In this tutorial, we are going to create a lace brush and modify its
settings to create a lace-like stroke, and then, apply some layer
styles to finish up the text effect.
The Final Result:
Notes:
* the software used in this tutorial is Adobe Photoshop CS5 Extended
* the size of the final result image is 1280 * 1024
* you might want to check the Basix Page to see some useful topics on dealing with Photoshop basics, such as loading palettes and some shortcuts.
Resources:
* Lace Text Effect Color Palette.
* Ivory Layer Style.
* Texture-cracked wall by ~iFlay.
* Damask Modern pattern by ~TechII.
* Ant Farm pattern.
Step 1:
- Open the Damask Modern pattern and set the Foreground color to #a9834f.

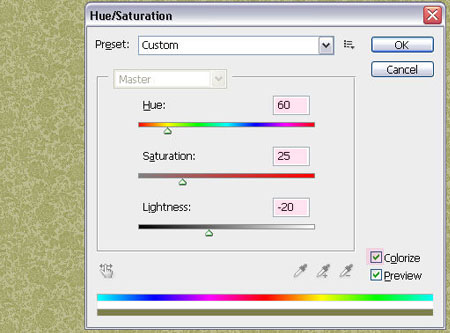
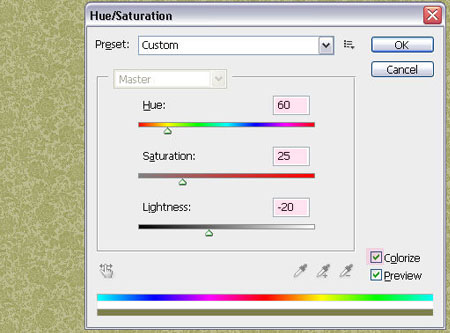
- Go to Image -> Adjustments -> Hue/Saturation, or press Ctrl + U, and check the Colorize box. Then, change the values as shown below.

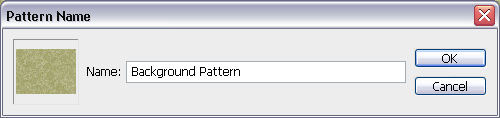
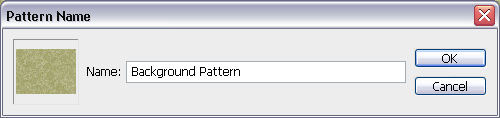
- When you’re done, go to Edit -> Define Pattern, and type in “Background Pattern” for the name.

Step 2:
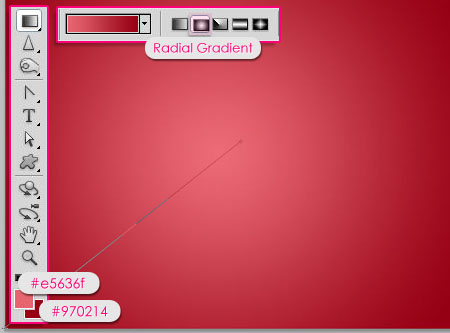
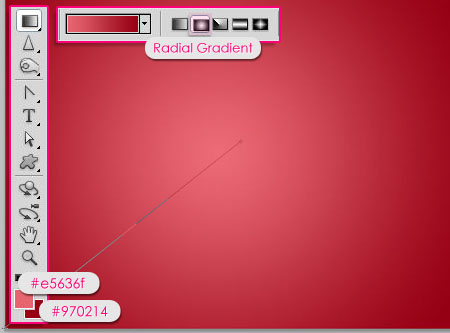
- Open a new document (1280 * 1024 px), set the Foreground color to #e5636f, and the Background color to #970214, then create a Radial Gradient by clicking on the center of the document and dragging to one of the corners.

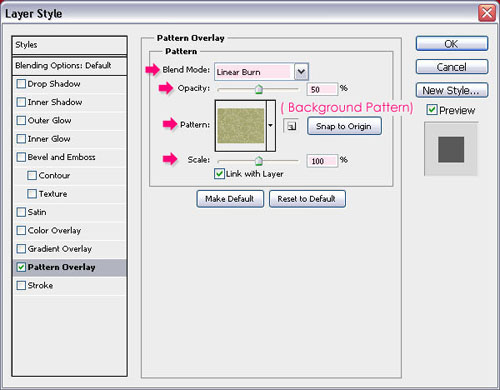
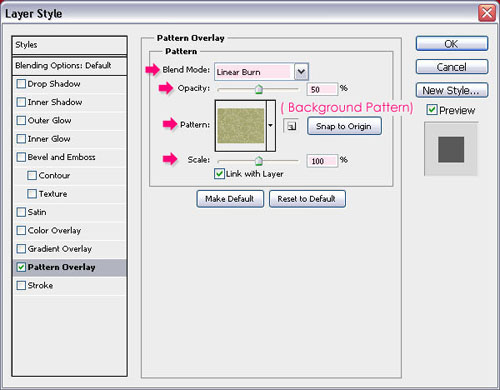
- Double click on the layer and apply a Pattern Overlay, change the Blend Mode to Linear Burn, the Opacity to 50% and choose the pattern you’ve just defined (Background Pattern).

The Background should look like this.

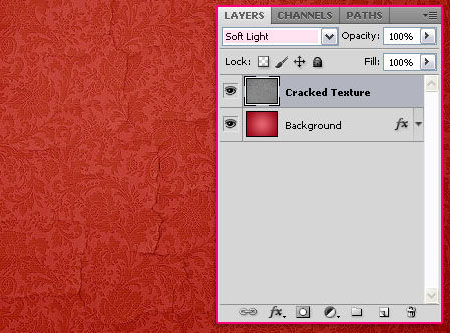
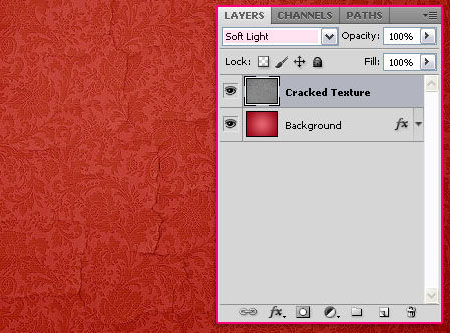
- Open the Texture-cracked wall image, then drag and drop it on top of the Background Layer in your document, and change its Blend Mode to Soft Light. This will create a really nice background.

Step 3:
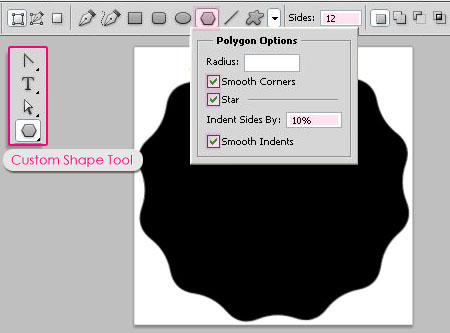
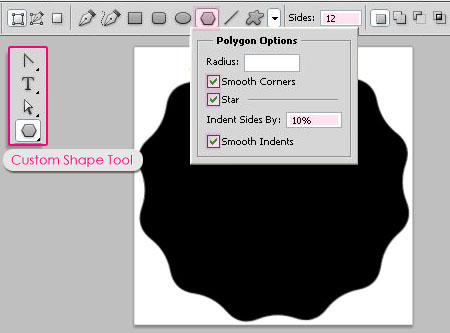
Now, we’re going to create the lace brush. So create a new document that is something around 270 * 270 px, and grab the Custom Shape Tool. From the options bar, click the Polygon Options pop-up menu, then check the Smooth Corners, Star, and Smooth Indents boxes, and type 10% for the Indent Sides By.
Also, type 12 for the number of Sides.
Draw the shape so that it fits the document, and make sure that its color is Black.

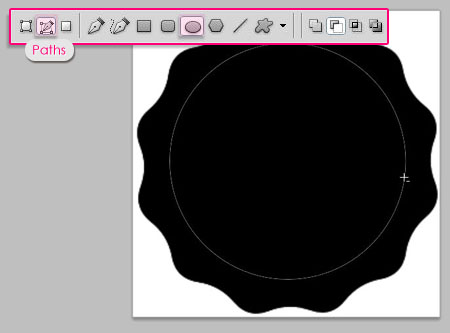
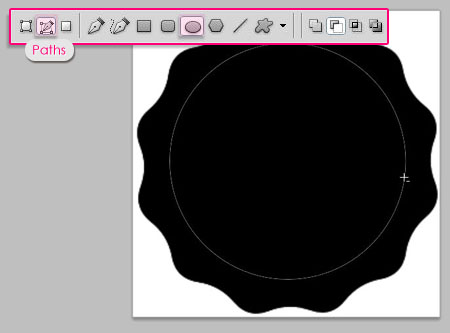
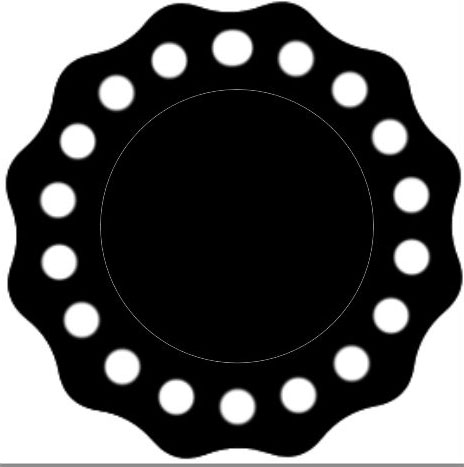
- Grab the Ellipse Tool, and click on Paths from the options bar. Draw a circular path as shown below. You don’t have to be so precise, just approximately.

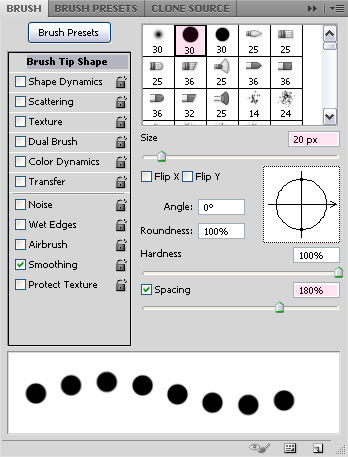
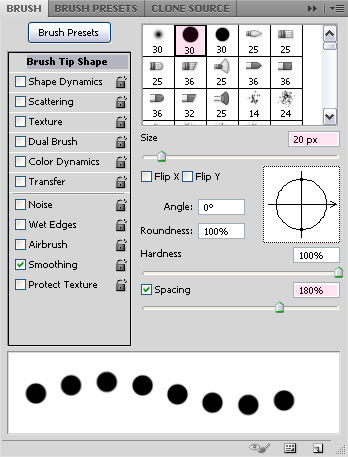
- Choose a hard brush, and open the Brush panel (Window -> Brush) to change its Size to 20px and the Spacing to 180%.

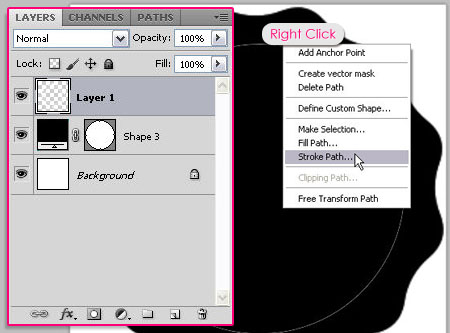
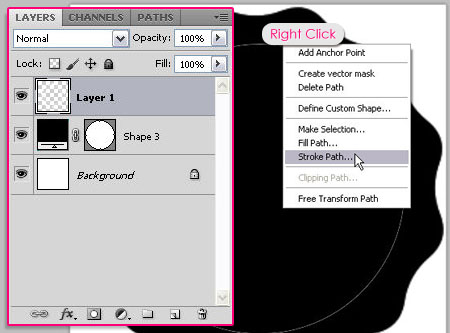
- Create a new layer on top of the shape layer, make sure it stays active (selected), set the Foreground color to White, and pick the Ellipse Tool once again, then right click on the path to choose Stroke Path.

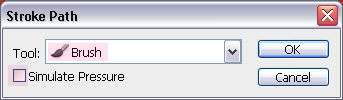
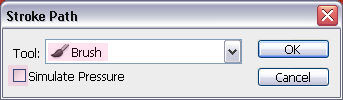
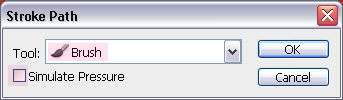
- Choose Brush from the Tool drop down menu, and make sure that the Simulate Pressure box is un-checked.

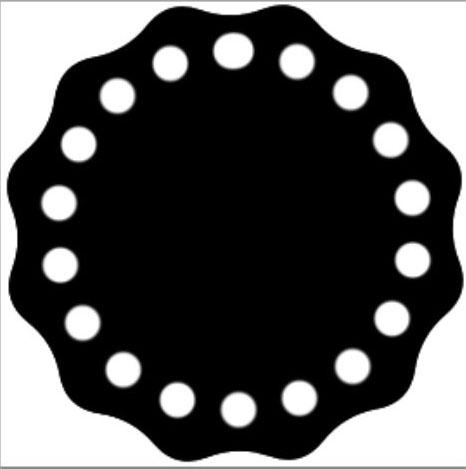
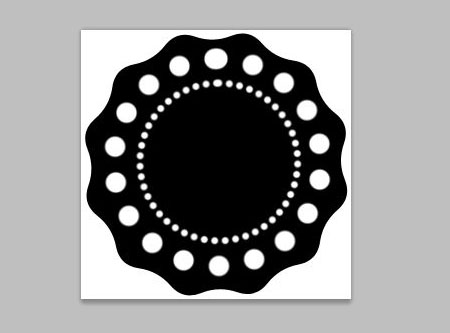
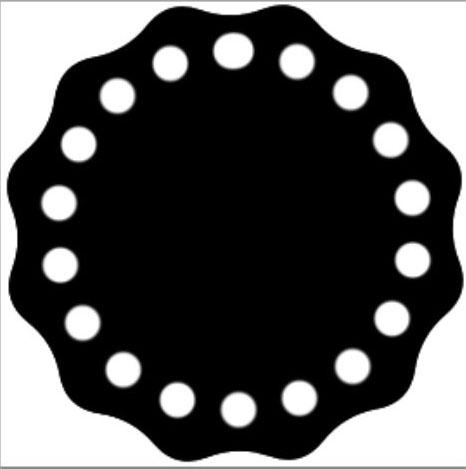
- This will stroke the path with white circles. Hit Enter to get rid of the work path.

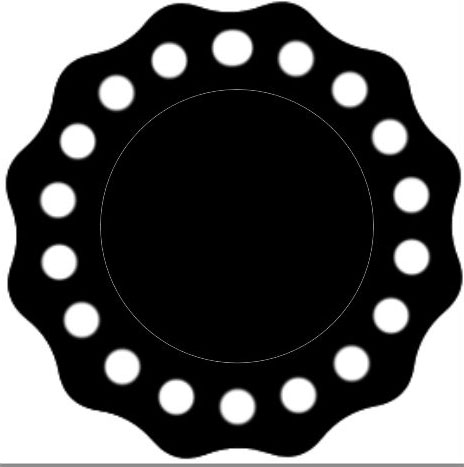
- With the Ellipse Tool still active, draw another path that is smaller than the previous one.

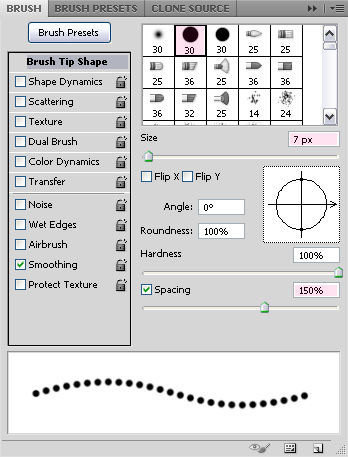
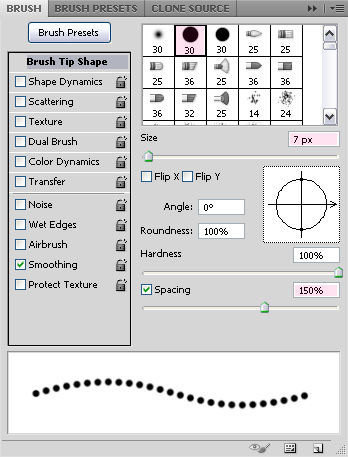
- Grab the Brush Tool and change the Size to 7px and the Spacing to 150%.

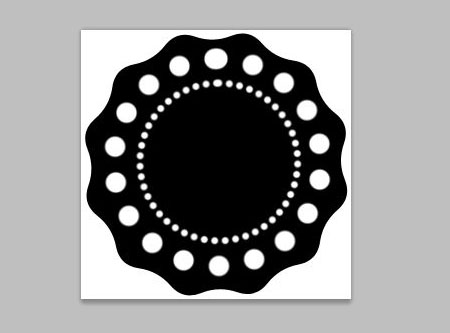
- Pick the Ellipse Tool again, and follow the same steps to stroke the new path with the new brush.

- Remove the eye icon next to the white Background to make it invisible and let the Background be transparent, then go to Edit -> Define Brush Preset, and type in “Lace” for the name of the brush.

Step 4:
- Back to the original document, create the text using the color #ae1616. The font used is Fontleroy Brown NF, and the size is 750px. I also changed the Tracking value to 10 to avoid overlapping.

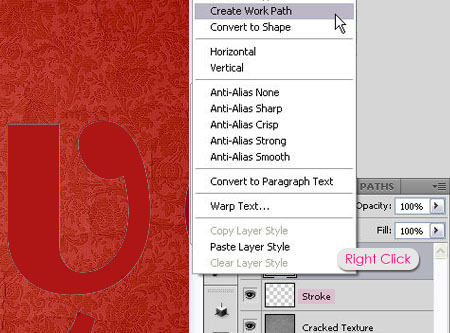
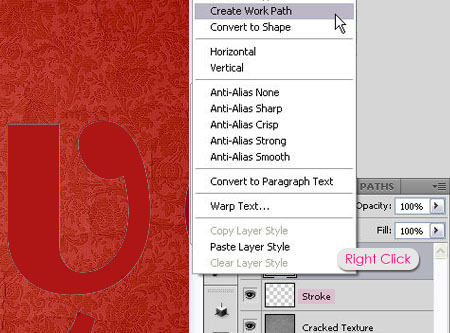
- Create a new layer under the text layer and call it “Stroke”. Then right click on the text layer and click Create Work Path. Once the path is created, click again on the “Stroke” layer so that it is the active layer.

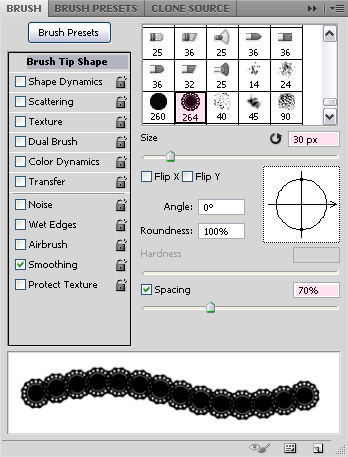
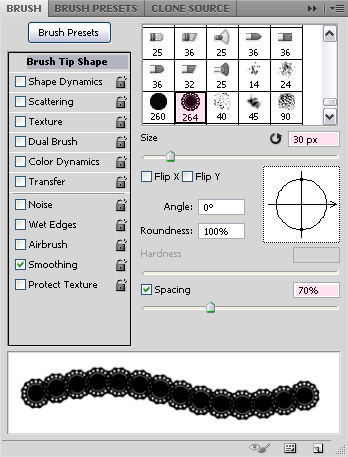
- Choose the “Lace” brush you’ve just created, and in the Brush panel, change the Size to 30px, and the Spacing to 70%

- Set the Foreground color to #f5f4e6, pick the Direct Selection Tool and right click on the path to choose Stroke Path.

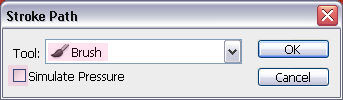
- Choose Brush from the Tool drop down menu, and make sure that the Simulate Pressure box is un-checked.

- The text should now have a nice lace-like stroke.

Step 5:
We will apply some layer styles to give the lace stroke a bit of texture. So double click on the “Stroke” layer and apply the following styles:
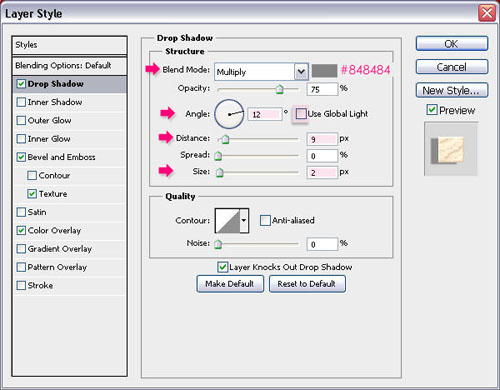
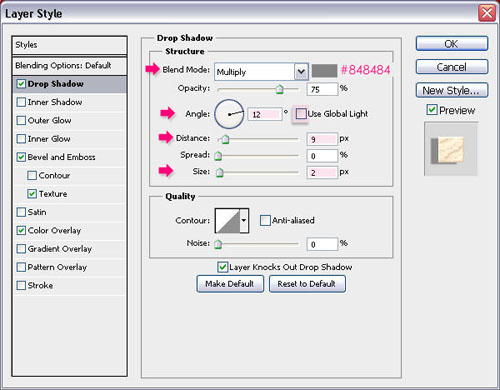
- Drop Shadow: Change the color to #848484, remove the check next to Use Global Light, and change the Angle to 12. Also, change the Distance to 9 and the Size to 2.

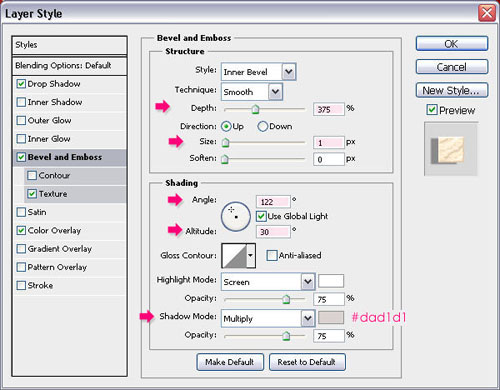
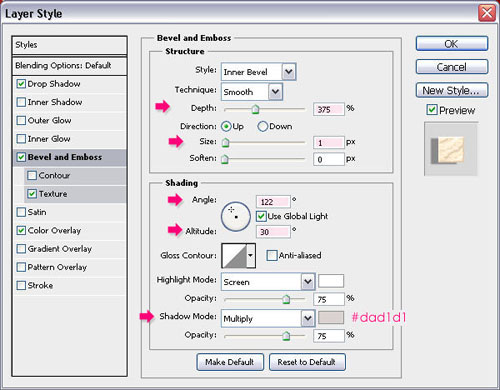
- Bevel and Emboss: Change the Depth to 375, the Size to 1, the Angle to 120, the Altitude to 30 and the Shadow Mode color to #dad1d1.

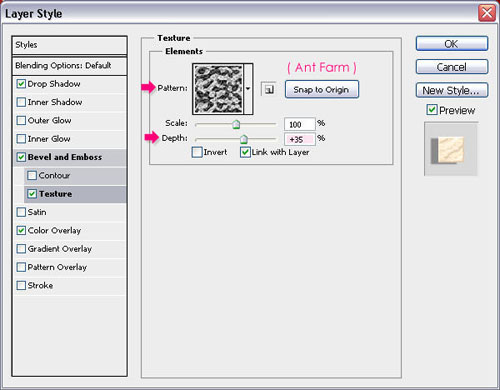
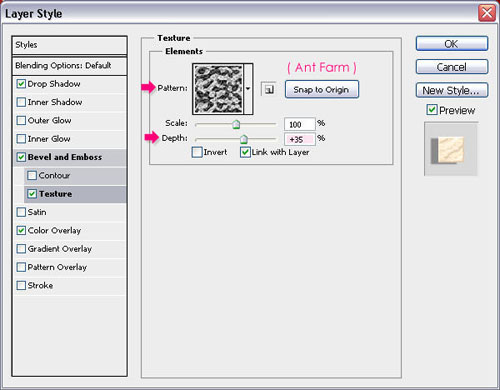
- Texture: Choose the Ant Farm texture, and change the Depth to 35.

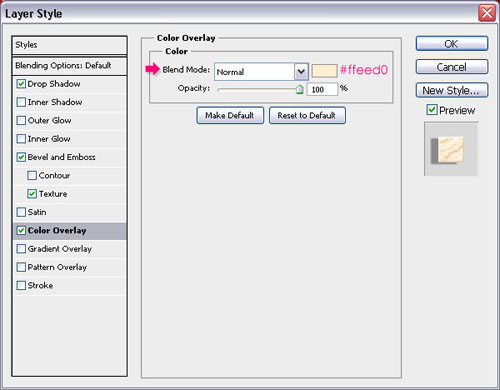
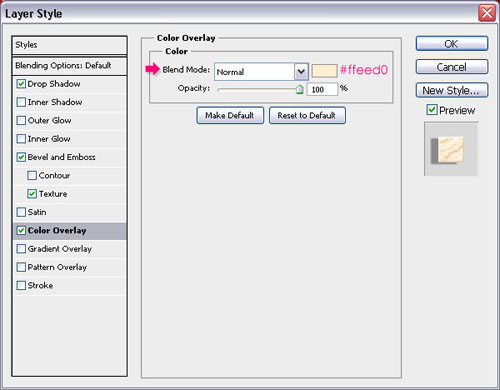
- Color Overlay: You can darken or change the color of the lace if you like. Here, it will be set to #ffeed0.

Step 6:
Finally, we’ll apply some styles to the original text to give it depth and texture. Double click on the text layer to apply the following styles:
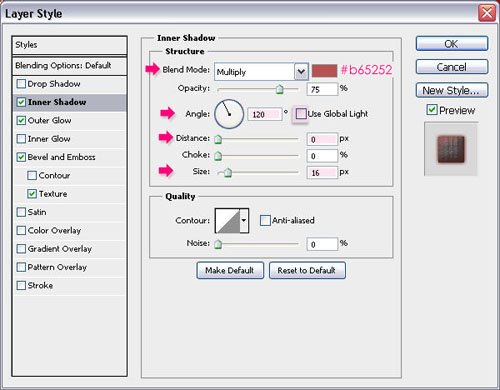
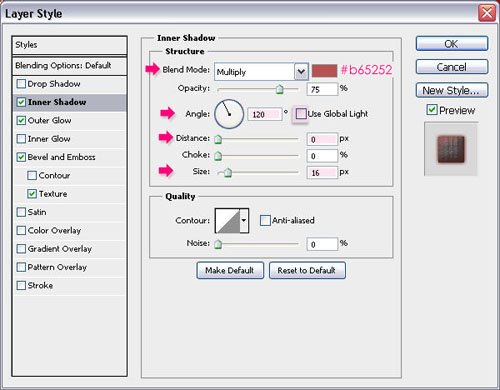
- Inner Shadow: Change the color to #b65252, remove the check next to Use Global Light, and change the Angle to 120. Also, change the Distance to 0 and the Size to 16.

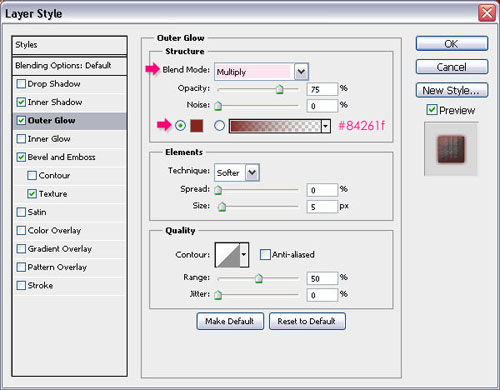
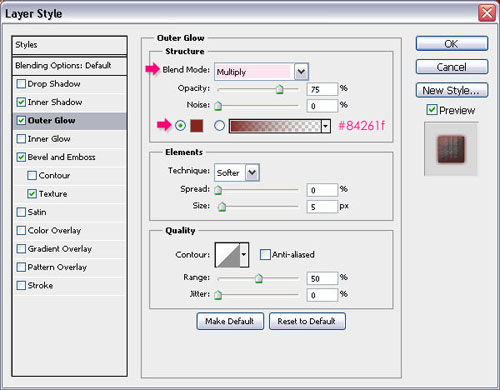
- Outer Glow: Change the Blend Mode to Multiply, and change the color to #84261f.

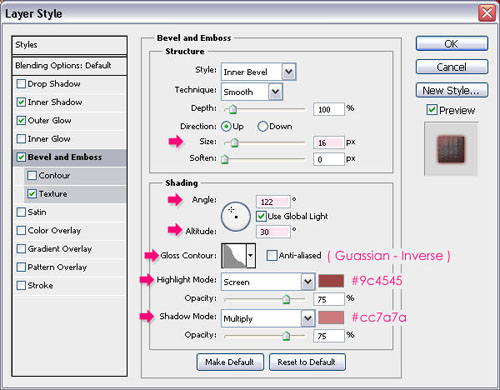
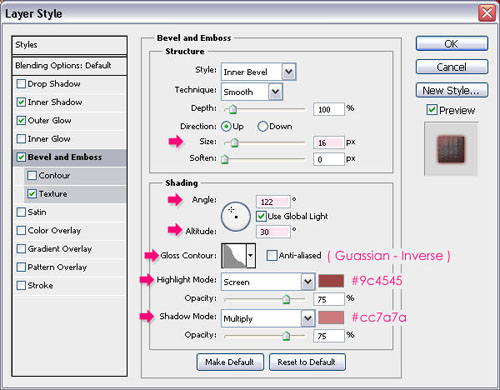
- Bevel and Emboss: Change the Size to 16, the Angle to 122, the Altitude to 30, the Gloss Contour to Guassian – Inverse, the Highlight Mode color to #9c4545, and the Shadow Mode color to #cc7a7a.

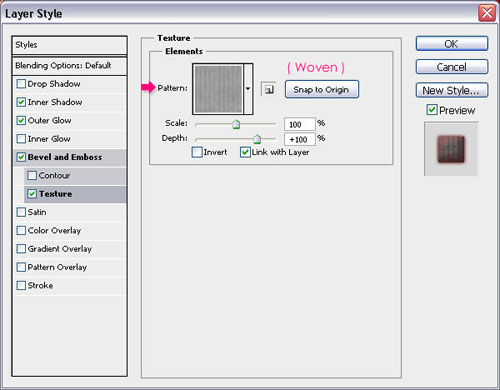
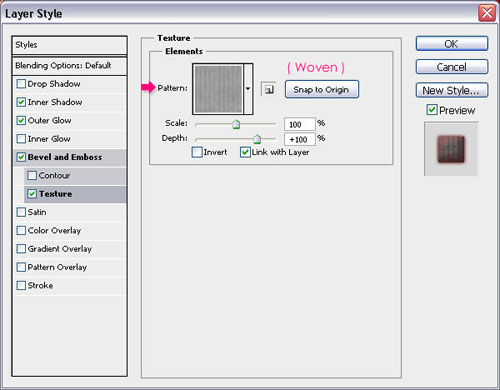
- Texture: Choose the Woven texture.

Step 7:
This is optional, but you can create a new layer on top of all layers, set the Foreground color to #f5f4e6, and choose a hard brush to draw some circles in order to create the flowers, then apply the Ivory layer style.
This is the final outcome!
The Final Result:
Notes:
* the software used in this tutorial is Adobe Photoshop CS5 Extended
* the size of the final result image is 1280 * 1024
* you might want to check the Basix Page to see some useful topics on dealing with Photoshop basics, such as loading palettes and some shortcuts.
Resources:
* Lace Text Effect Color Palette.
* Ivory Layer Style.
* Texture-cracked wall by ~iFlay.
* Damask Modern pattern by ~TechII.
* Ant Farm pattern.
Step 1:
- Open the Damask Modern pattern and set the Foreground color to #a9834f.

- Go to Image -> Adjustments -> Hue/Saturation, or press Ctrl + U, and check the Colorize box. Then, change the values as shown below.

- When you’re done, go to Edit -> Define Pattern, and type in “Background Pattern” for the name.

Step 2:
- Open a new document (1280 * 1024 px), set the Foreground color to #e5636f, and the Background color to #970214, then create a Radial Gradient by clicking on the center of the document and dragging to one of the corners.

- Double click on the layer and apply a Pattern Overlay, change the Blend Mode to Linear Burn, the Opacity to 50% and choose the pattern you’ve just defined (Background Pattern).

The Background should look like this.

- Open the Texture-cracked wall image, then drag and drop it on top of the Background Layer in your document, and change its Blend Mode to Soft Light. This will create a really nice background.

Step 3:
Now, we’re going to create the lace brush. So create a new document that is something around 270 * 270 px, and grab the Custom Shape Tool. From the options bar, click the Polygon Options pop-up menu, then check the Smooth Corners, Star, and Smooth Indents boxes, and type 10% for the Indent Sides By.
Also, type 12 for the number of Sides.
Draw the shape so that it fits the document, and make sure that its color is Black.

- Grab the Ellipse Tool, and click on Paths from the options bar. Draw a circular path as shown below. You don’t have to be so precise, just approximately.

- Choose a hard brush, and open the Brush panel (Window -> Brush) to change its Size to 20px and the Spacing to 180%.

- Create a new layer on top of the shape layer, make sure it stays active (selected), set the Foreground color to White, and pick the Ellipse Tool once again, then right click on the path to choose Stroke Path.

- Choose Brush from the Tool drop down menu, and make sure that the Simulate Pressure box is un-checked.

- This will stroke the path with white circles. Hit Enter to get rid of the work path.

- With the Ellipse Tool still active, draw another path that is smaller than the previous one.

- Grab the Brush Tool and change the Size to 7px and the Spacing to 150%.

- Pick the Ellipse Tool again, and follow the same steps to stroke the new path with the new brush.

- Remove the eye icon next to the white Background to make it invisible and let the Background be transparent, then go to Edit -> Define Brush Preset, and type in “Lace” for the name of the brush.

Step 4:
- Back to the original document, create the text using the color #ae1616. The font used is Fontleroy Brown NF, and the size is 750px. I also changed the Tracking value to 10 to avoid overlapping.

- Create a new layer under the text layer and call it “Stroke”. Then right click on the text layer and click Create Work Path. Once the path is created, click again on the “Stroke” layer so that it is the active layer.

- Choose the “Lace” brush you’ve just created, and in the Brush panel, change the Size to 30px, and the Spacing to 70%

- Set the Foreground color to #f5f4e6, pick the Direct Selection Tool and right click on the path to choose Stroke Path.

- Choose Brush from the Tool drop down menu, and make sure that the Simulate Pressure box is un-checked.

- The text should now have a nice lace-like stroke.

Step 5:
We will apply some layer styles to give the lace stroke a bit of texture. So double click on the “Stroke” layer and apply the following styles:
- Drop Shadow: Change the color to #848484, remove the check next to Use Global Light, and change the Angle to 12. Also, change the Distance to 9 and the Size to 2.

- Bevel and Emboss: Change the Depth to 375, the Size to 1, the Angle to 120, the Altitude to 30 and the Shadow Mode color to #dad1d1.

- Texture: Choose the Ant Farm texture, and change the Depth to 35.

- Color Overlay: You can darken or change the color of the lace if you like. Here, it will be set to #ffeed0.

Step 6:
Finally, we’ll apply some styles to the original text to give it depth and texture. Double click on the text layer to apply the following styles:
- Inner Shadow: Change the color to #b65252, remove the check next to Use Global Light, and change the Angle to 120. Also, change the Distance to 0 and the Size to 16.

- Outer Glow: Change the Blend Mode to Multiply, and change the color to #84261f.

- Bevel and Emboss: Change the Size to 16, the Angle to 122, the Altitude to 30, the Gloss Contour to Guassian – Inverse, the Highlight Mode color to #9c4545, and the Shadow Mode color to #cc7a7a.

- Texture: Choose the Woven texture.

Step 7:
This is optional, but you can create a new layer on top of all layers, set the Foreground color to #f5f4e6, and choose a hard brush to draw some circles in order to create the flowers, then apply the Ivory layer style.
This is the final outcome!

Comments
Post a Comment