1

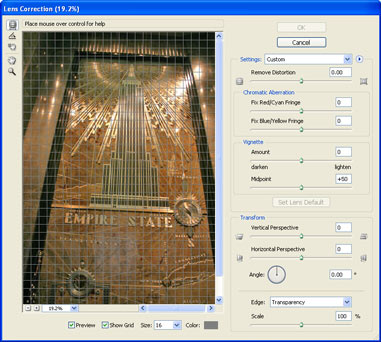
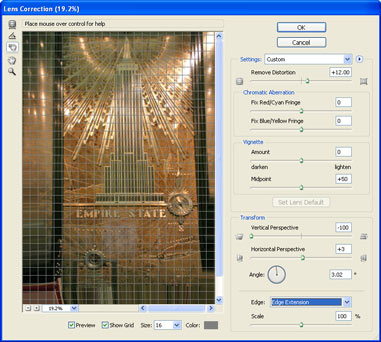
Open an affected image and choose Filter: Distort: Lens Correction Figure 1 shows the filter’s dialogue box. Notice the grid that assists us in lining things up.
2

The first job is to straighten the image. It's impossible to fix all the other angles if the image is not straight first.
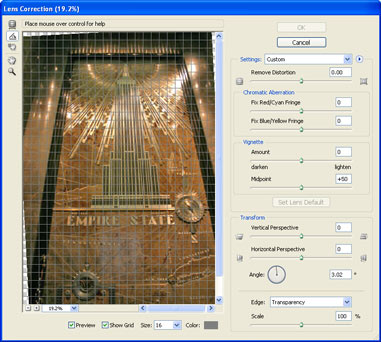
Choose the straighten tool for the left side of the dialogue box as shown in Figure 2.
Click-&-drag across the image to define the new horizon, Try to follow a horizontal line in the image if there is one.
3
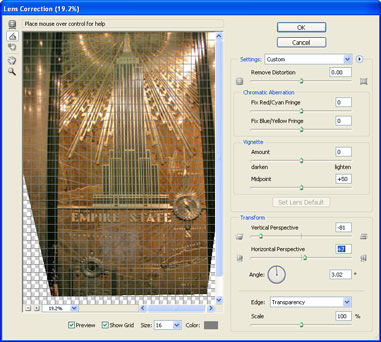
 The
image suffers from keystoning – it's narrower at the bottom than the
top – so we'll adjusting the Vertical Perspective to make the top and
bottom the same width.
The
image suffers from keystoning – it's narrower at the bottom than the
top – so we'll adjusting the Vertical Perspective to make the top and
bottom the same width.Adjusting the Horizontal perspective appears to rotate the image through 3D space. What's really happening is that we're making one side narrower than the other to combat perspective problems. You can also change the Angle to counter a diagonal distortion Figure 3 shows the perspective repaired.
4

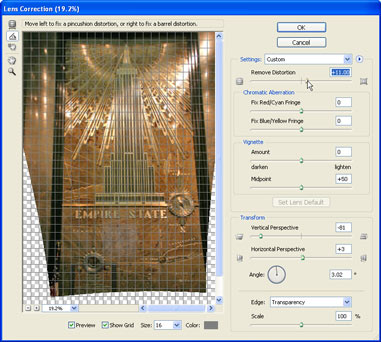
Notice how the image appears to bulge. Move the Remove Distortion slider to the left to 'bulge out' and move to the right to 'pinch in'. This also works by choosing the Remove Distortion tool, which is the topmost tool icon on the left of the Lens Correction window. Once the tool is selected you can drag in the image, although I find that the sliders give you more control.
After adjusting the distortion, you may need to go back and again tweak the perspective. The Vertical Perspective has been readjusted to compensate. (see Figure 4).
5

Finally, choose an edge option:
Transparency: Produces transparent pixels outside of the distorted rectangle
Background Color: Fill the empty pixels with the current background colour
Edge Extension: Stretches edge pixels to fill the background (see Figure 5).
Click OK to apply
6
 T
T he
before-&-after Figure 6 shows the power of the Lens Correction
filter. To finish off the effect, crop the image to suit your needs. As
you can see this really is a great tool for fixing distorted images.
he
before-&-after Figure 6 shows the power of the Lens Correction
filter. To finish off the effect, crop the image to suit your needs. As
you can see this really is a great tool for fixing distorted images.
Comments
Post a Comment