PHOTOSHOP LEVELS TOOLS
Levels is a tool in Photoshop and other image editing programs which can move and stretch the brightness levels of an image histogram. It has the power to adjust brightness, contrast, and tonal range by specifying the location of complete black, complete white, and midtones in a histogram. Since every photo's histogram is unique, there is no single way to adjust the levels for all your photos. A proper understanding of how to adjust the levels of an image histogram will help you better represent tones in the final image.HOW IT WORKS
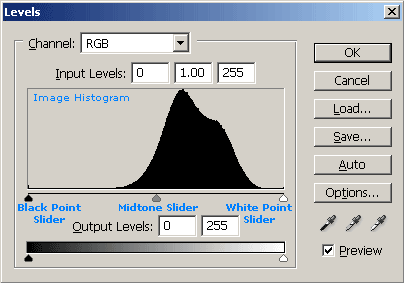
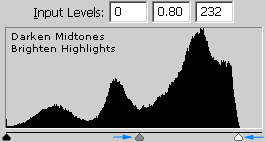
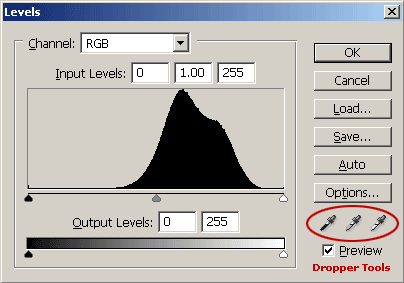
The levels tool can move and stretch brightness levels in a histogram using three main components: a black point, white point and midtone slider. The position of the black and white point sliders redefine the histogram's "Input Levels" so they are mapped to the "Output Levels" (default is black (0) or white (255), respectively), whereas the midtone slider redefines the location of middle gray (128). Each slider is shown below as they appear in Photoshop's levels tool, with added blue labels for clarity:
ADJUSTING THE BLACK AND WHITE POINT LEVELS
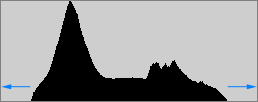
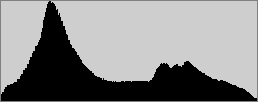
When considering adjusting the black and white point levels of your histogram, ask yourself: is there any region in the image which should be completely black or white, and does the image histogram show this?Most images look best when they utilize the full range dark to light which can be displayed on your screen or in a print. This means that it is often best to perform levels such that the histogram extends all the way from black (0) to white (255). Images which do not extend to fill the entire tonal range often look washed out and can lack impact. The image below was taken in direct sunlight and includes both bright clouds and dark stone shadows — an example of where there should be at least some regions that are portrayed as nearly white or black. This histogram can be extended to fill the entire tonal range by adjusting the levels sliders as shown:
 |
 |
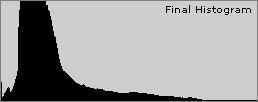
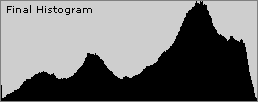
| Histogram Before Levels | Histogram After Levels |
 |
 |
| Lower Contrast | Higher Contrast |
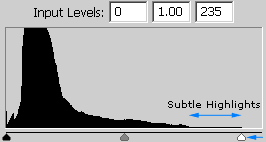
One should also be cautious when moving the black and white point sliders to the edge of the histogram, as these can easily clip the shadows and highlights. A histogram may contain highlights or shadows that are shown with a height of just one pixel, and these are easily clipped. This is often the case with low-key images (see histograms tutorial), such as the example shown below:
 |
 |
| Histogram Before Levels | Histogram After Levels |
 |
 |
| No Pixel at Full Brightness | Stronger Highlights |

ADJUSTING THE MIDTONE LEVEL
Moving the midtones slider compresses or stretches the tones to the left or right of the slider, depending on which direction it is moved. Movement to the left stretches the histogram to the its right and compresses the histogram to its left (thereby brightening the image by stretching out the shadows and compressing the highlights), whereas movement to the right performs the opposite. Therefore, the midtone slider's main use is to brighten or darken the midtones within an image.When else should one use the midtone slider? Consider the following scenario: your image should contain full black and white, and even though the histogram extends to full black, it does not extend to white. If you move the white point slider so that it reaches the edge of the histogram, you end up making the image much brighter and overexposed. Using the midtone slider in conjunction with the white point slider can help you maintain the brightness in the rest of your image, while still stretching the highlights to white:
 |
 |
| Histogram Before Levels | Histogram After Levels |
 |
 |
| Sky Not At Full Brightness | Stronger Highlights Similar Overall Brightness |
Note: Even though the midtones slider is always initially at 128, it is instead shown as 1.00 to avoid confusion when the black and white points change. This way, the midtones slider is always at 1.00 even when the other sliders have been moved. The midtone "Input Level" number actually represents the gamma adjustment, which can be thought of as a relative measure of the number of levels on the sliders left to those on its right. Thus, values greater than one mean there are more levels are to the slider's right, whereas values less than one mean more levels are to its left.
ADJUSTING LEVELS WITH THE DROPPER TOOLS
The histogram levels can also be adjusted using the dropper tools, shown below in red:
Comments
Post a Comment