This tutorial will explain how to create a frosting-ice text effect,
using a couple of Layer Styles and a simple brush. It will also show you
how to modify some settings to adjust the final outcome.
The Final Result:
Notes:
* the software used in this tutorial is Adobe Photoshop CS5 Extended
* the size of the final result image is 1024 * 768
* you might want to check the Basix Page to see some useful topics on dealing with Photoshop basics, such as loading palettes and some shortcuts.
Resources:
* landscape 86 by =night-fate-stock.
* Sparklies Photoshop Brushes by *redheadstock.
Note: You might need to load the Contours used in the tutorial, so check this image to see how to do so.
Intro
This effect was requested by one of our readers, Rafael Garcia, and it is inspired by this image.

The text will use the main colors and some basic textures to create a simple ice effect similar to the one in the image. You can use your own textures as well, and you will get plenty of nice results.

Let’s get started.
Step 1:
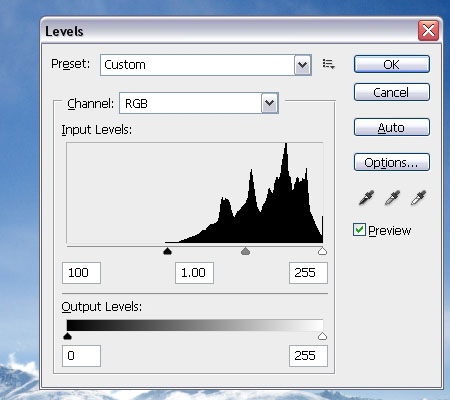
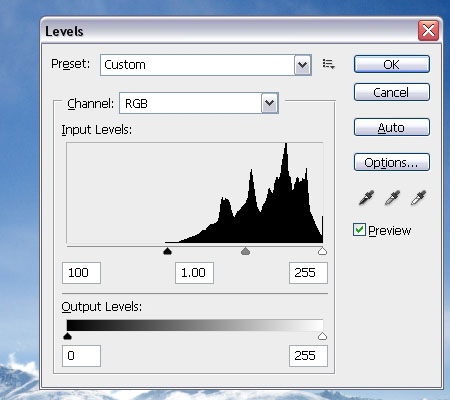
- Open the landscape 86 image, then go to Image -> Adjustments -> Levels, and set the Highlights value to 100.

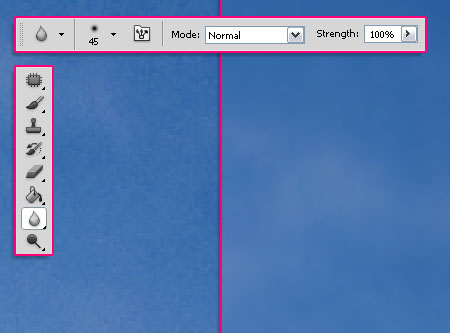
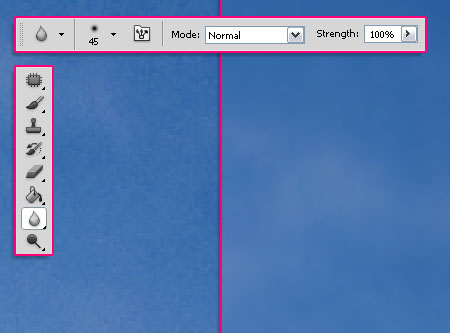
- You might notice some noise in the image, so pick the Blur Tool and set the Strength to 100% in the Options bar. Then, using a soft round Brush, start softening the sky in the image. Do not blur the mountains, only the sky.

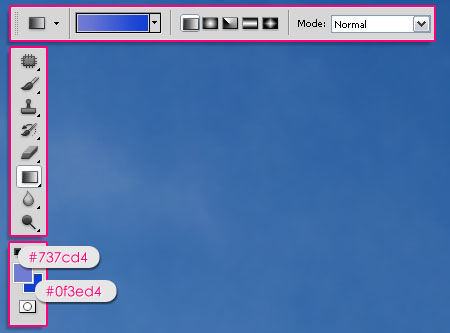
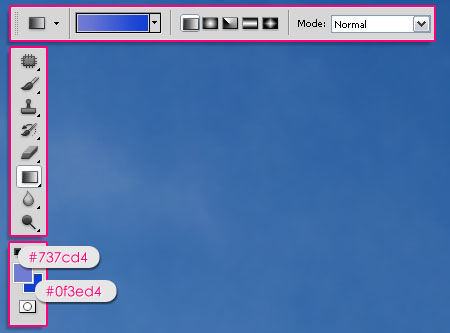
- Set the Foreground color to #737cd4, and the Background color to #0f3ed4. Pick the Gradient Tool and choose the Foreground to Background Linear Gradient.

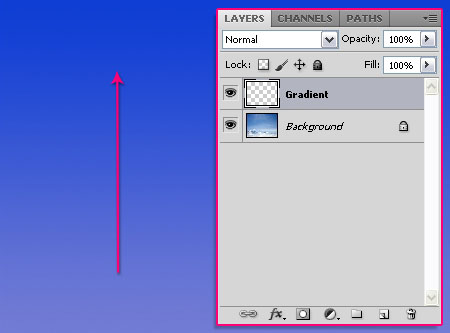
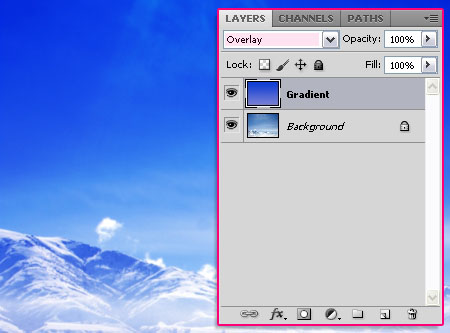
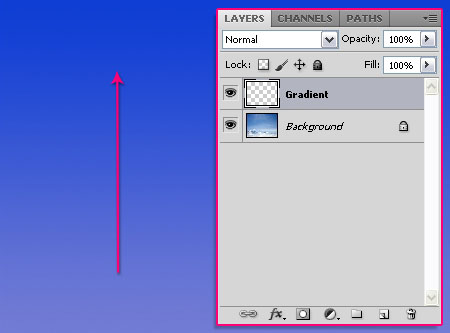
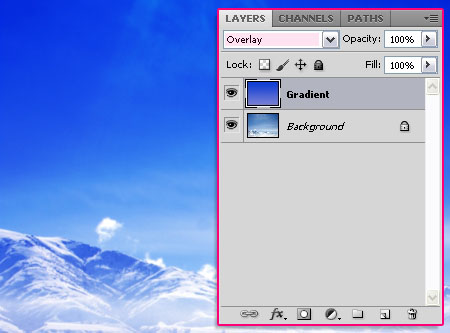
- Create a new layer and call it “Gradient”, then fill the layer from bottom to top with the current gradient.

- Change the “Gradient” layer’s Blend Mode to Overlay.

Step 2:
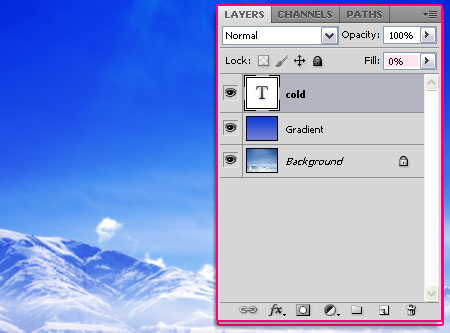
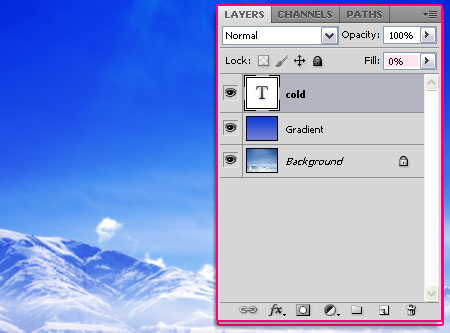
- Create the text using the color #d8d8d8. The font used is Sniglet and the Size is 300pt.

- Change the text layer’s Fill value to 0%. You can increase the value if you do not want the text to be totally transparent, but it’s better to do this after applying the Layer Style.

Double click the text layer to apply the following Layer Style:
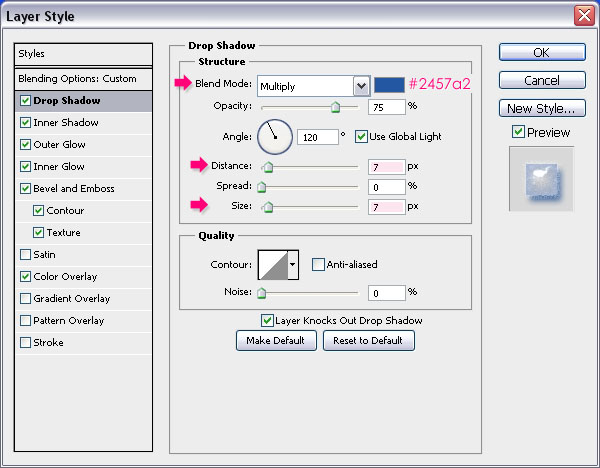
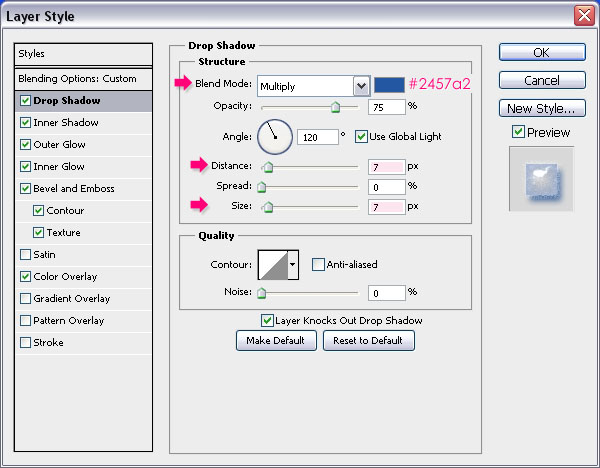
- Drop Shadow: Change the color to #2457a2, the Distance to 7, and the Size to 7 as well.

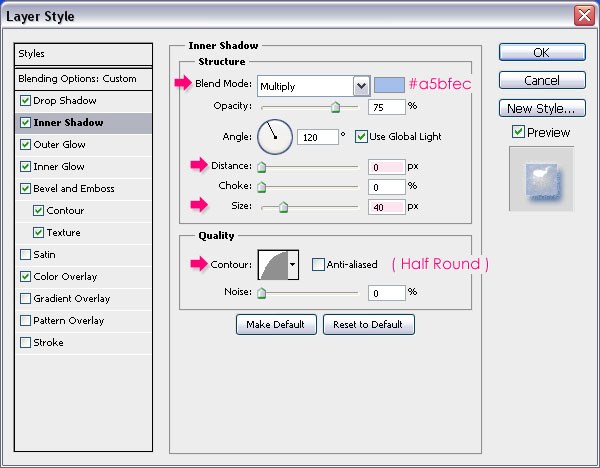
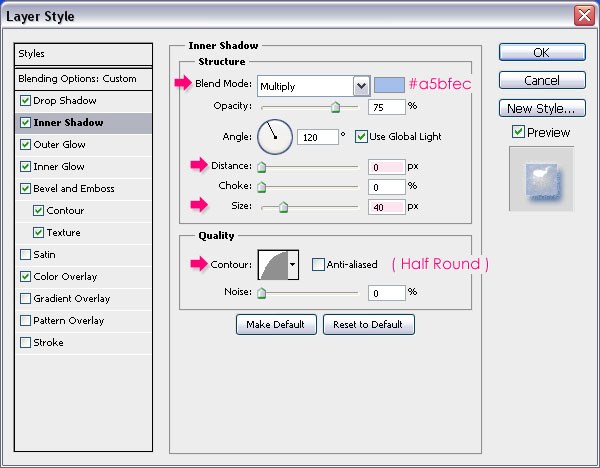
- Inner Shadow: Change the color to #a5bfec, the Distance to 0, the Size to 40, and the Contour to Half Round. This affects the dark outer edges of the text, so if you chose a lighter color or less Opacity you will decrease the effect, and vice versa.

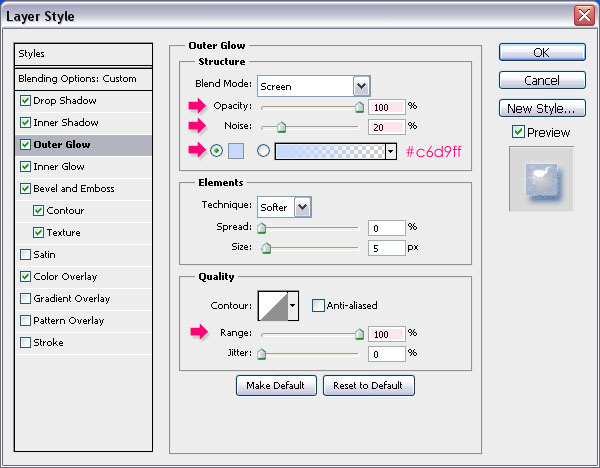
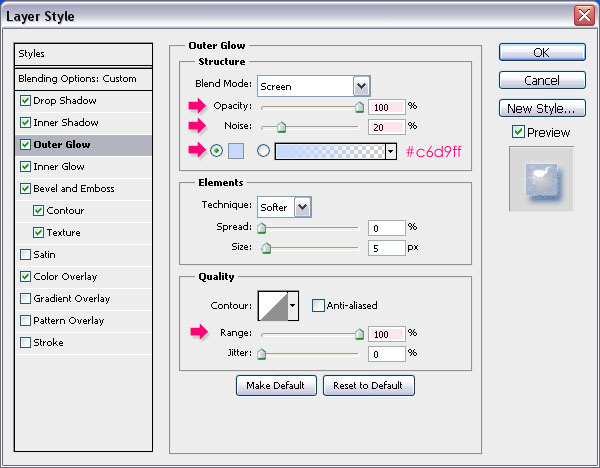
- Outer Glow: Change the color to #c6d9ff, the Opacity to 100, the Noise to 20, and the Range to 100. This will create a frost stroke for the text, and you can play around with the Noise value to increase or decrease the effect.

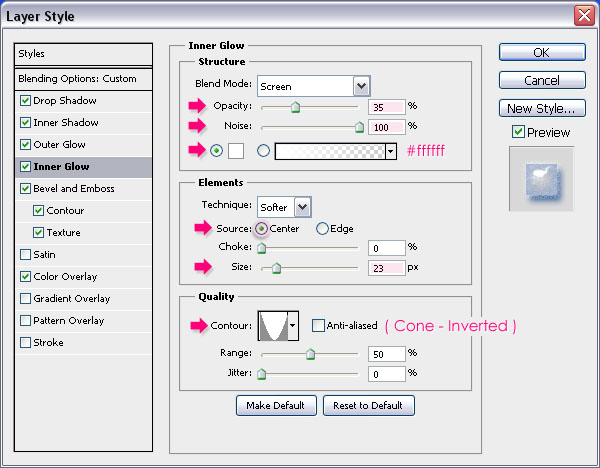
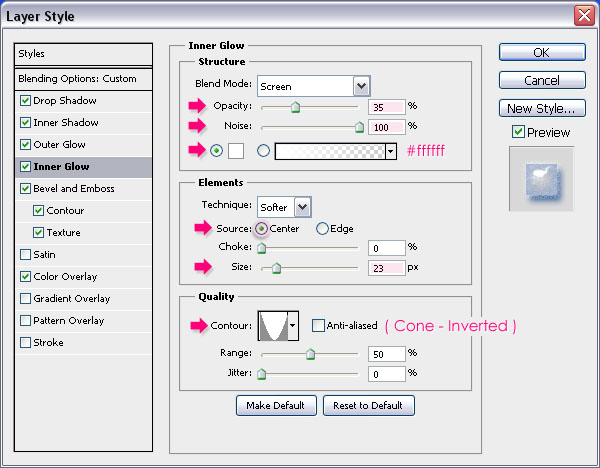
- Outer Glow: Change the color to #ffffff, the Opacity to 35, the Noise to 100, the Source to Center, the Size to 23, and the Contour to Cone – Inverted. This will make the final effect look less transparent, just like the original image.

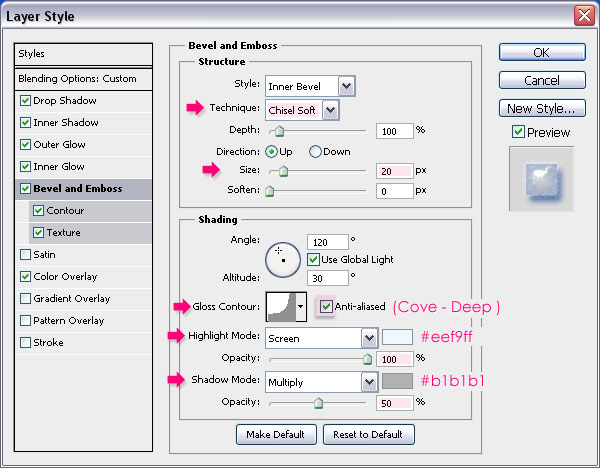
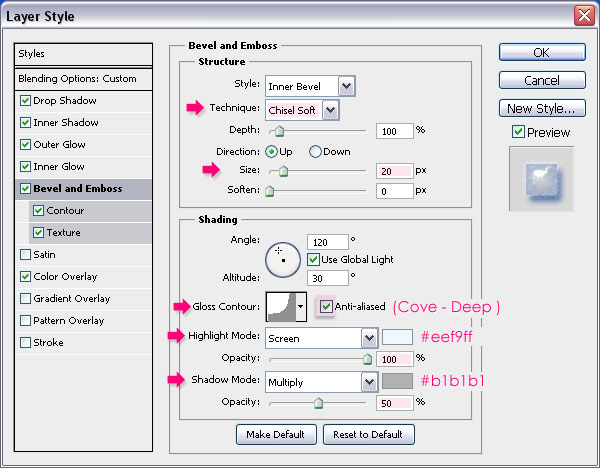
- Bevel and Emboss: Change the Technique to Chisel Soft, the Size to 20, the Gloss Contour to Cove – Deep and check the Anti-aliased box. Also, change the Highlight Mode color to #eef9ff and its Opacity to 100%, and change the Shadow Mode color to #b1b1b1 and its Opacity to 50%.

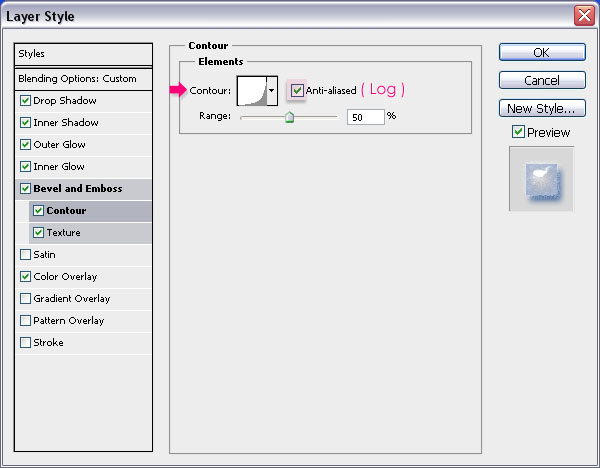
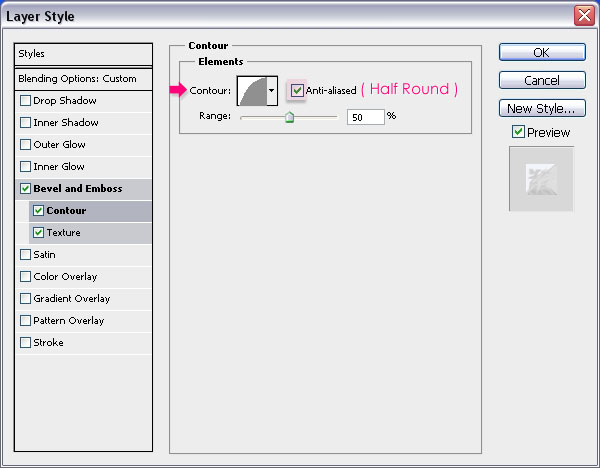
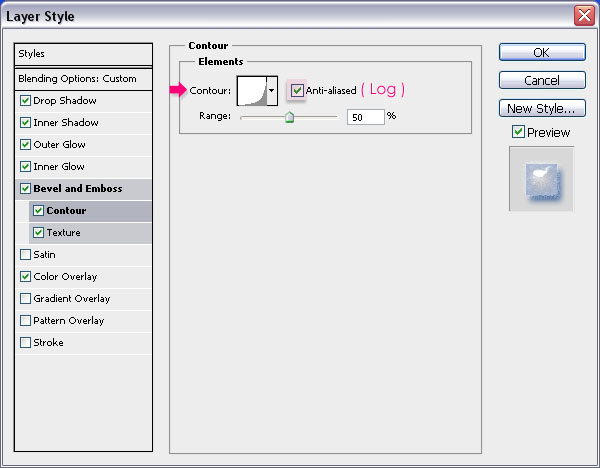
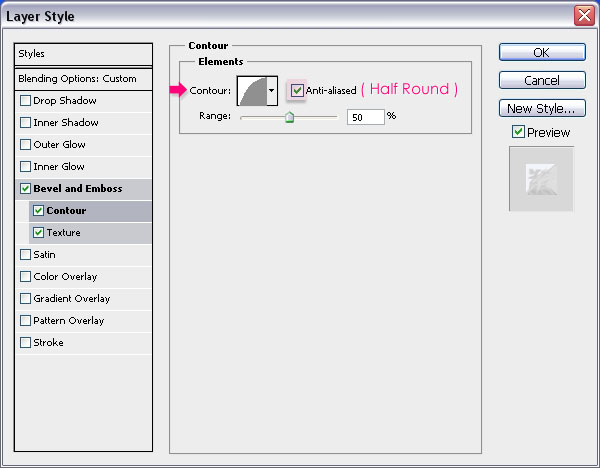
- Contour: Choose the Log Contour and check the Anti-aliased box.

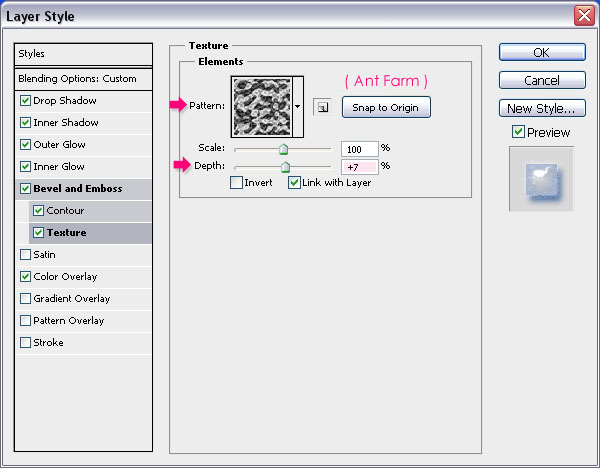
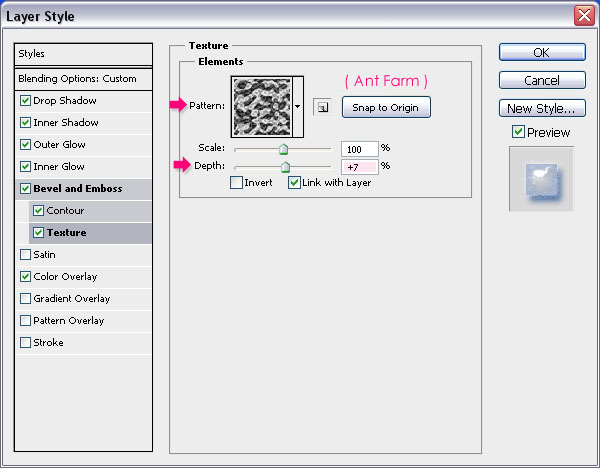
- Texture: Choose the Ant Farm Pattern, and set the Depth to 7%. This will add the “ice” effect to the text. If you are using different patterns, you might need to adjust the Depth value.

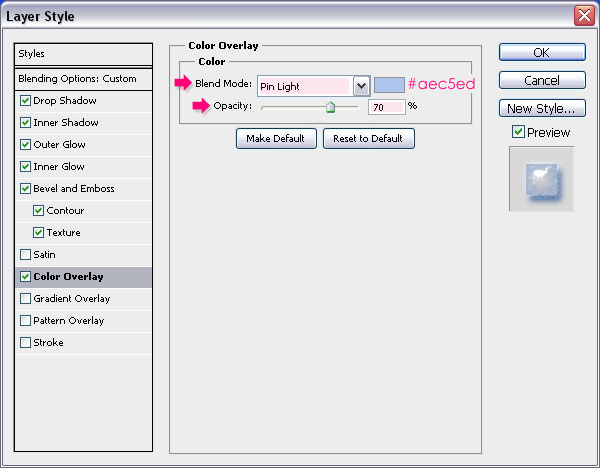
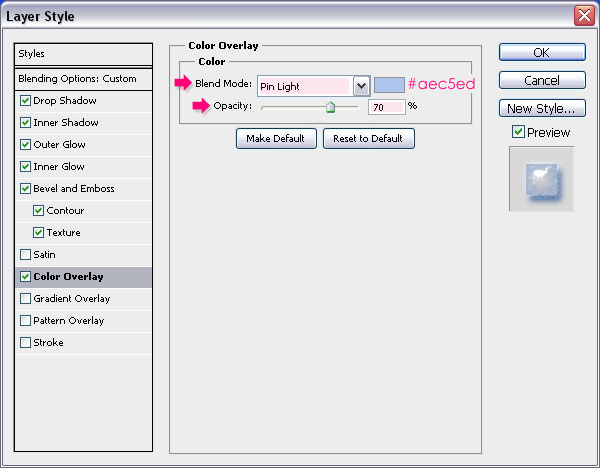
- Color Overlay: Change the Blend Mode to Pin Light, the color to #aec5ed, and the Opacity to 70%. This will also affect the transparency of the text, along with a Blend Mode that interacts with the Background. You might need to choose different colors for different Backgrounds.

- This is what you should get.

- Tip: If you think there is so much noise inside the text, maybe because that’s how it looks against a different background, then you can reduce the Noise value of the Inner Glow effect.

Step 3:
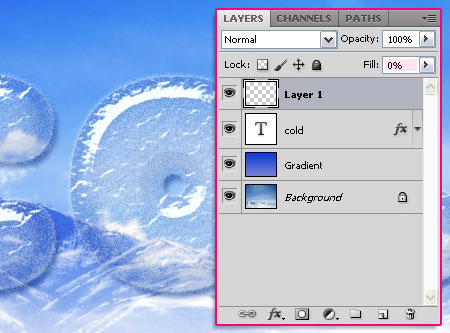
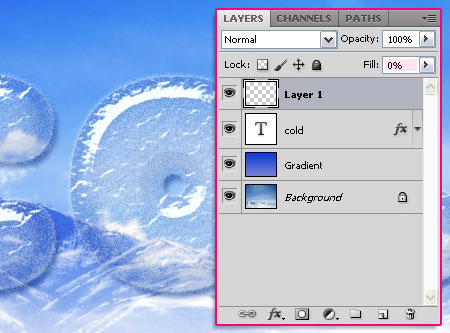
- Create a new layer on top of all layers and change its Fill value to 0%, then double click it to apply the following Layer Style.

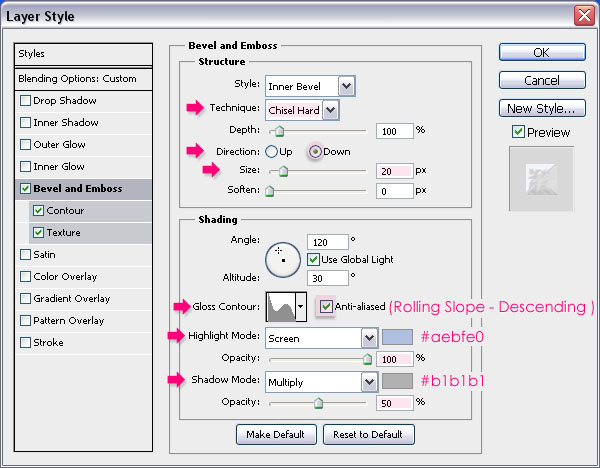
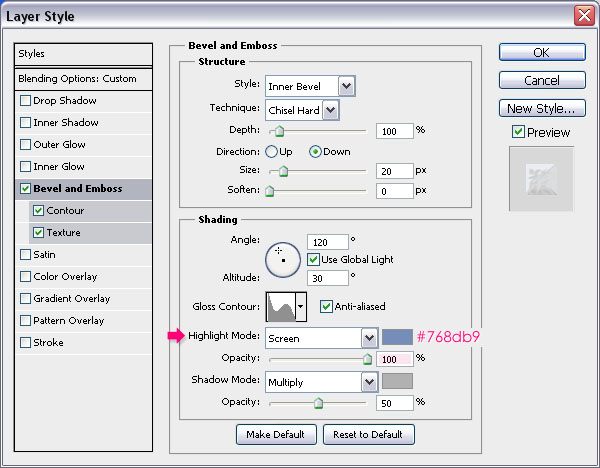
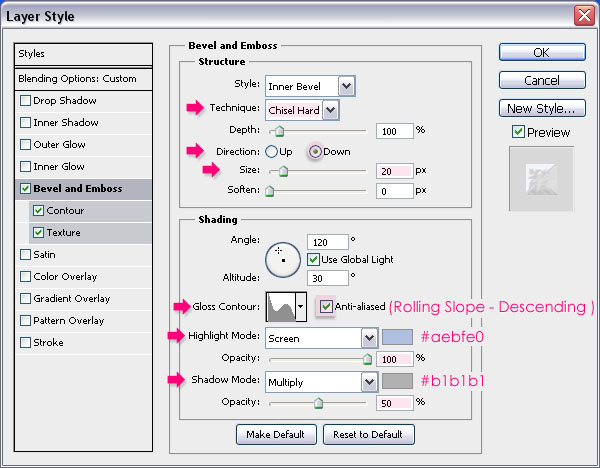
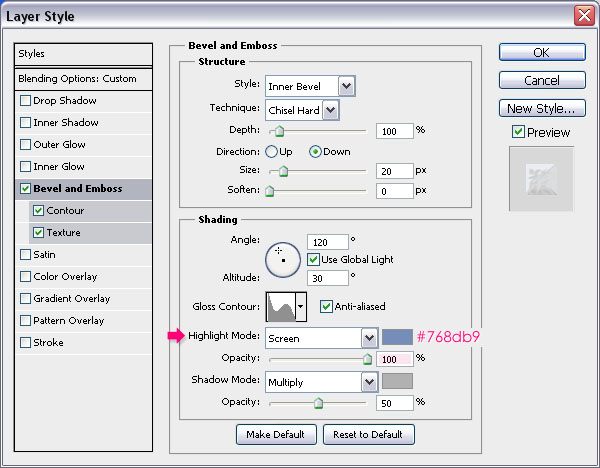
- Bevel and Emboss: Change the Technique to Chisel Hard, the Direction to Down, the Size to 20, the Gloss Contour to Rolling Slope – Descending and check the Anti-aliased box. Also, change the Highlight Mode color to #aebfe0 and its Opacity to 100%, and change the Shadow Mode color to #b1b1b1 and its Opacity to 50%.

- Contour: Choose the Half Round Contour and check the Anti-aliased box.

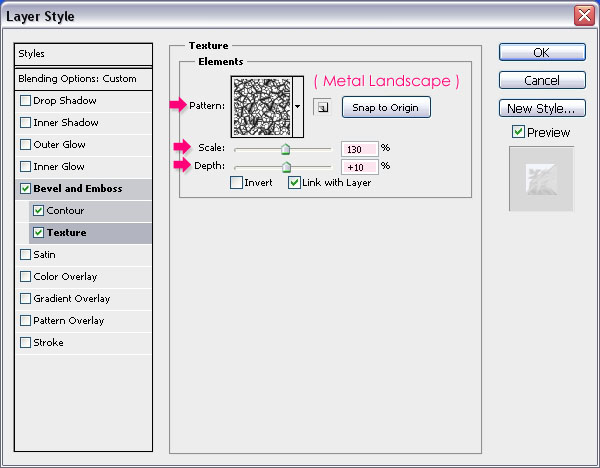
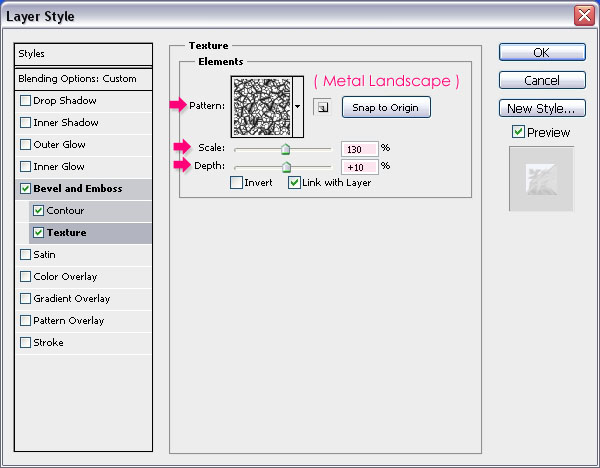
- Texture: Choose the Metal Landscape Pattern, and set the Scale to 130% and the Depth to 10%.

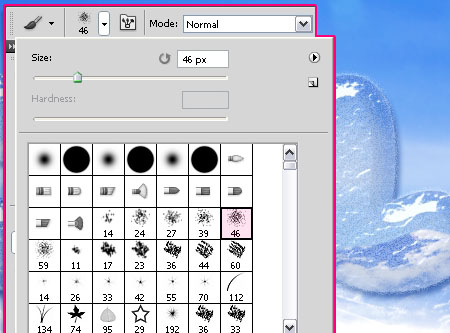
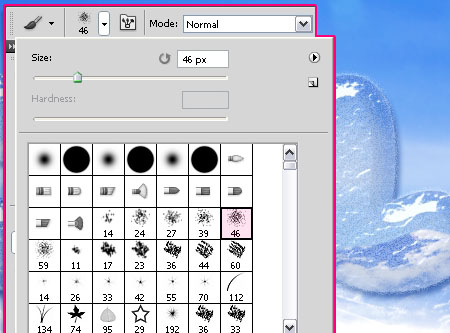
- Pick the Spatter 46 pixels brush, and adjust its size if you have a different font size.

- Set the Foreground color to #e9e3d8, and start adding separate short strokes over distant areas, and don’t cover all the text, leave some empty spaces.

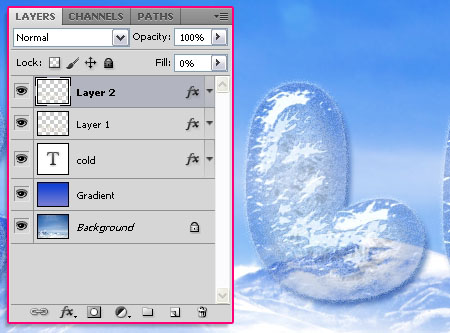
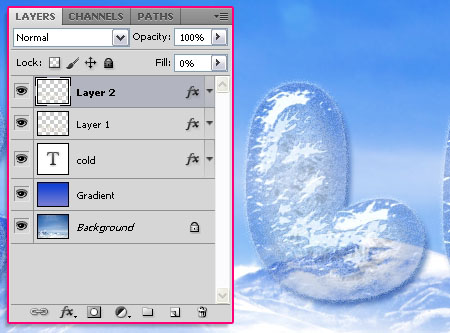
- Create another new layer on top of all layers, right click “Layer 1″ and choose Copy Layer Style, then right click “Layer 2″ and choose Paste Layer Style. Now, add some strokes to fill the empty areas. This helps create a more 3D looking effect, to make it look similar to the original image where there are multiple ice layers covering the bird shape.

- If the shiny areas seem so white, or bright, you can change the Highlight Mode color to a darker shade, and the shininess will decrease.

- Notice how the bright areas look less bright after using a darker color.

- Also, you can apply different colors for each layer, which will create some really bright, and some not-so-bright areas. This effect is more similar to the original.

And that’s it for the main ice effect. Next, we are going to add some snow and sparkles.
Step 4:
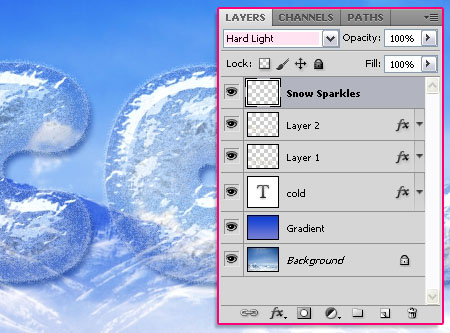
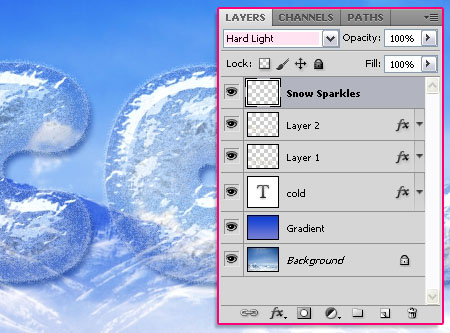
- Create a new layer on top of all layers and call it “Snow Sparkles”, then change its Blend Mode to Hard Light.

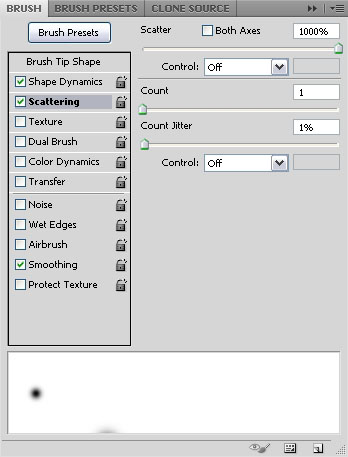
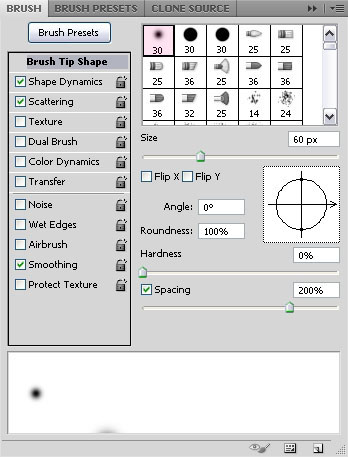
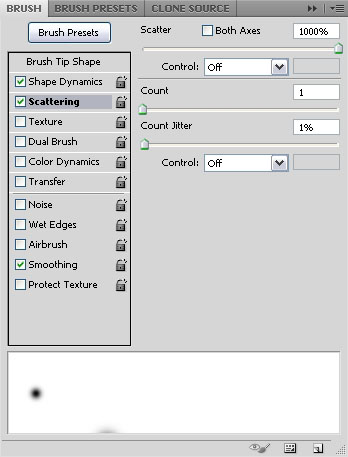
- Choose a soft round Brush, and open the Brush panel (Window -> Brush) to modify its settings as shown below:
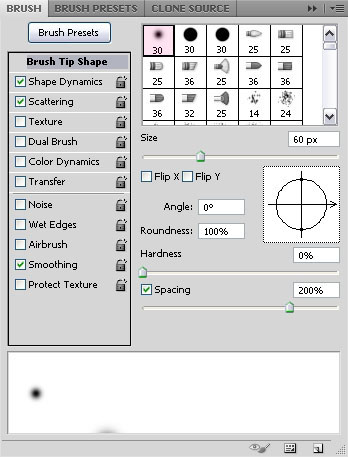
- Brush Tip Shape:

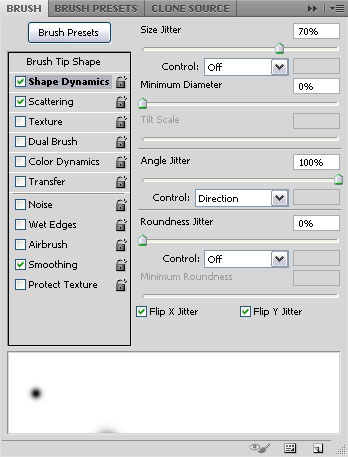
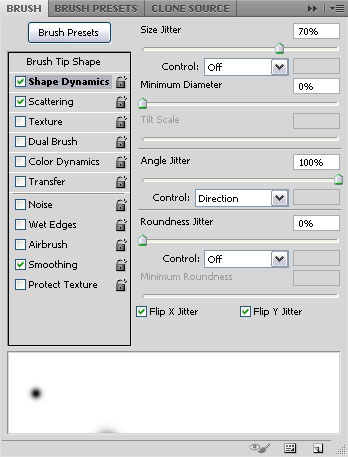
- Shape Dynamics:

- Scattering:

- Set the Foreground color to #d9f3fe, and scatter some snow sparkles. Try not to add any inside the text though.

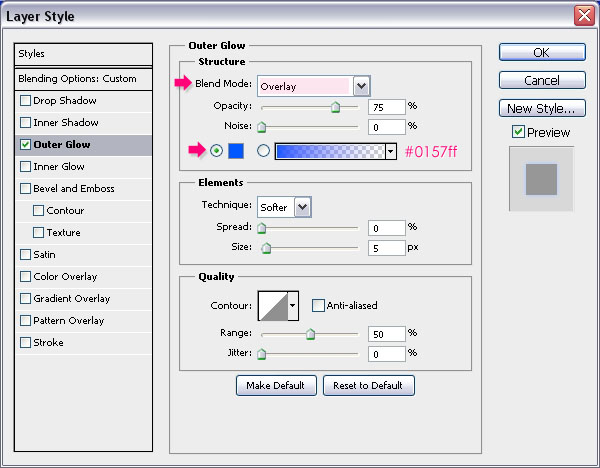
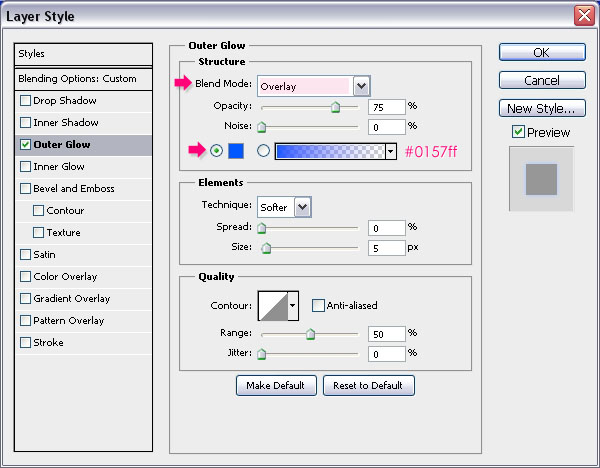
- Double click the “Snow Sparkles” layer to apply a simple Outer Glow. Change the Blend Mode to Overlay and the color to #0157ff.

- This will add a subtle nice glow.

Step 5:
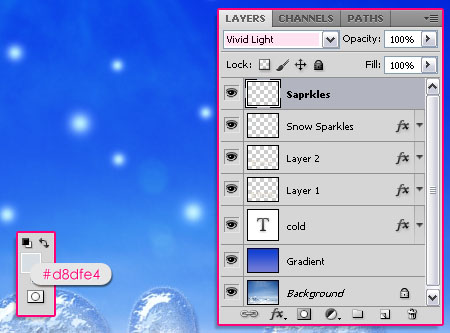
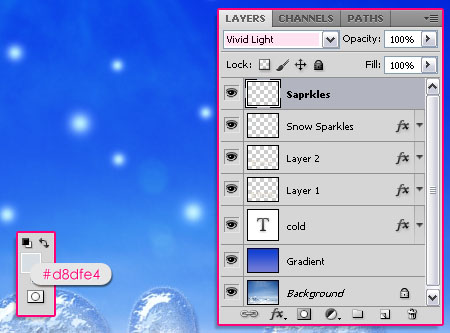
- Create a new layer on top of all layers and call it “Sparkles”, then change its Blend Mode to Vivid Light. Set the Foreground color to #d8dfe4.

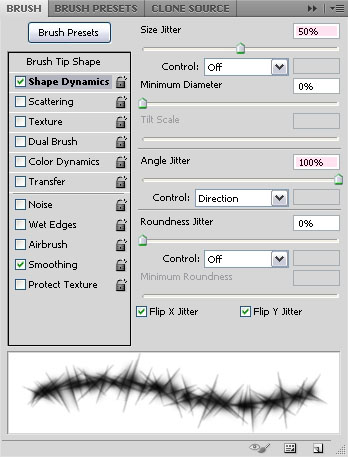
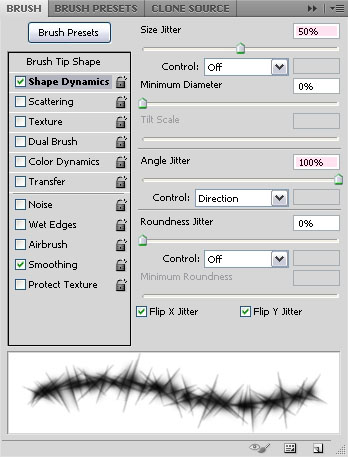
- Choose one of the Sparklies Photoshop Brushes, decrease its size, and under the Shape Dynamics in the Brush panel, set the Size Jitter to 50%, and the Angle Jitter to 100%. This will help you get sparkles with different sizes and rotation angles each time you click to add one.

- Add the sparkles wherever you want to.

And that’s it. Hope you liked it, and thanks once again to Rafael Garcia for the suggestion.
The Final Result:
Notes:
* the software used in this tutorial is Adobe Photoshop CS5 Extended
* the size of the final result image is 1024 * 768
* you might want to check the Basix Page to see some useful topics on dealing with Photoshop basics, such as loading palettes and some shortcuts.
Resources:
* landscape 86 by =night-fate-stock.
* Sparklies Photoshop Brushes by *redheadstock.
Note: You might need to load the Contours used in the tutorial, so check this image to see how to do so.
Intro
This effect was requested by one of our readers, Rafael Garcia, and it is inspired by this image.

The text will use the main colors and some basic textures to create a simple ice effect similar to the one in the image. You can use your own textures as well, and you will get plenty of nice results.

Let’s get started.
Step 1:
- Open the landscape 86 image, then go to Image -> Adjustments -> Levels, and set the Highlights value to 100.

- You might notice some noise in the image, so pick the Blur Tool and set the Strength to 100% in the Options bar. Then, using a soft round Brush, start softening the sky in the image. Do not blur the mountains, only the sky.

- Set the Foreground color to #737cd4, and the Background color to #0f3ed4. Pick the Gradient Tool and choose the Foreground to Background Linear Gradient.

- Create a new layer and call it “Gradient”, then fill the layer from bottom to top with the current gradient.

- Change the “Gradient” layer’s Blend Mode to Overlay.

Step 2:
- Create the text using the color #d8d8d8. The font used is Sniglet and the Size is 300pt.

- Change the text layer’s Fill value to 0%. You can increase the value if you do not want the text to be totally transparent, but it’s better to do this after applying the Layer Style.

Double click the text layer to apply the following Layer Style:
- Drop Shadow: Change the color to #2457a2, the Distance to 7, and the Size to 7 as well.

- Inner Shadow: Change the color to #a5bfec, the Distance to 0, the Size to 40, and the Contour to Half Round. This affects the dark outer edges of the text, so if you chose a lighter color or less Opacity you will decrease the effect, and vice versa.

- Outer Glow: Change the color to #c6d9ff, the Opacity to 100, the Noise to 20, and the Range to 100. This will create a frost stroke for the text, and you can play around with the Noise value to increase or decrease the effect.

- Outer Glow: Change the color to #ffffff, the Opacity to 35, the Noise to 100, the Source to Center, the Size to 23, and the Contour to Cone – Inverted. This will make the final effect look less transparent, just like the original image.

- Bevel and Emboss: Change the Technique to Chisel Soft, the Size to 20, the Gloss Contour to Cove – Deep and check the Anti-aliased box. Also, change the Highlight Mode color to #eef9ff and its Opacity to 100%, and change the Shadow Mode color to #b1b1b1 and its Opacity to 50%.

- Contour: Choose the Log Contour and check the Anti-aliased box.

- Texture: Choose the Ant Farm Pattern, and set the Depth to 7%. This will add the “ice” effect to the text. If you are using different patterns, you might need to adjust the Depth value.

- Color Overlay: Change the Blend Mode to Pin Light, the color to #aec5ed, and the Opacity to 70%. This will also affect the transparency of the text, along with a Blend Mode that interacts with the Background. You might need to choose different colors for different Backgrounds.

- This is what you should get.

- Tip: If you think there is so much noise inside the text, maybe because that’s how it looks against a different background, then you can reduce the Noise value of the Inner Glow effect.

Step 3:
- Create a new layer on top of all layers and change its Fill value to 0%, then double click it to apply the following Layer Style.

- Bevel and Emboss: Change the Technique to Chisel Hard, the Direction to Down, the Size to 20, the Gloss Contour to Rolling Slope – Descending and check the Anti-aliased box. Also, change the Highlight Mode color to #aebfe0 and its Opacity to 100%, and change the Shadow Mode color to #b1b1b1 and its Opacity to 50%.

- Contour: Choose the Half Round Contour and check the Anti-aliased box.

- Texture: Choose the Metal Landscape Pattern, and set the Scale to 130% and the Depth to 10%.

- Pick the Spatter 46 pixels brush, and adjust its size if you have a different font size.

- Set the Foreground color to #e9e3d8, and start adding separate short strokes over distant areas, and don’t cover all the text, leave some empty spaces.

- Create another new layer on top of all layers, right click “Layer 1″ and choose Copy Layer Style, then right click “Layer 2″ and choose Paste Layer Style. Now, add some strokes to fill the empty areas. This helps create a more 3D looking effect, to make it look similar to the original image where there are multiple ice layers covering the bird shape.

- If the shiny areas seem so white, or bright, you can change the Highlight Mode color to a darker shade, and the shininess will decrease.

- Notice how the bright areas look less bright after using a darker color.

- Also, you can apply different colors for each layer, which will create some really bright, and some not-so-bright areas. This effect is more similar to the original.

And that’s it for the main ice effect. Next, we are going to add some snow and sparkles.
Step 4:
- Create a new layer on top of all layers and call it “Snow Sparkles”, then change its Blend Mode to Hard Light.

- Choose a soft round Brush, and open the Brush panel (Window -> Brush) to modify its settings as shown below:
- Brush Tip Shape:

- Shape Dynamics:

- Scattering:

- Set the Foreground color to #d9f3fe, and scatter some snow sparkles. Try not to add any inside the text though.

- Double click the “Snow Sparkles” layer to apply a simple Outer Glow. Change the Blend Mode to Overlay and the color to #0157ff.

- This will add a subtle nice glow.

Step 5:
- Create a new layer on top of all layers and call it “Sparkles”, then change its Blend Mode to Vivid Light. Set the Foreground color to #d8dfe4.

- Choose one of the Sparklies Photoshop Brushes, decrease its size, and under the Shape Dynamics in the Brush panel, set the Size Jitter to 50%, and the Angle Jitter to 100%. This will help you get sparkles with different sizes and rotation angles each time you click to add one.

- Add the sparkles wherever you want to.

And that’s it. Hope you liked it, and thanks once again to Rafael Garcia for the suggestion.

Comments
Post a Comment