Design Watercolor Effect Menu
This is a two-part tutorial on how to create an artistic and un-typical CSS list menu as seen on Web Designer Wall.
In the first part (this article), I will show you how to design a
watercolor effect menu in Photoshop. Then in next tutorial, I will show
you how to slice the menu and code in CSS. If you need some inspiration
on creating an artistic menu, visit our previous post on artistic websites. Ready? Let's begin Part 1. (Update: Part 2 is ready - Advanced CSS Menu)
Download Photoshop file
Preview
Here is a preview of the final image:1. Notepaper stock image
First you need to find a notepaper stock image. You can buy stock photo from iStock or scan from a notepad.
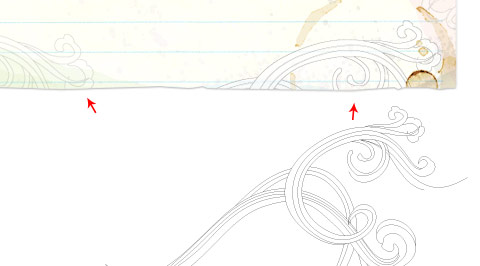
2. Watercolor effects
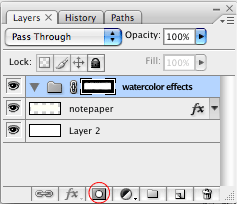
Cmd + click on the notepaper layer to load the selection. Create a new Layer Group and click on the Add Layer Mask mini icon in the Layers palette. This way everything within the Layer Group will be masked.


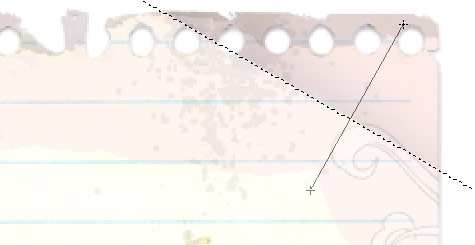
3. Add details
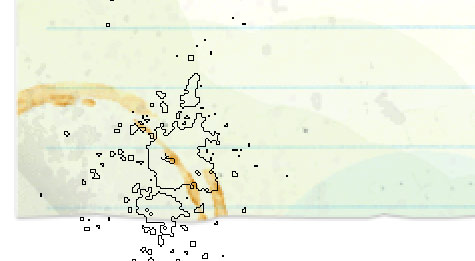
Find some coffee stain images, paste it in and set the layer blending mode to Multiply.



4. Hand wrting text
If you don't have any nice hand writing fonts, go to Dafont or Urban Fonts to download them. Create a new Layer Group and enter the navigation text.

5. Washout RSS icon
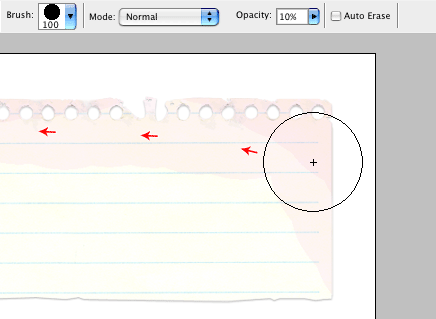
Use the Eraser tool, choose one of the splatter brushes, set tool Opacity to 10% and randomly erase the edge. Then paint some brown color overlay the icon to give the dirty effect.
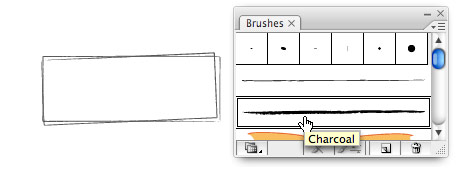
6. Sketchy strokes
Sketchy or pencil strokes can be easily created in Adobe Illustrator. Draw a shape or path, open the Brushes palette, click on the charcoal brush and set the Stroke weight to 0.25pt.

Comments
Post a Comment