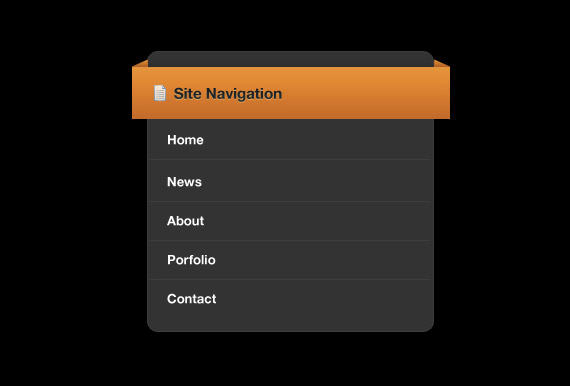
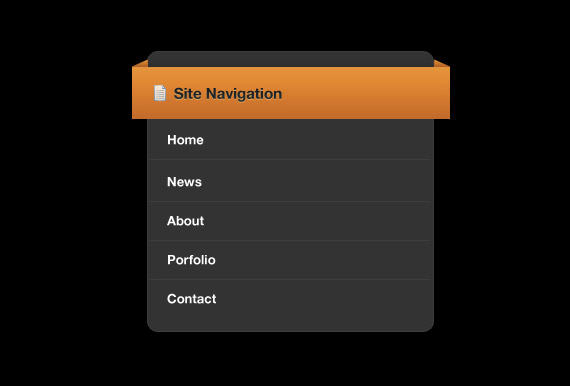
In this tutorial you will learn how to create a content box similar
to the ones used on this site, where the corners are rounded and the
heading has a 3D effect.

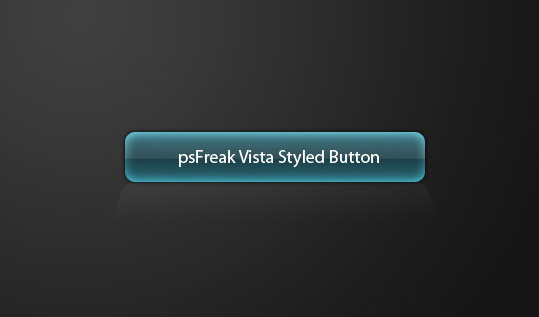
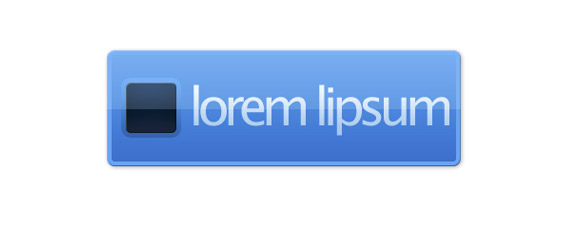
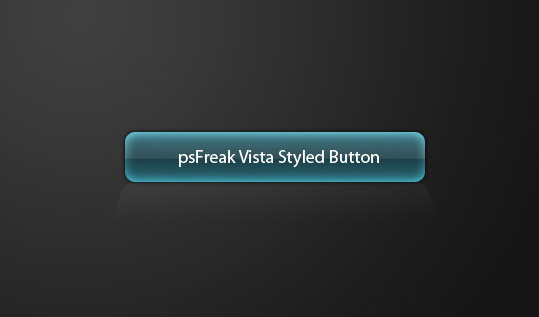
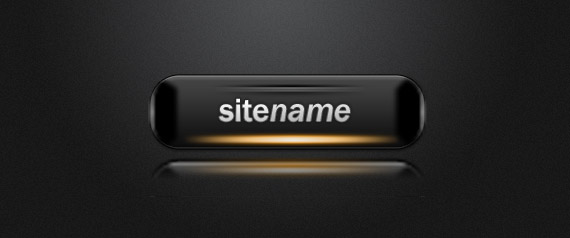
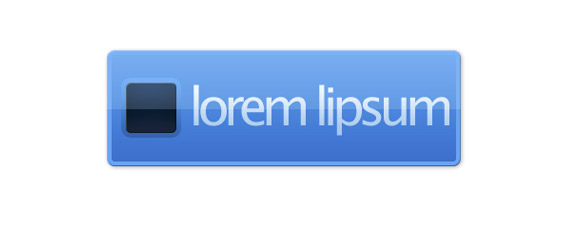
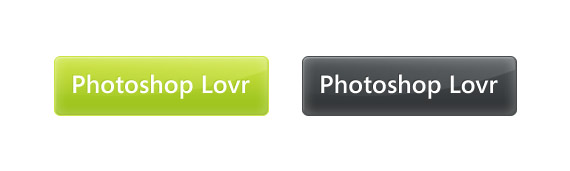
Learn how to make a vista styled button by using lots of different layer styles, tools and techniques.

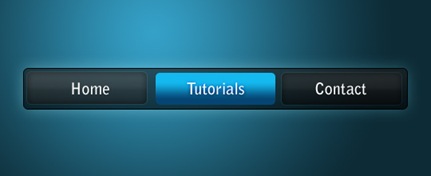
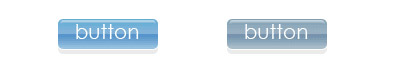
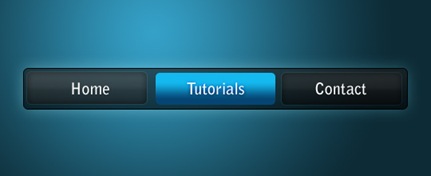
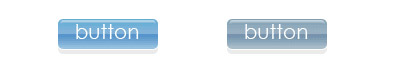
This Photoshop tutorial shows you how to create a simple and clean
“Web 2.0 style” button sprite with a rollover state. You’ll also learn
how to set up the sprite using some basic CSS techniques (CSS background
sprite and CSS text image replacement).

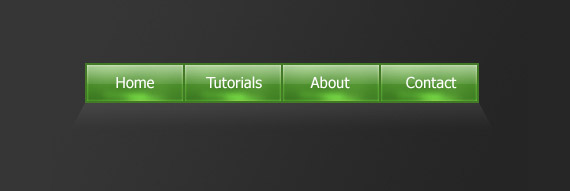
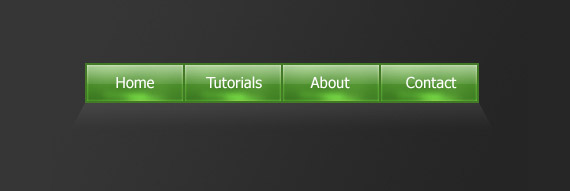
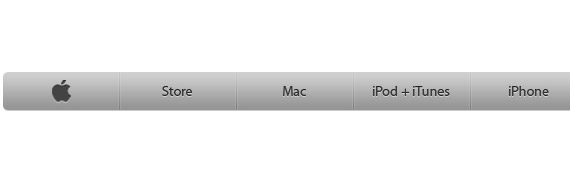
Design a beautiful navigation bar in Photoshop. This tutorial will
teach you how to combine several layer styles to create a beautiful yet
simple navigation bar.

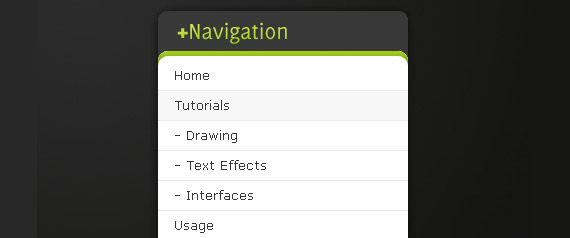
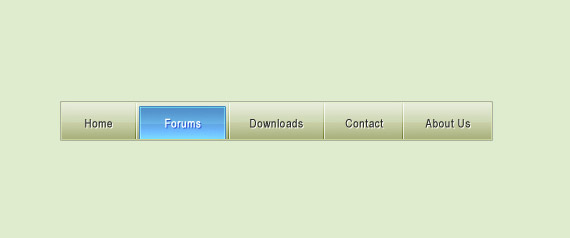
In this tutorial, you will learn how to make a stylish looking green navigation with a shine effect.

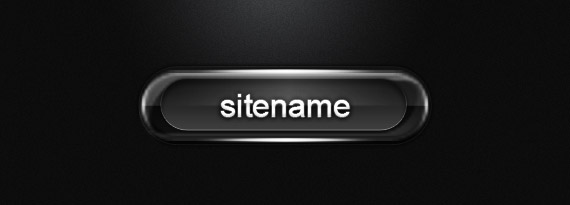
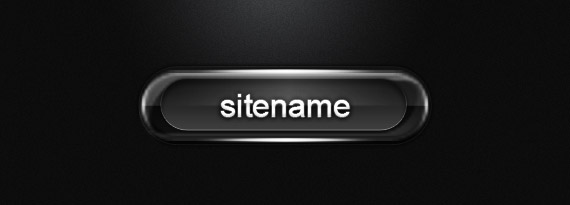
This tutorial is describing detailed process of creation of “plastic” navigation bar.

Create this beautiful navigation module with Photoshop. This
Photoshop layout tutorial will show how simple shapes and gradients can
create elegant designs.



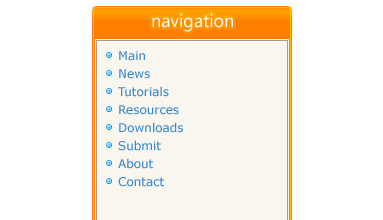
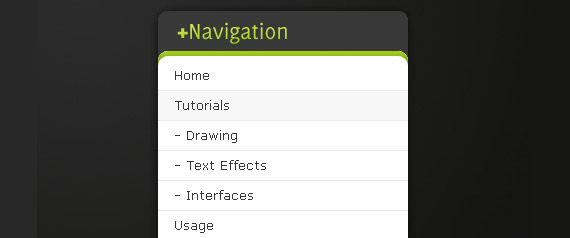
In this tutorial you will learn how to make a more advanced styled navigation box using some more effects and tools.

In this tutorial you will learn some very easy techniques, using
gradients and layer styles, that we can use to produce nice subtle 3D
effects in our web designs.

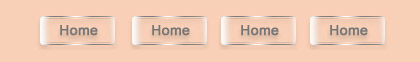
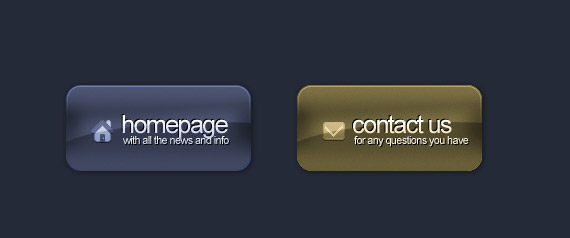
The following tutorial is on how to create a set of web buttons. This
tutorial assumes you to have basic understanding about the tools in
Photoshop.

The following tutorial is on how to create a set of web buttons. This
tutorial assumes you to have basic understanding about the tools in
Photoshop.

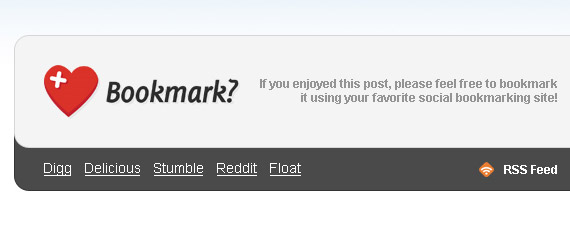
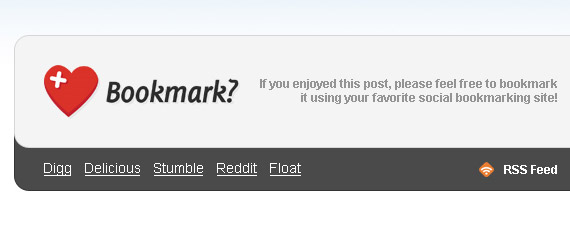
In this Adobe Photoshop tutorial we’ll be learning how to create a
unique, and professional-styled bookmark/promote box for your personal
Blog, or maybe even your website.


In this easy, step-by-step tutorial you are going to see how to
design an interesting professional menu button by using some simple
filters, for example Gaussian Blur & Motion Blur.

This is a two-part tutorial on how to create an artistic and un-typical CSS list menu as seen on
Web Designer Wall. In the first part (this article),you will learn how to design a watercolor effect menu in Photoshop.

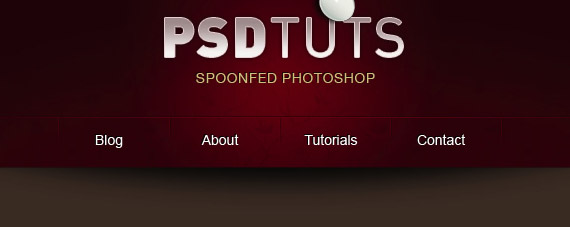
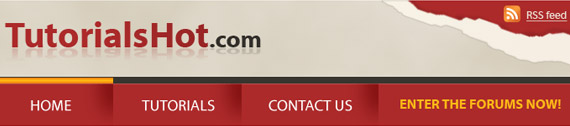
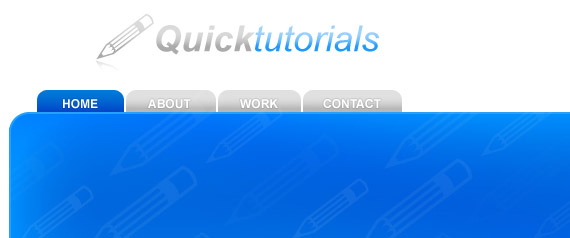
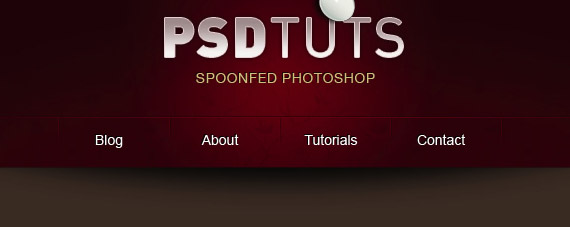
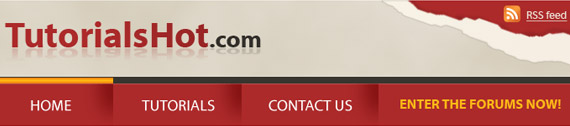
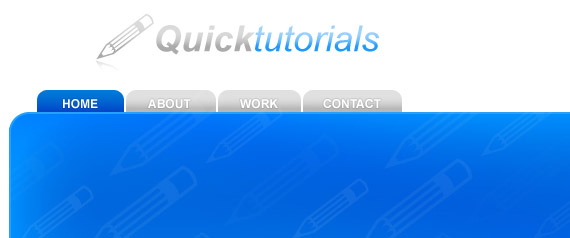
This Photoshop CS3 tutorial will teach you how to make a nice-looking and professional header for your website easily.


Shiny glass orbs have been popular fixtures for web interfaces and
application skins for quite some time. In this tutorial, you will be
going over a technique for making a standard interface orb.

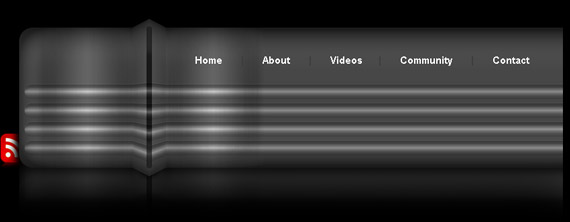
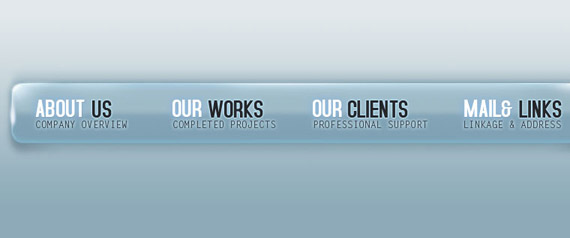
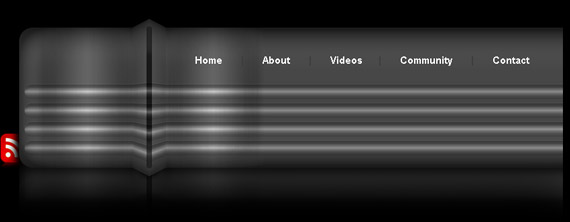
This tutorial will show you how to make a semi-transparent
Vista-inspired menu using gradients, shadows, and blurring to produce a
stunning modern effect.

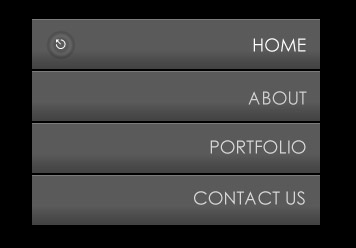
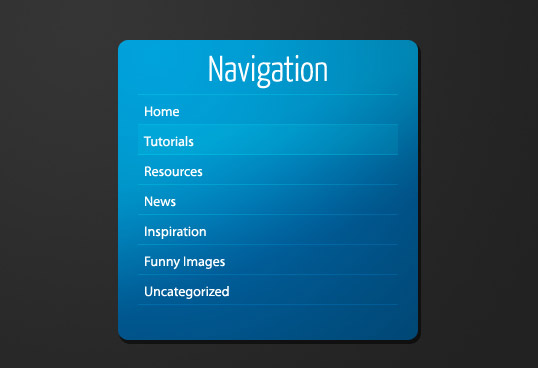
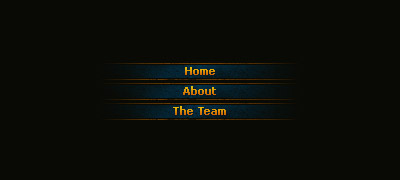
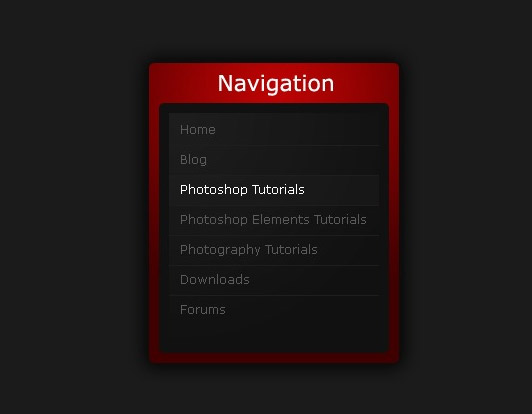
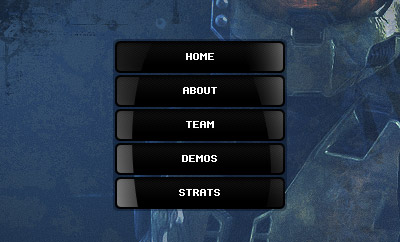
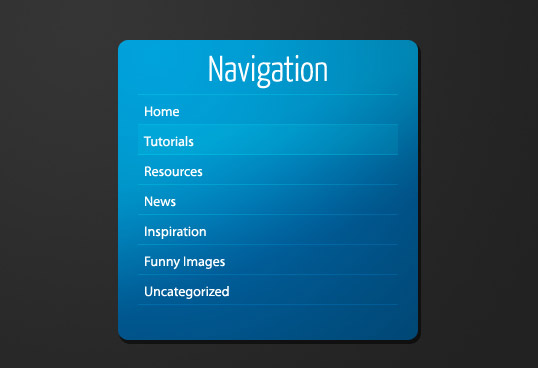
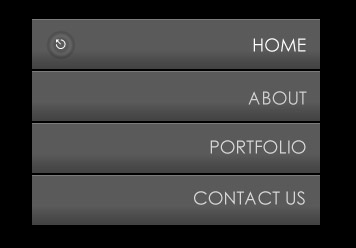
In this photoshop tutorial you will learn how to create a Clean Vertical Navigation Interface for your website.

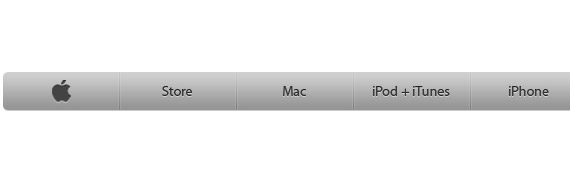
Simplicity is the key to beautiful web layouts. Learn how to draw a beautiful navigation bar in Photoshop.


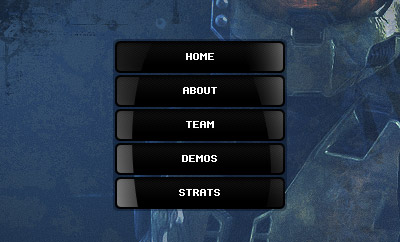
In this tutorial, you will be learning some tricks with the rounded
rectangle tool and how to use the rectangular marquee tool to make a
stylish navigation box for a web design.


Learn how to create a slick looking web 2.0 website banner / header!

Use a variety of different techniques to make a stunning button.



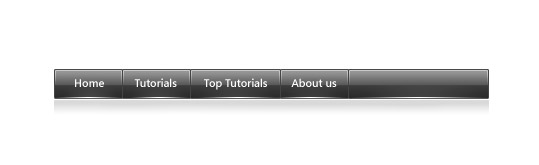
Learn how to make this simple and clean menu bar.

Learn how to make a nice Web 2.0 style Glossy Button using Layer Styles, also how to make a rollover.

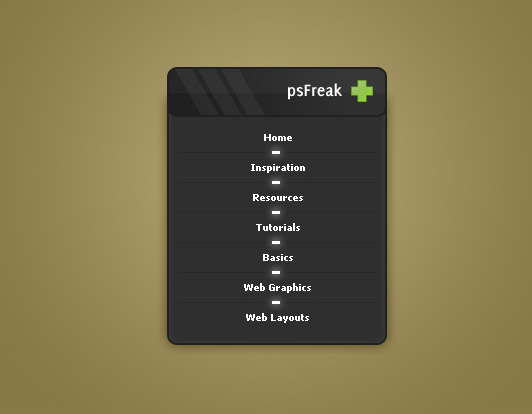
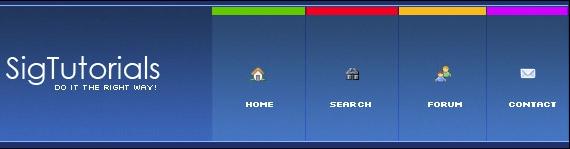
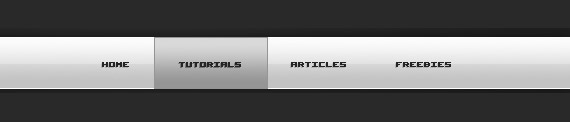
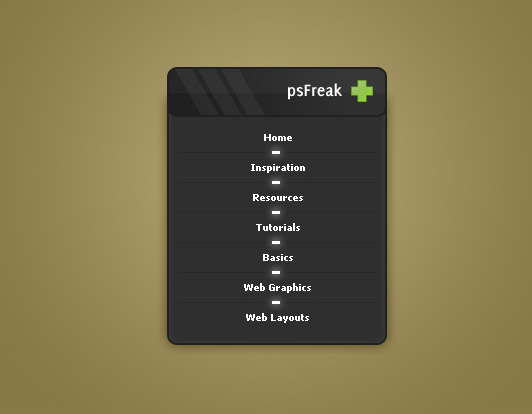
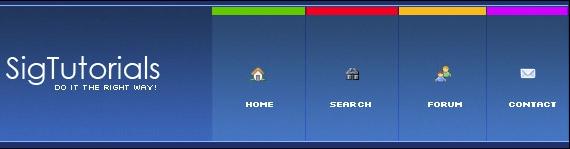
Learn how to make a navigation box with a unique pixel style.

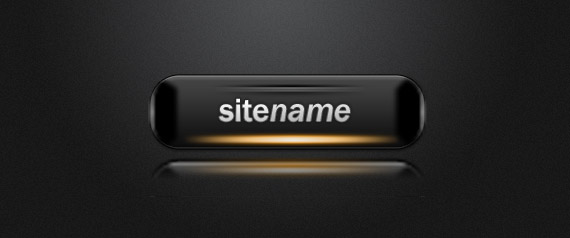
This tutorial will show you how to make a Professional web button and also to use it like a Navigation Bar.

This tutorial is going to go over how to use some tools and effects
to make a navigation box for a web layout which you can apply the same
techniques to make content boxes etc.

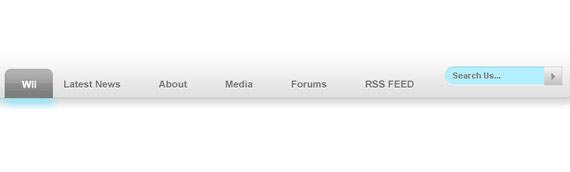
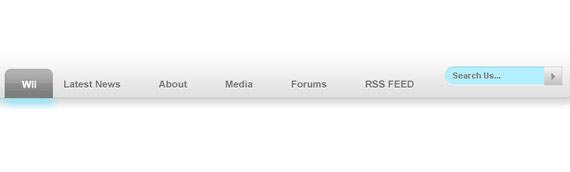
This photoshop tutorial will teach you how to design the Wii header found at Nintendo.com.


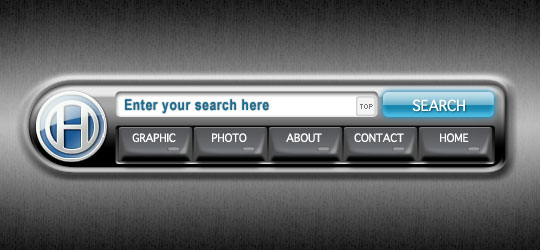
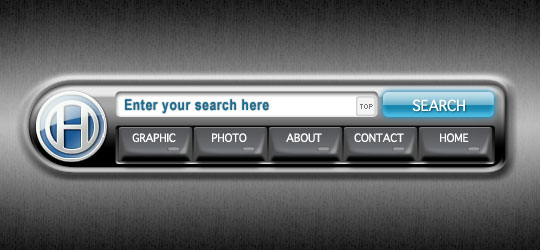
Understanding the tutorial below is understanding it’s technique,
with it you can draw yourself some graphical user interface for a
website. Side navigation, buttons, headers, for instance. All Web 2.0
style.






























































Comments
Post a Comment