Tutorial Details
- Program: Adobe Photoshop CS3+
- Difficulty: Beginner
- Estimated Completion Time: 30 Minutes
Final Product What You'll Be Creating

Download Source Files
Tutorial Assets
The following assets were used during the production of this tutorial.Step 1
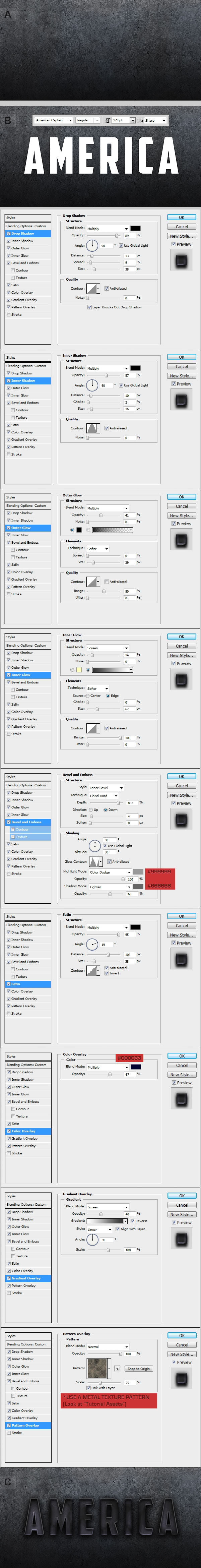
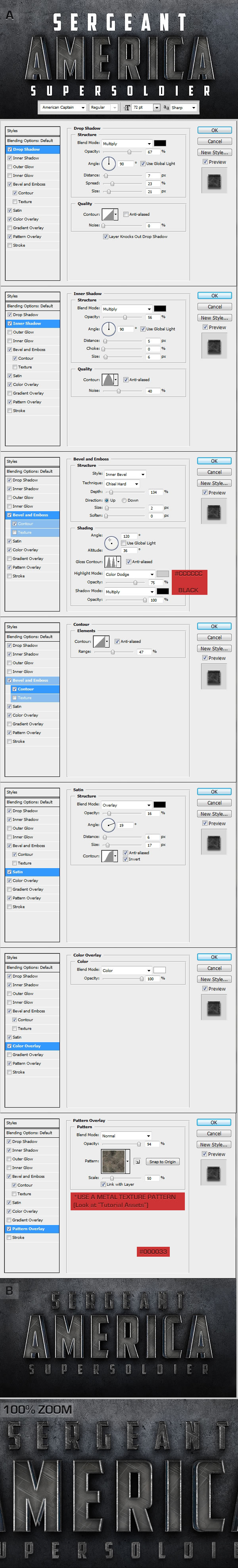
Make a new .PSD document; size 1000 x 500 pixels, RGB color, 100 dpi and grey background (color #33333). Create a new layer and fill it with a grunge metal texture. Now create the text using this font: American Captain. Use the settings shown in the following pictures. Set the character spacing to "80". Now rename this text: "3D Base". Then go in the menu Layer > Layer Styles > Blending Options and use these settings:
Step 2
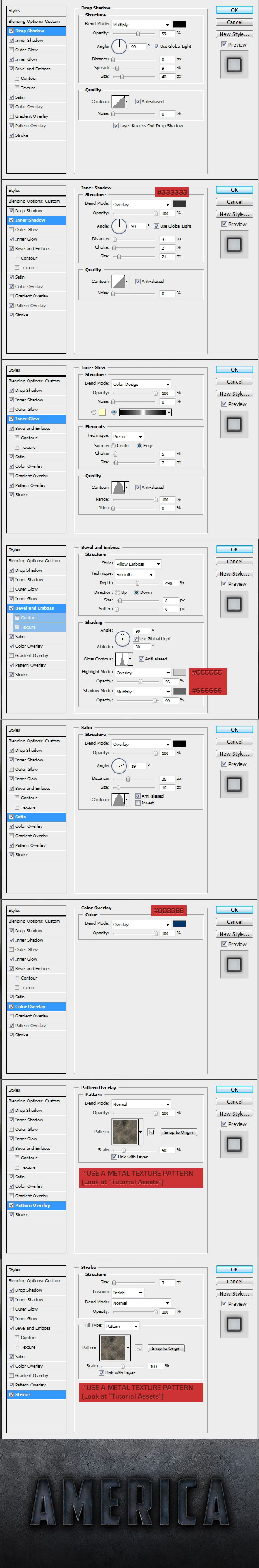
Duplicate the text and rename it ” 3D Base BEVEL”. Right click on his layer and click to “Clear Layer Style” or in the Styles Palette click on the first style “Default style (None)” (It’s the same thing). In the Blending Options menu on the right set the fill to 20%. Then go in the menu Layer > Layer Style > Blending Options and use these settings:
Step 3
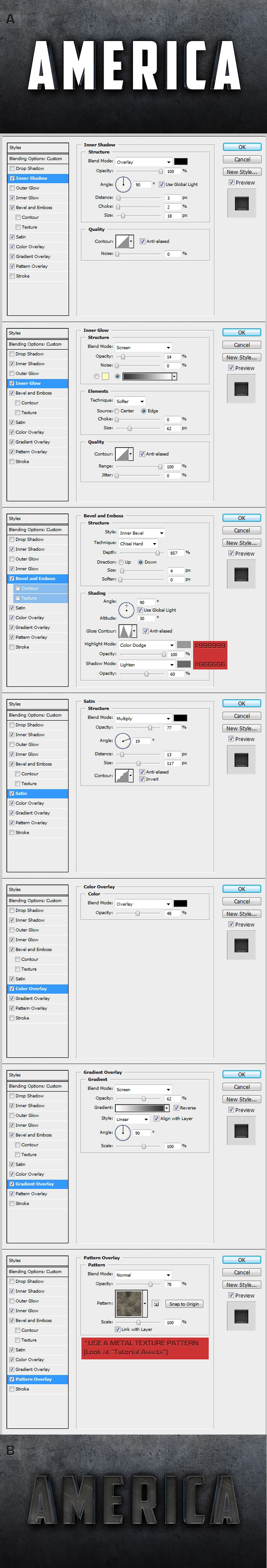
Duplicate again the text and rename it “Text Base”. Right click on his layer and click to “Clear Layer Style” or in the Styles Palette click on the first style “Default style (None)” (It’s the same thing). Now sets the character spacing on “100″ and move it as you wish, in order to create a 3D effect, as shown in the image below. Then go in the menu Layer > Layer Style > Blending Options and use these settings:
Step 4
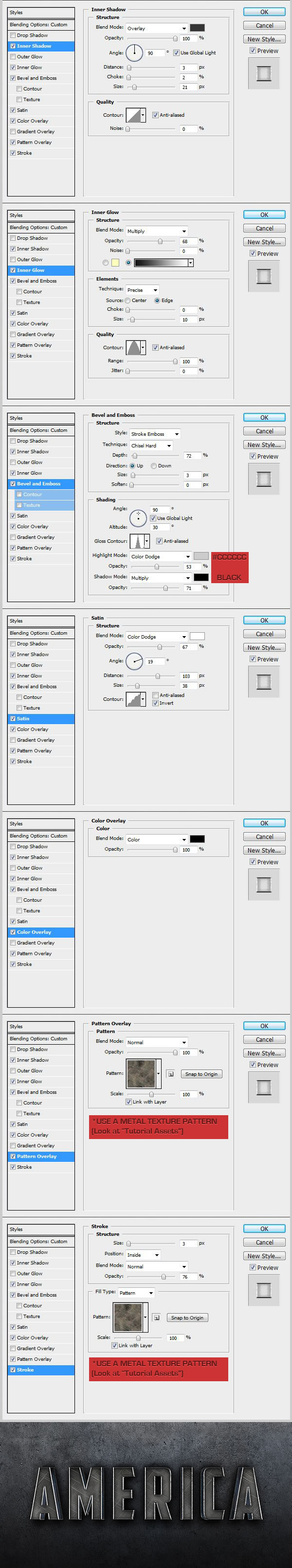
Duplicate the text ” Text Base”. Right click on his layer and click to “Clear Layer Style”. In the Blending Options menu on the right set the fill to 20%. Now and use these settings in the menu Layer > Layer Style > Blending Options:
Step 5
Your text effect is completed. Now we have to create the other texts. Use the settings shown in the following pictures. Set the character spacing of the text above to "380", and set the spacing of the text below to "800". Then go in the menu Layer > Layer Styles > Blending Options and use these settings shown in the pictures. Finally click on the text below (Super Soldier) right click on "fx" in his layer and set the "Scale Effect Command" to 59%.
Conclusion
Now your text effect is finally completed!

Comments
Post a Comment