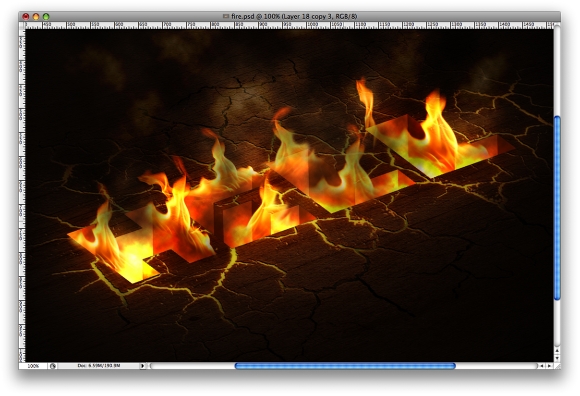
Here you can duplicate the yellow crack layer and apply a another gaussian blur, this time use a greater value and change the Blend Mode to Color Dodge. If you want you can duplicate it one or two more times to make the effect brighter.


Comments
Post a Comment