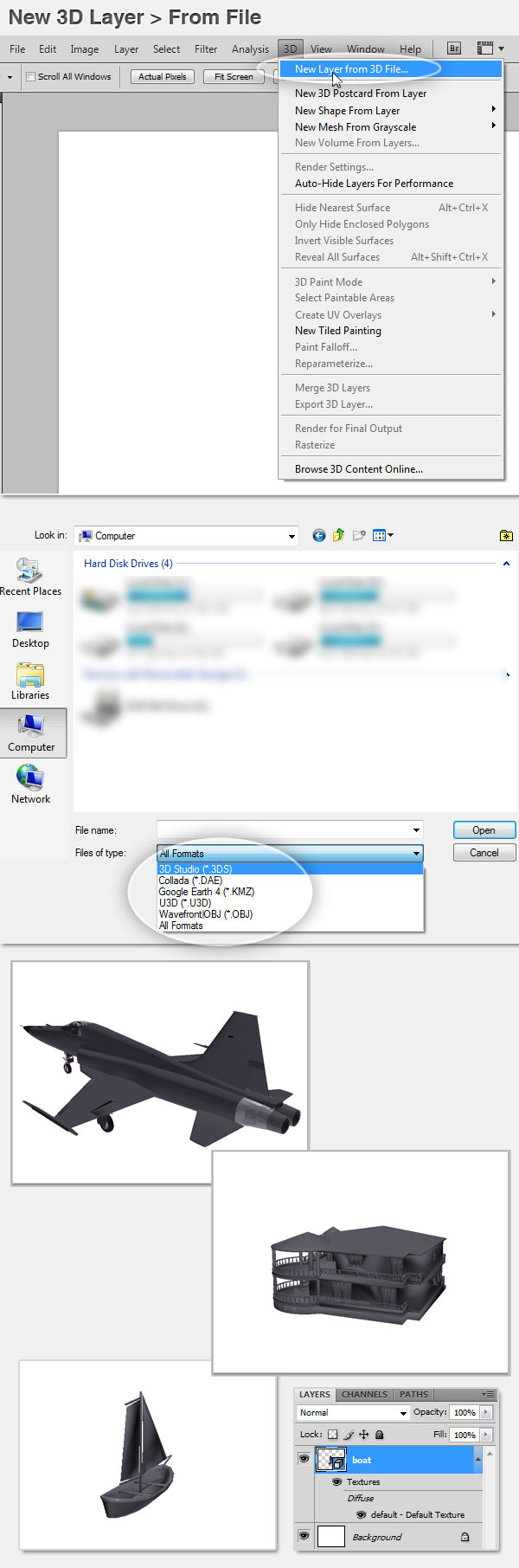
New Layer from 3D File
The first way and maybe the most known way to work with a 3D layer in Photoshop is creating a 3D layer from an existing file. For this go to 3D > New Layer from 3D File, then chose a file on your file system and open it. Photoshop allows you to open .3DS, .DAE, .KMZ, .U3D and .OBJ files. A new Layer with the object’s name will appear in the Layers Panel. You can add as many 3D layers as you want.
Working with the Basic 3D Tools
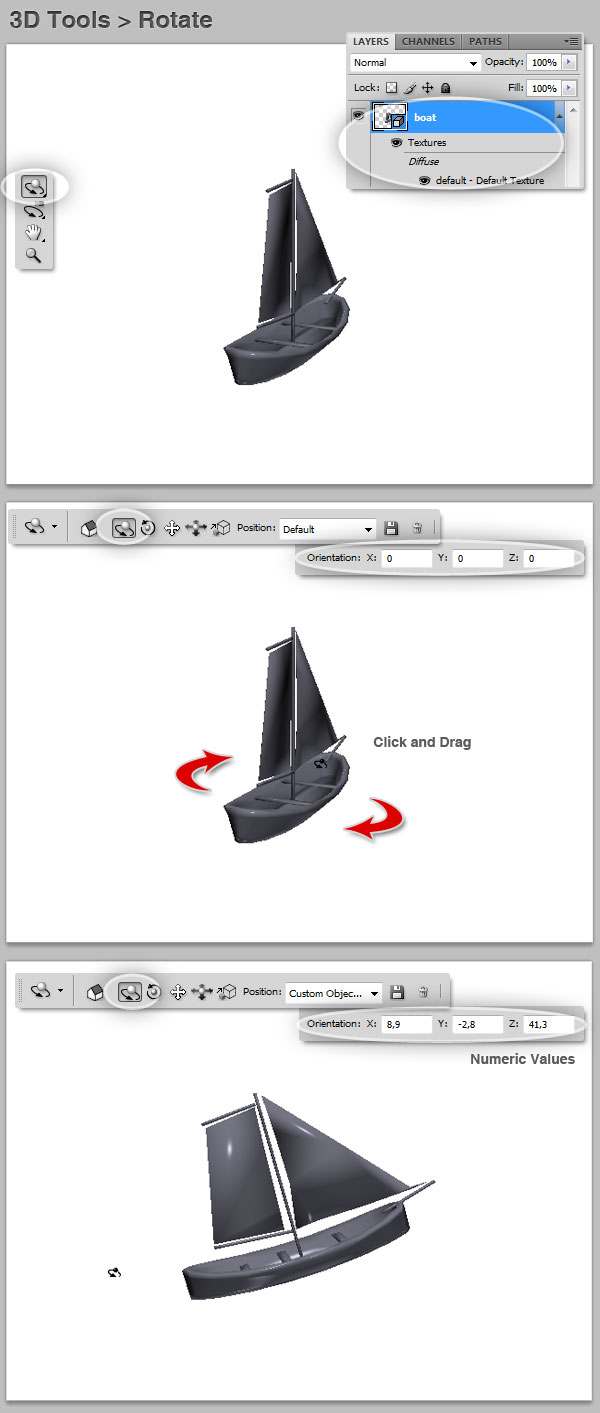
In the Tools Panel click on the active 3D Tool (K) and then on top, in the Options Panel, you will see several different options for you to edit the 3D layer. At any time you can go back to the default values by clicking on the tiny House Icon in the Options Panel.Rotate
The default tool and the first one in the list is Rotate, Click on the 3D model and Drag up or down to rotate it around its X axis, or side to side to rotate it around its Y axis. A diagonal Drag will rotate the model on both the X and Y axis. You can control the rotation by setting numerical values in the Orientation fields over the Options Panel, by default all of them are set to 0.
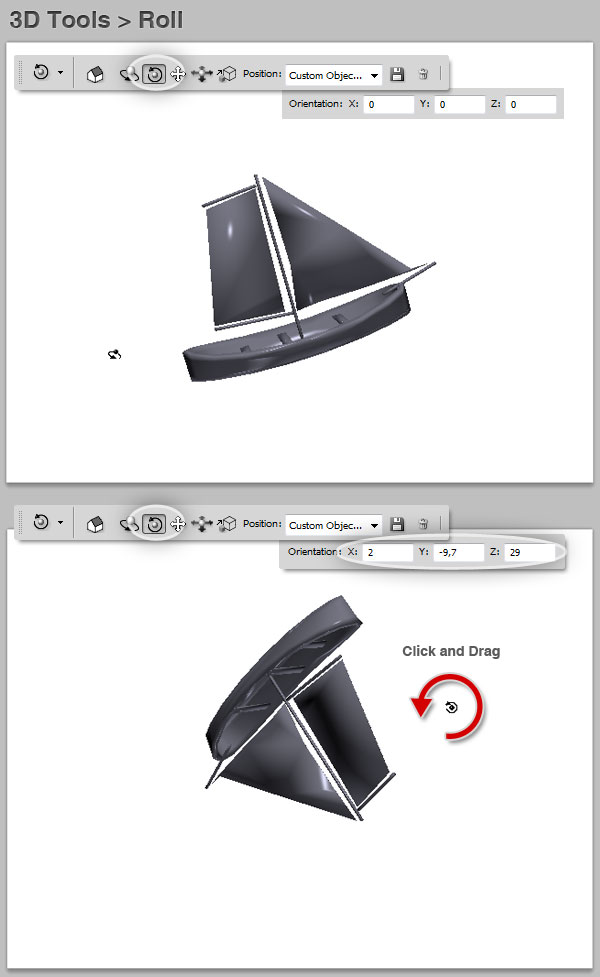
Roll
Drag side to side or up and down to Roll the model around its Z axis. You can do the same by using the previous tool, but holding the Option key on a Mac or the Alt key on the PC. You can control the rotation by setting numerical values on the Orientation fields.
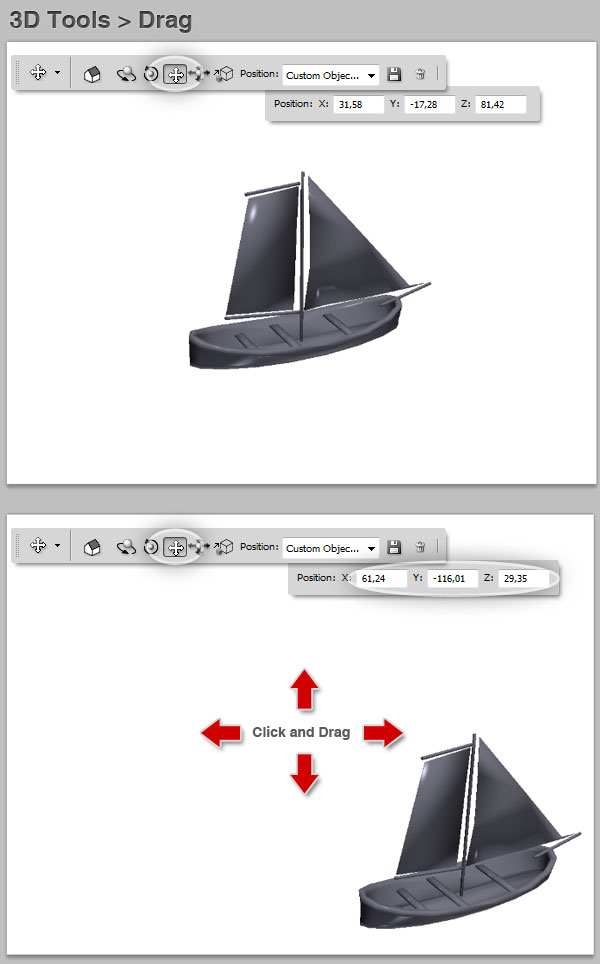
Drag
This tool moves the model in the 3D space. Drag side to side to move the model horizontally, or up or down to move it vertically. Hold the Alt key to move it in the X/Z direction. This tool is very different than the standard Move Tool (V) because this works over a 3D environment meanwhile the Move Tool works only in 2D. You can control the position by setting numerical values on the Position fields over the Options Panel all values are set in 0 by default.
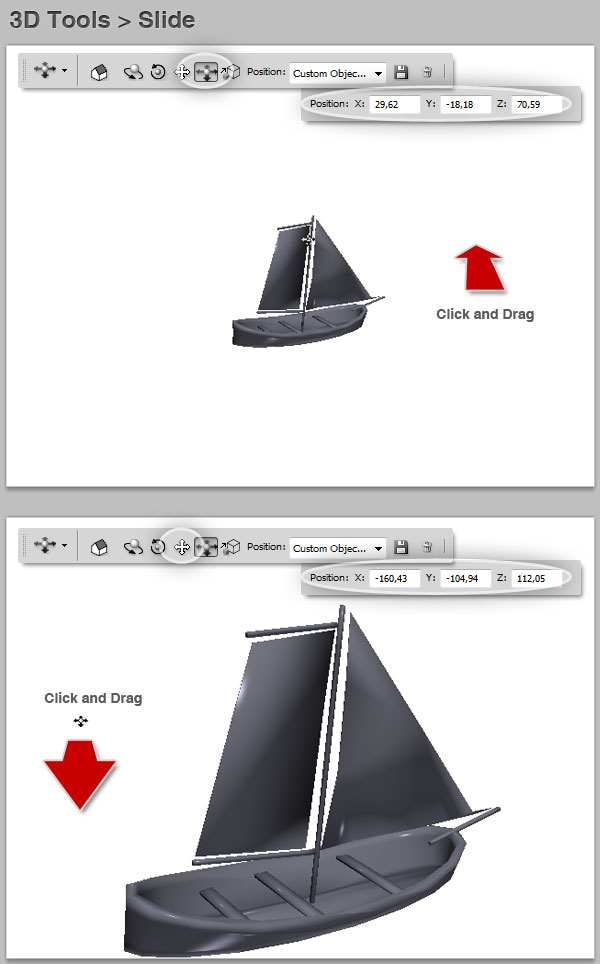
Slide
Drag side to side to move the model horizontally, or up or down to move it closer or farther away from your perspective. You can control the position by setting numerical values on the Position fields, which is 0 by default.
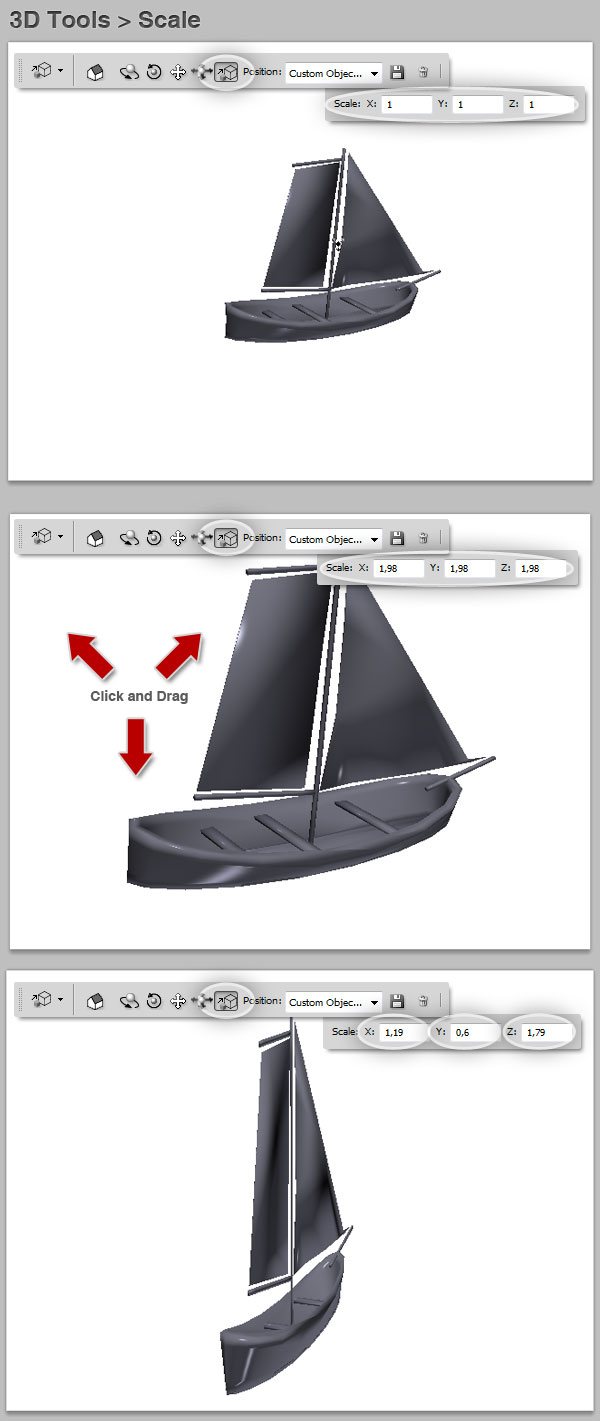
Scale
This change the model’s size. Drag up or down to scale the model larger or smaller. By setting the Scale values in a numeric format you can scale the model over any of its 3 axis, stretching it up or enlarging it. By default the numeric values are set to 1.
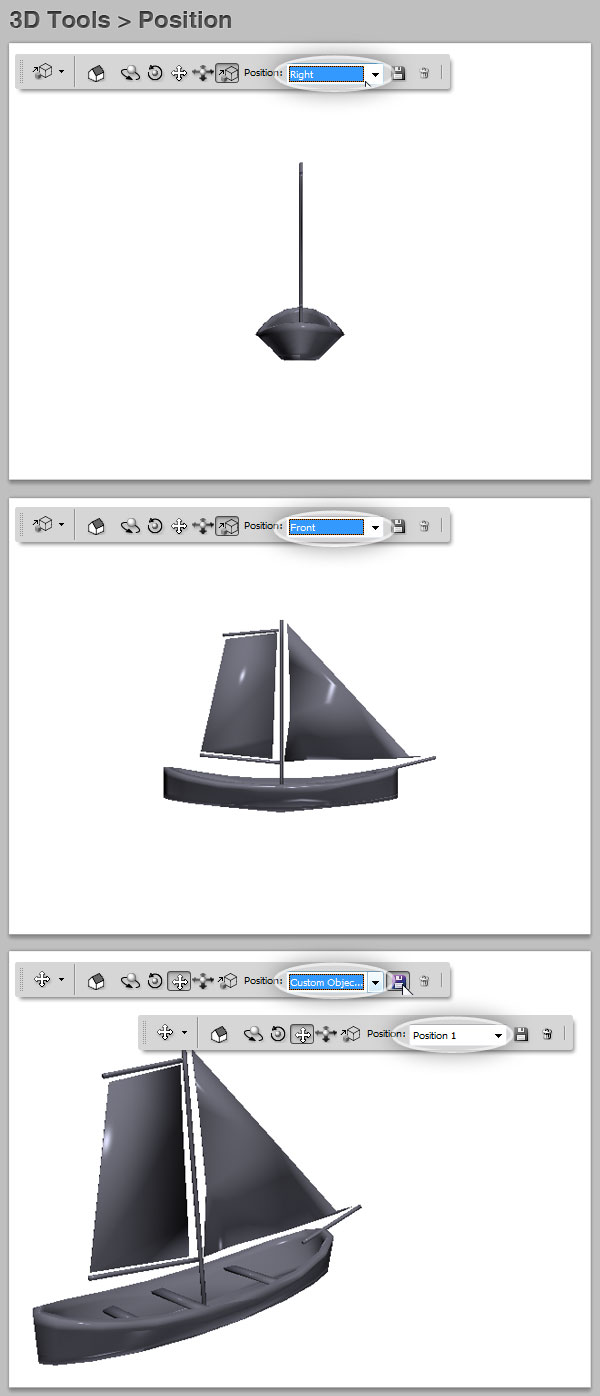
Position Presets
In the Position drop down you will find several position presets to chose from. Besides you can save a customized Position by clicking on the tiny Save icon or delete a custom preset from the drop down box.
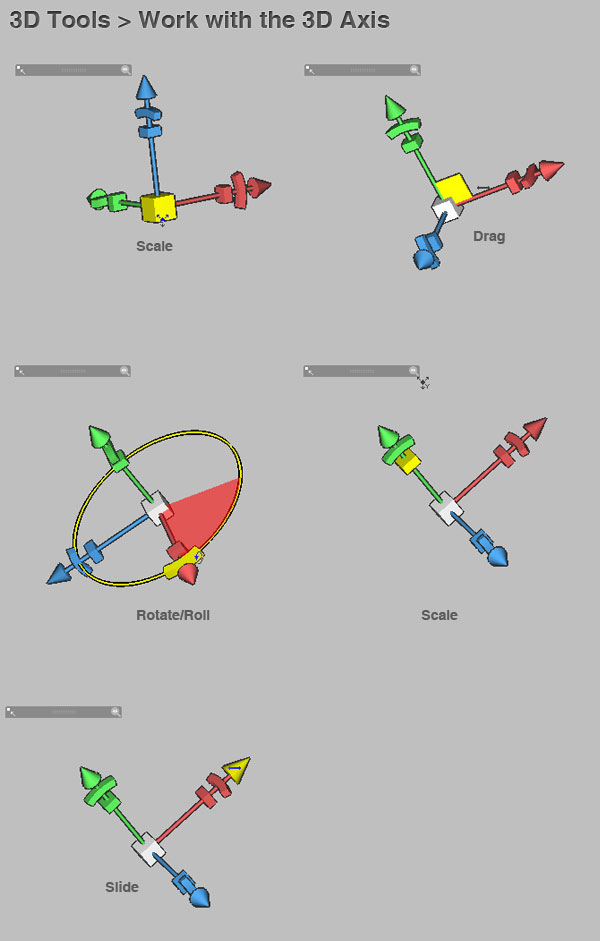
3D Axis
You must have Open GL enabled, go to Edit > Preferences > Performance and in the GPU panel check the box named Enable Open GL Drawing. Then when you create a 3D file, you’ll see a 3D axis handler to work with, it does exactly the same as the standard 3D tools, but working directly on the axis instead of clicking on the canvas. Below there’s a list of the hotspots of the 3D axis.
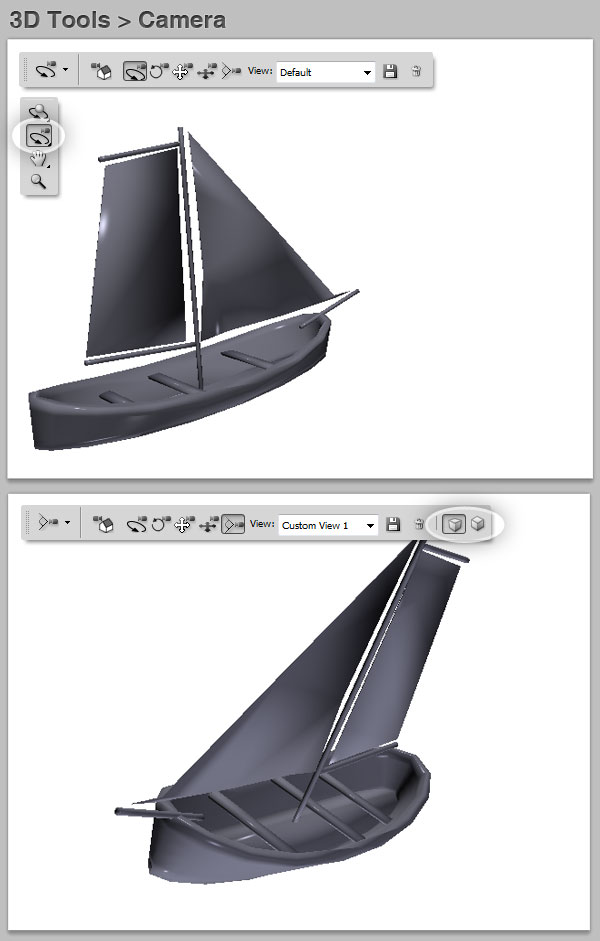
Camera
The 3D camera tools are used to move the camera view, while leaving the position of the 3D object fixed. This is very useful when you want to merge 3D objects into a single scene (we will see that shortly).Click on the 3D Camera default tool (N) to activate them. Most of the tools work pretty much the same as the Position Tools: Rotate, Move and Drag. You can switch between Perspective (Vanishing point) and Orthographic (Parallel lines) cameras, and zoom them up to 180. You can save Camera View Presets as well.

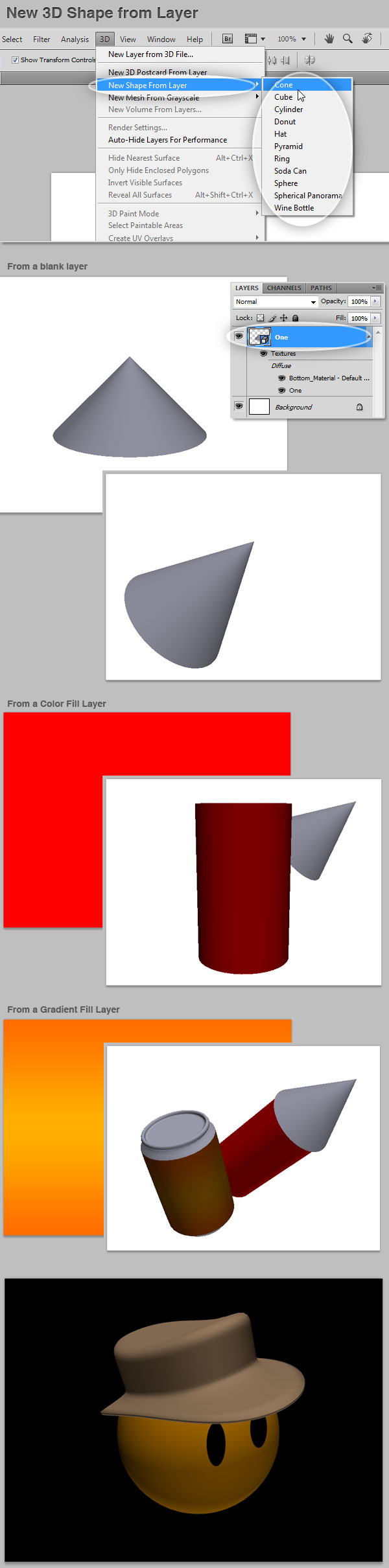
New Shape from Layer
Photoshop allows you to create a bunch of built in shapes from 2D layers. Select a Layer in Layers Panel, it can be any kind of layer, then go to 3D > New Shape From Layer …There you will find several presets to chose from. As you can see at the bottom of the image below you can create nice pieces using only built in shapes.
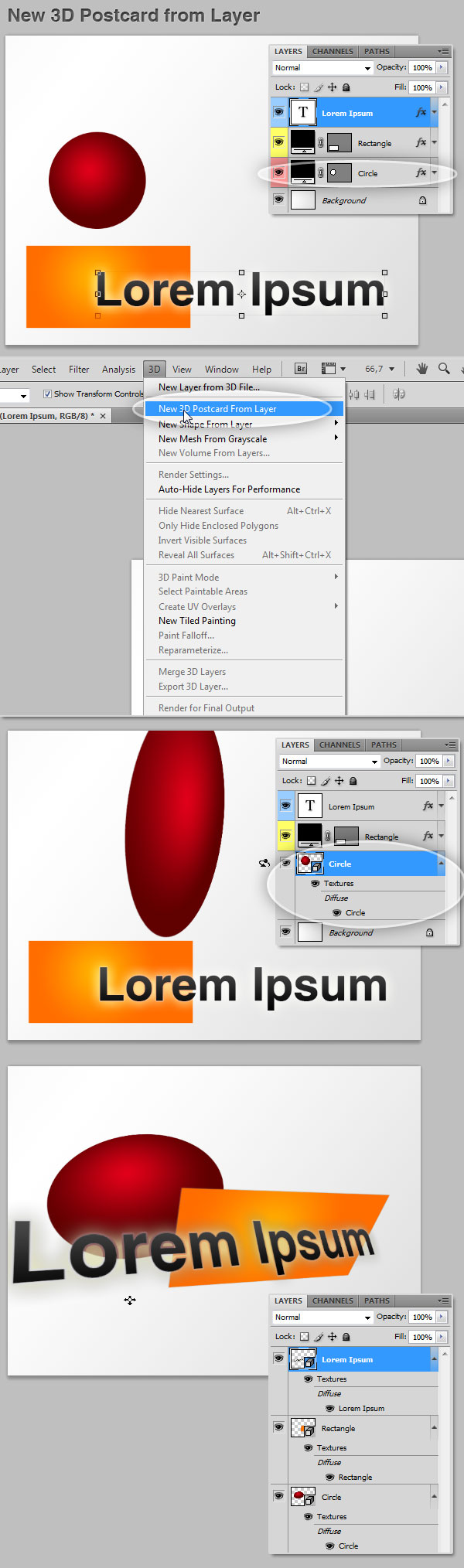
Postcard from Layer
Another way to create a 3D layer is by converting any layer into a 3D Postcard. For this select any layer (vector or bitmap), then go to 3D > New 3D Postcard from Layer. Then you can handle each layer as a 3D object.
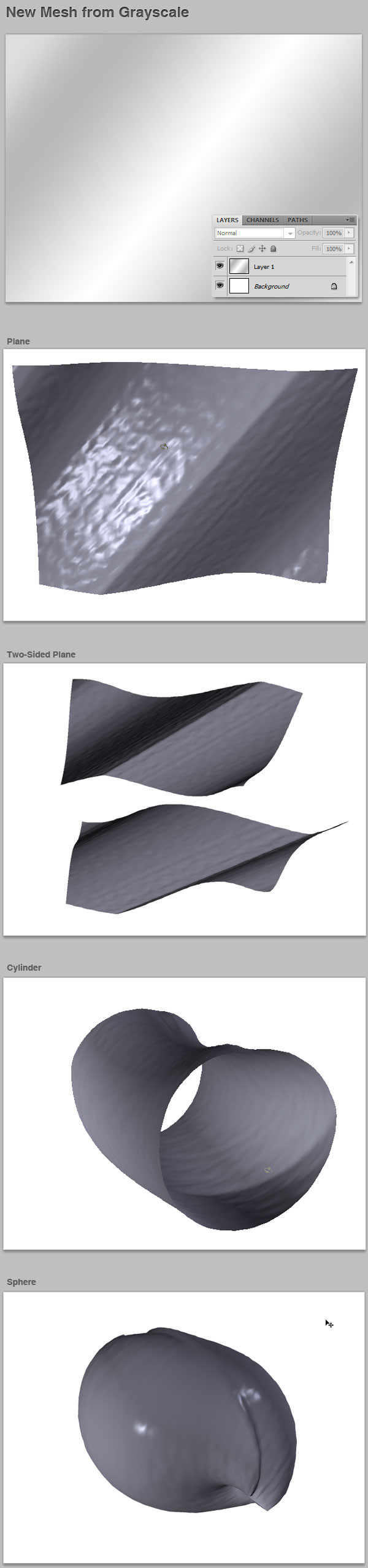
New Mesh from Grayscale
Finally another way of creating a 3D layer is from a Grayscale layer. Select any grayscale gradient, shape, or text layer and go to 3D > New Mesh From Grayscale > … and chose one of the following options: plane, two sided plane, cylinder and sphere. Below there’s an example of 3D layers based on a gradient layer.
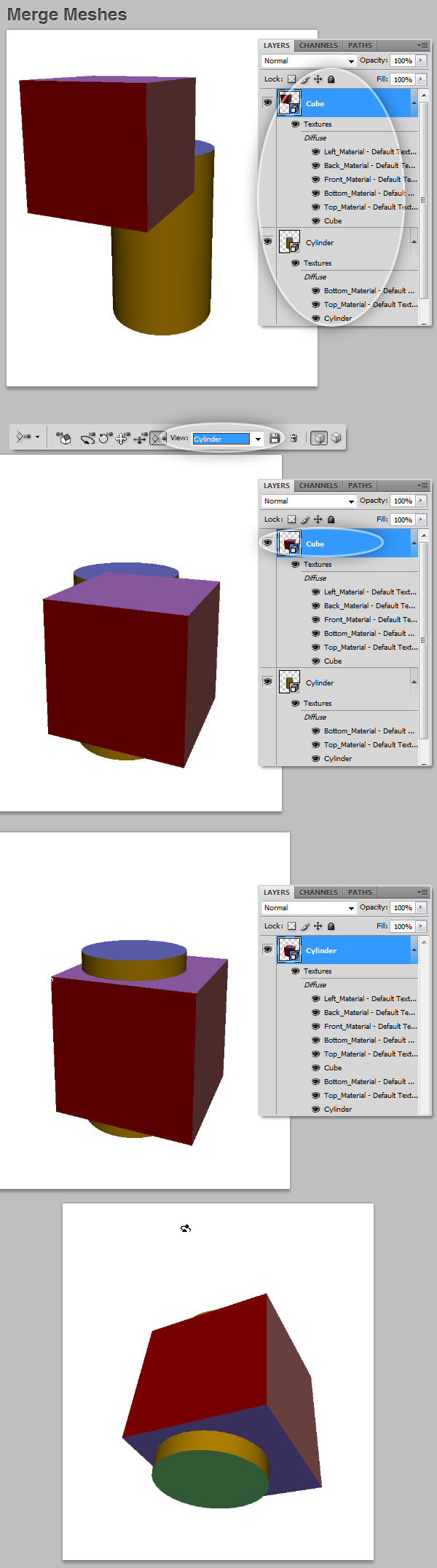
Merge Meshes
You can easily merge two or more 3D layers into a single scene. For this you need two 3D layers in the same file. In the following example there is a cube and a cylinder. Select one of the layers ("Cube" in this case), then using the Camera Tool set the View drop down to the other 3D Layer ("Cylinder"). Finally in the Layers Panel Options Menu go to Merge Down. This way you will have a unique 3D layer. Each mesh still can be edited separately on the 3D Panel.
Part II – Working with the 3D Panel
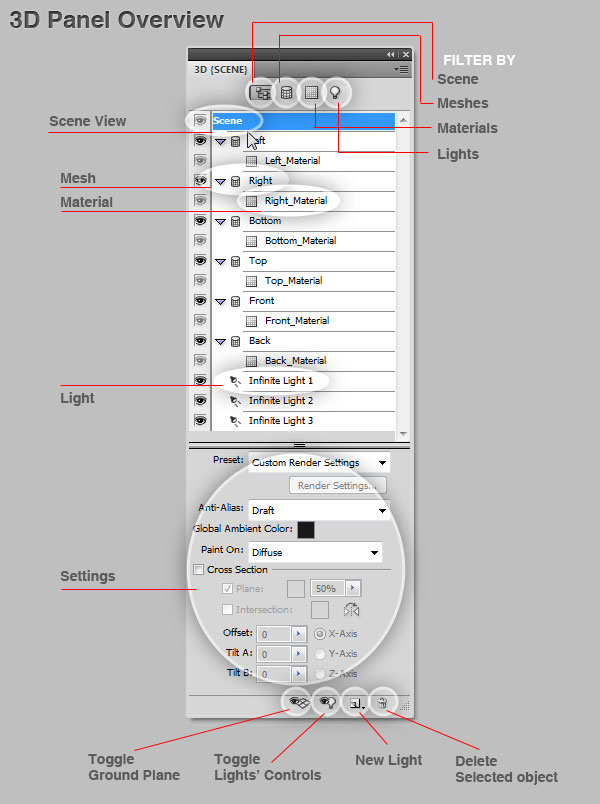
Go to Window > 3D to show the 3D Panel. There you will find several options to take your models into another level (you must have a 3D layer selected in order to show all the options on it).On top there are four buttons that filter the viewing of the components of the Scene: Scene (All in one), Meshes, Materials and Lights. Below there are the Scene objects, first there’s the Scene itself, then a list of all the meshes ,each one with its respective material, and below a list of the lights. You can toggle the visibility of a mesh, material or light anytime you want.
Below the Scene explorer there’s a panel where you can change the settings of the selected object (we will dig into this later). Finally, there are four little buttons: Toggle Ground Plane show/hide a ground plane, Toggle Lights show/hide the lights controls, New Light shows a list of lights to add into the scene, and Delete, which removes the component from the scene.

Scene Render Settings
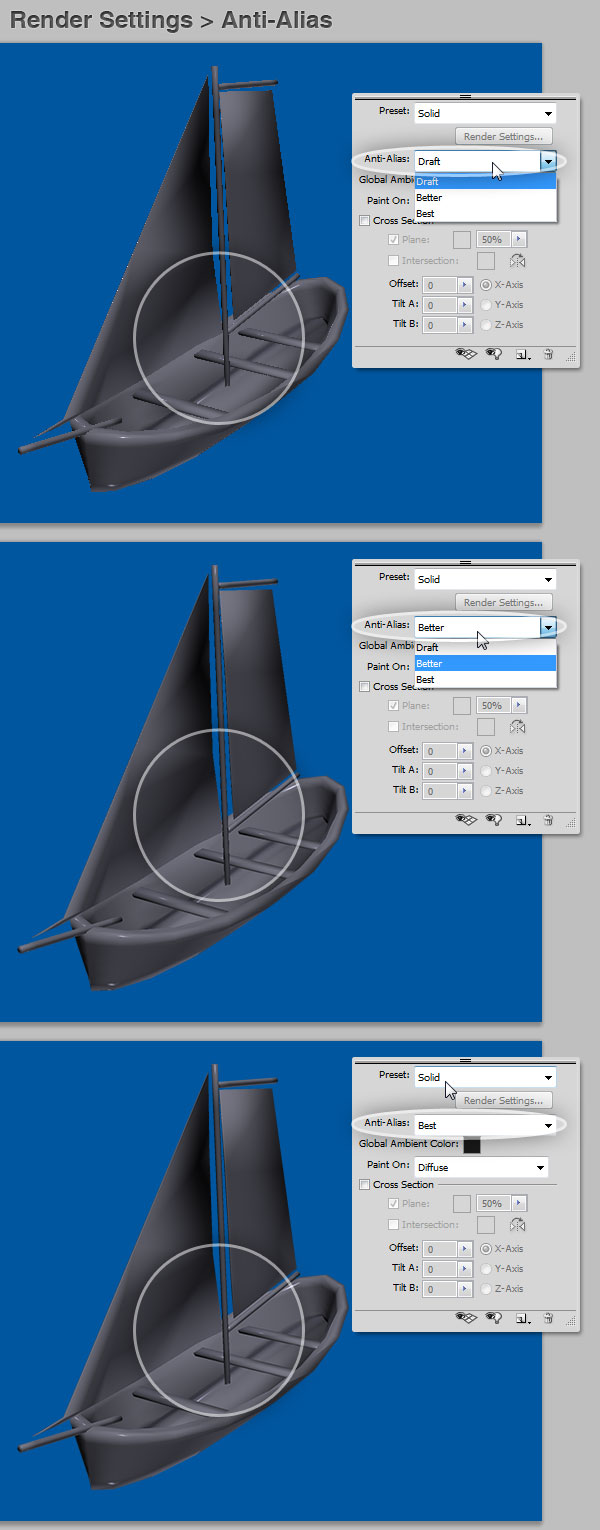
Anti-Alias
Select the Scene on the object’s explorer in the 3D Panel. We will begin with the Anti-Aliasing of the render. In the settings area of the 3D Panel there’s a Drop Down with three anti-aliasing options: Draft, Better and Best. You can change this setting anytime you want. Just remember that a better anti-aliasing means more time for the system to render the image.
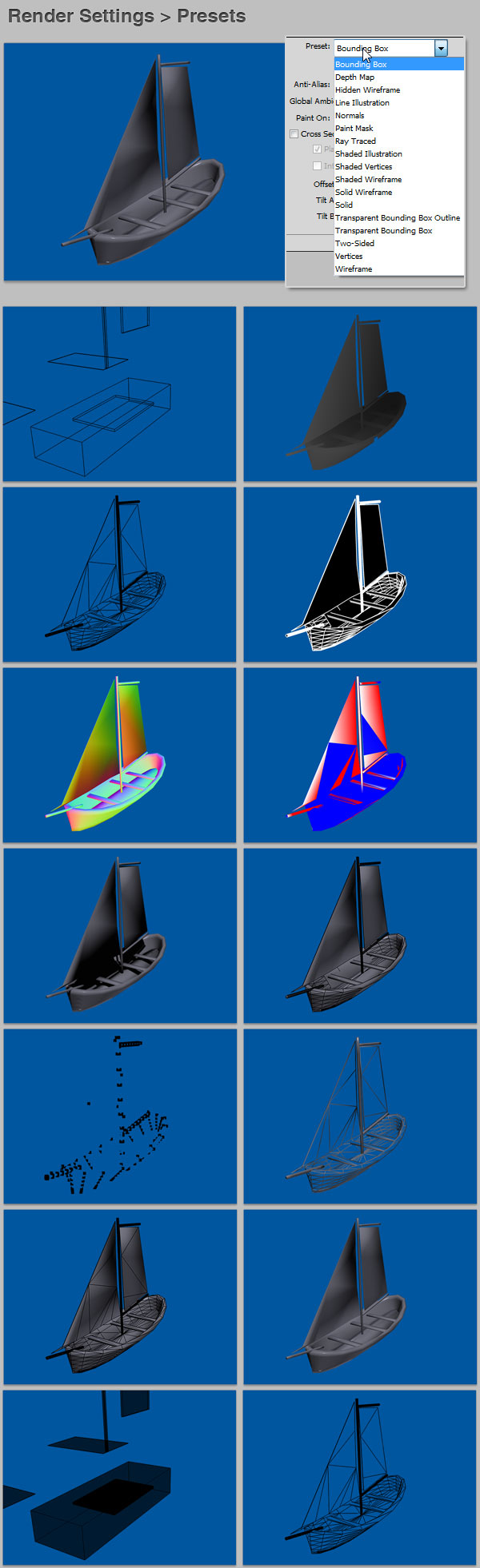
Render Presets
On the Preset drop dow you will find a lot of render presets. Below are some examples.
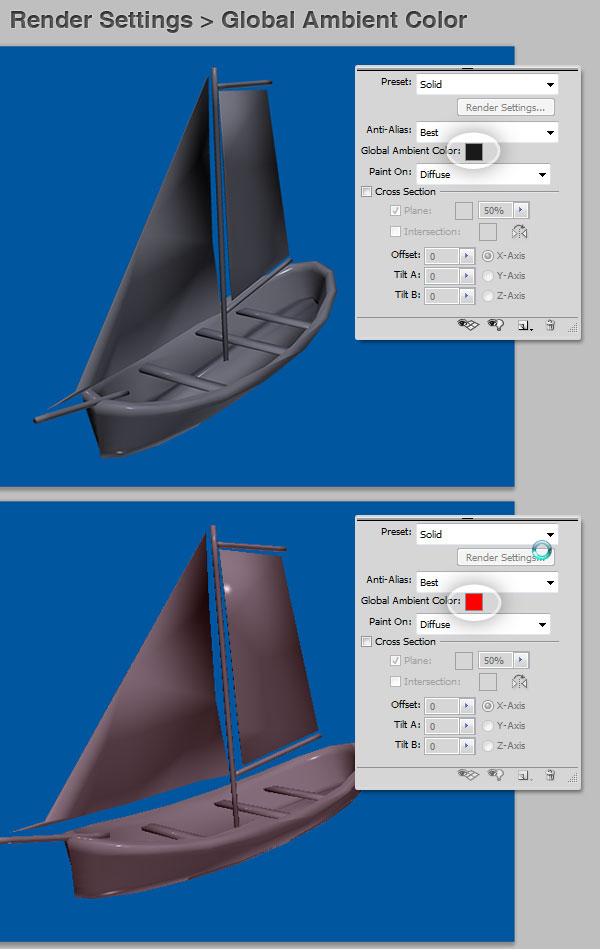
Global Ambient Color
The Global ambient color is a global color, which is visible on reflective surfaces (we will see more about reflectiveness shortly). By default the global ambient is set to black.
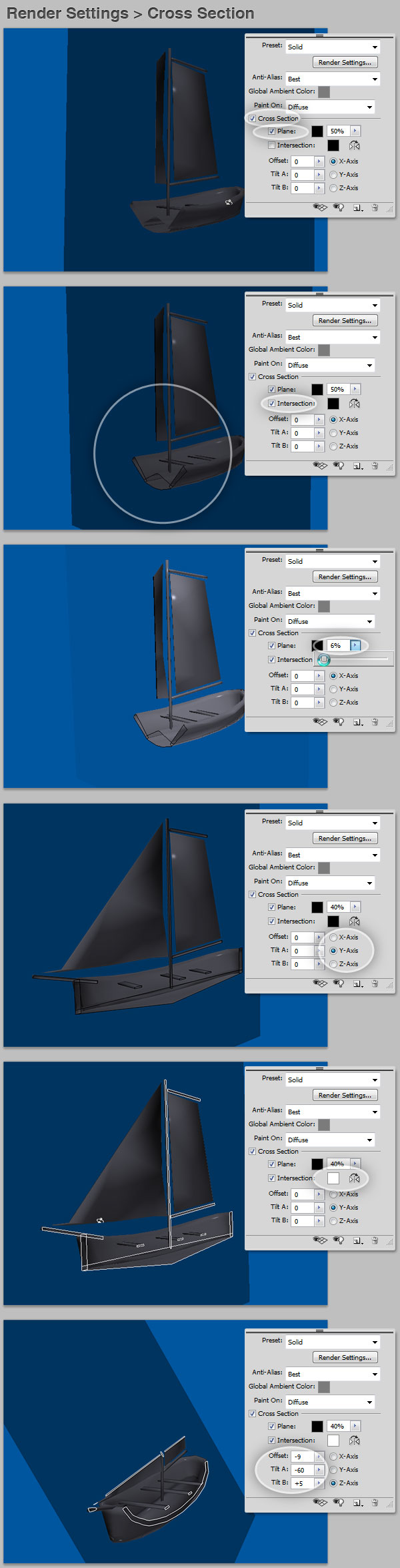
Cross Section
This setting creates a planar cross section that intersects the model trough an axis at the angle you choose. It’s pretty useful in order to see through a model and view interior content. You can change the color and opacity of the intersecting plane and define a color for the lines. Besides you can change the Offset and Tilt values as you wish.
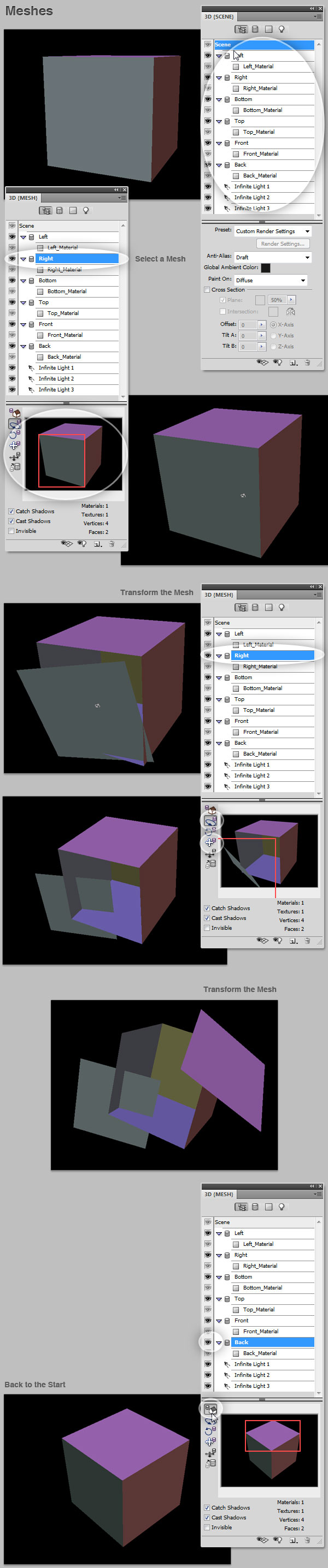
Working with Meshes
Each scene may have several meshes. You can select them one by one in the top section of the 3D panel. Once you select a mesh the Settings area will show a miniature of the Scene and a red rectangle delimiting the mesh. Each mesh can be handled as any 3D object (rotate, roll, scale, etc.) but with the tools in the bottom of the 3D Panel, by clicking in the little Home icon the mesh will go back to its original position and scale.
Part III – Materials
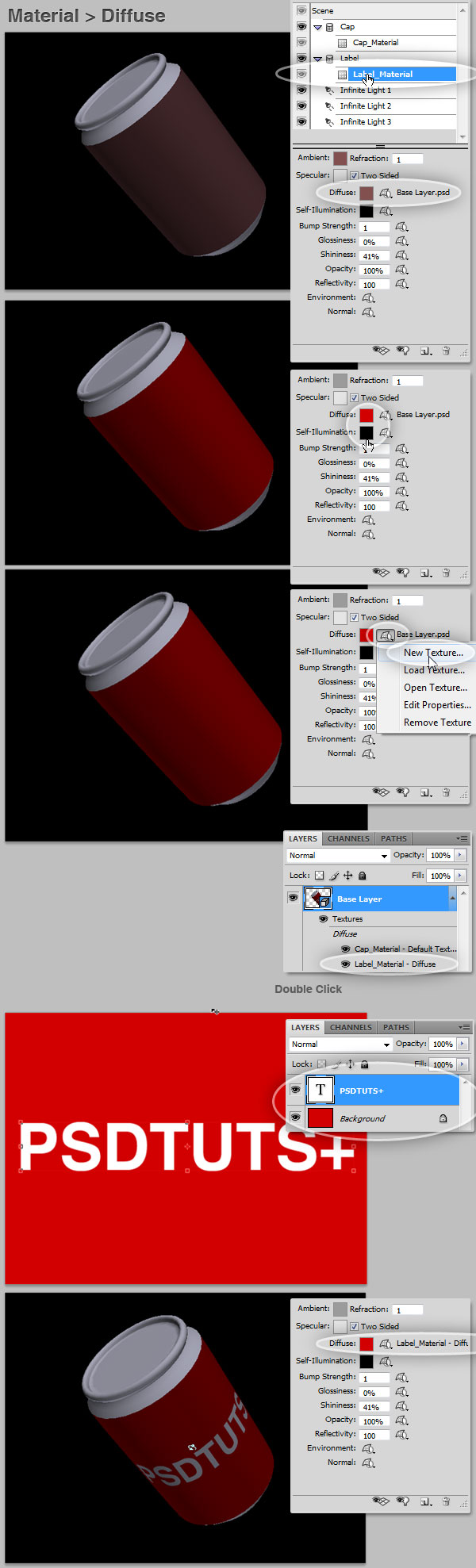
A material is a complex group of texture layers: Diffuse, Bump, Glossiness, Shininess, Opacity, Reflectivity, Environment and Normal. Each one with its very own characteristics. Combining them in a proper way results in an outstanding or even realistic result. To edit a material click on the mesh’s material and see the Settings on the bottom of the 3D Panel.Diffuse
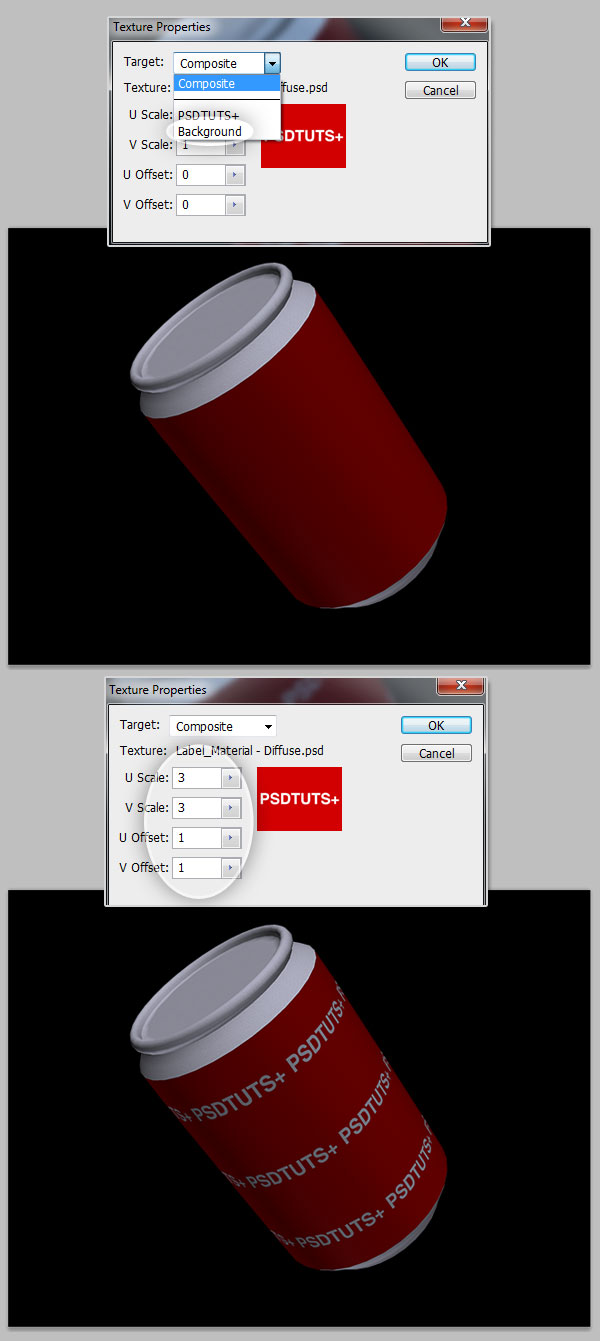
This texture is the color of the material. You can either select a color from the swatch or create a New Texture (or Open an existing one) by clicking on the Texture Map Menu as shown in the third screenshot below.Once you create a texture layer, it will appear in the Layers Panel. You can Double-click to edit it. A new document with a .PSB extension will be open there. You can design anything you want. When you save the document, the 3D layer will be updated.


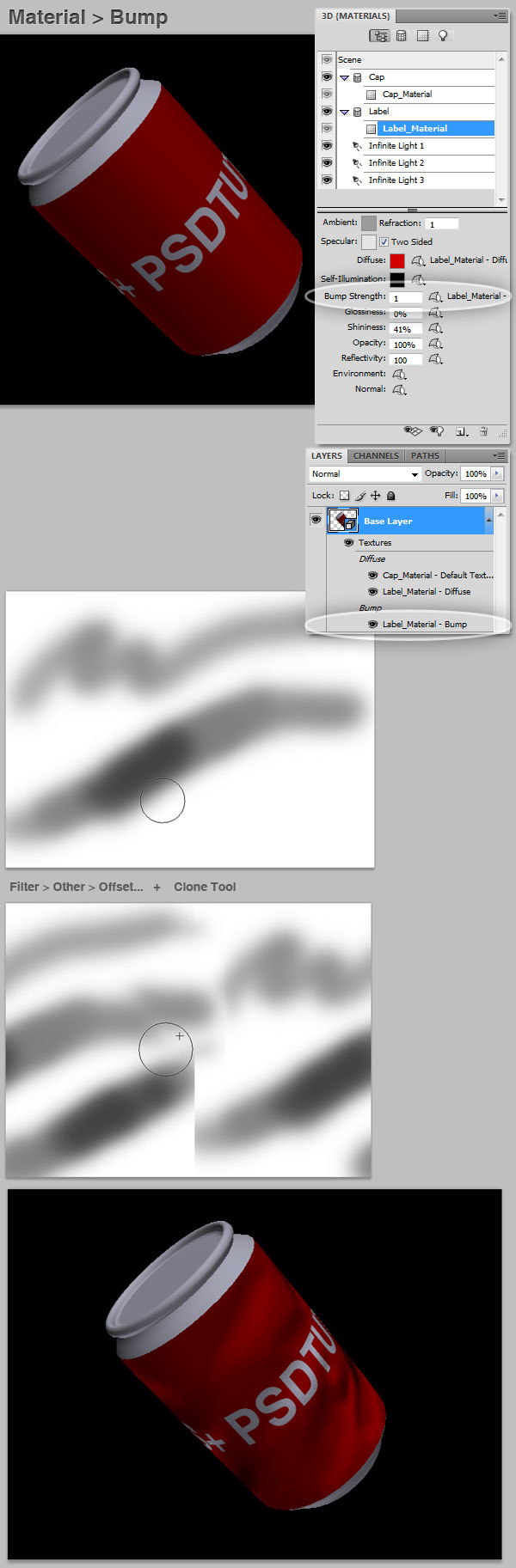
Bump
This texture creates bumps in the material’s surface. A bump map is a grayscale image in which lighter values create raised surface areas and darker values create flatter surface areas. In the following example there’s an irregular grayscale image created with a simple Brush and its respective result. The Bump Strength field is set to an amount from 1 to 10.Tip: In order to make a texture layer almost perfect, go to Filter > Other > Offset, change both horizontal and vertical offset and use a clone tool to polish the edges.

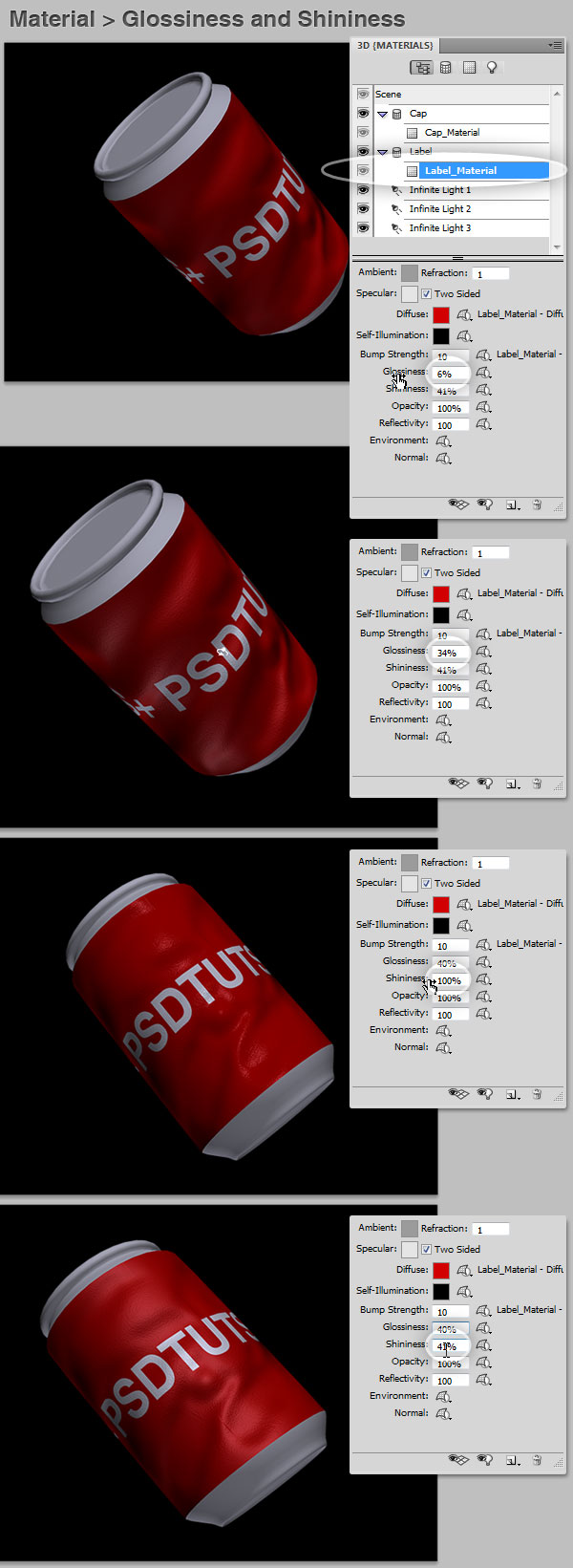
Glossiness and Shininess
Glossiness defines the amount of light from a source that reflects off the surface and back to the viewer. Shininess defines the dispersion of the reflected light generated by the Glossiness setting. It’s harder to explain than it is to try. Change both values and see what happens. Don’t forget that you can add a texture to any of those settings.
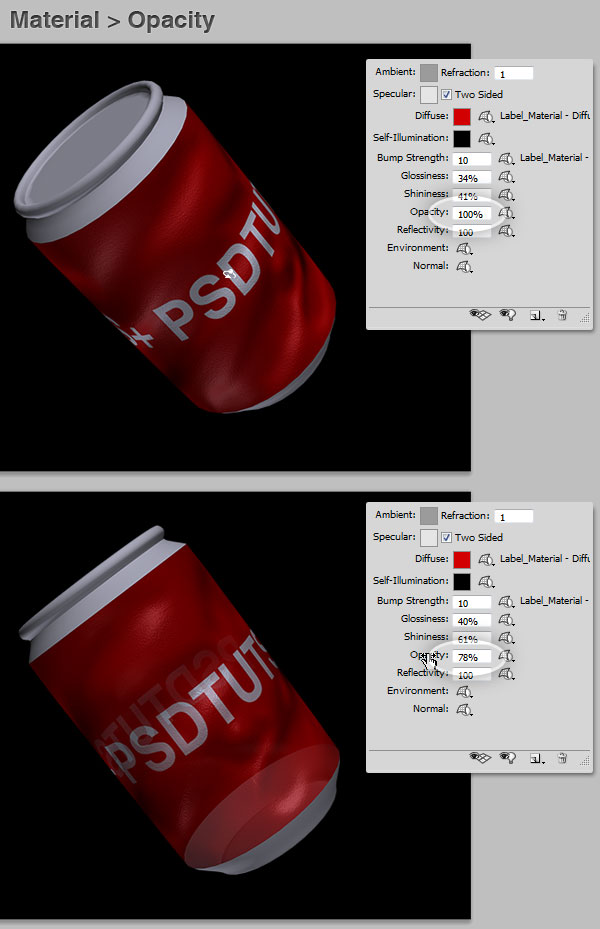
Opacity
Increases or decreases the opacity of the material (0-100%). It’s useful for creating glass textures for example.
Environment and Reflectivity
One of my personal favorites textures on a material is Environment, which stores the image of the environment surrounding the 3D model. In the following example I’m adding a clouds texture to the Environment option, and voilá, a nice reflection on the ring’s surface, you can hide the environment by toggling the eye icon of the Environment texture in the Layers Panel.Reflectivity here is very important, since increases the reflection of other objects in the 3D scene, and the environment map, on the material surface. The lower the percentage of reflection the less environment is reflected.

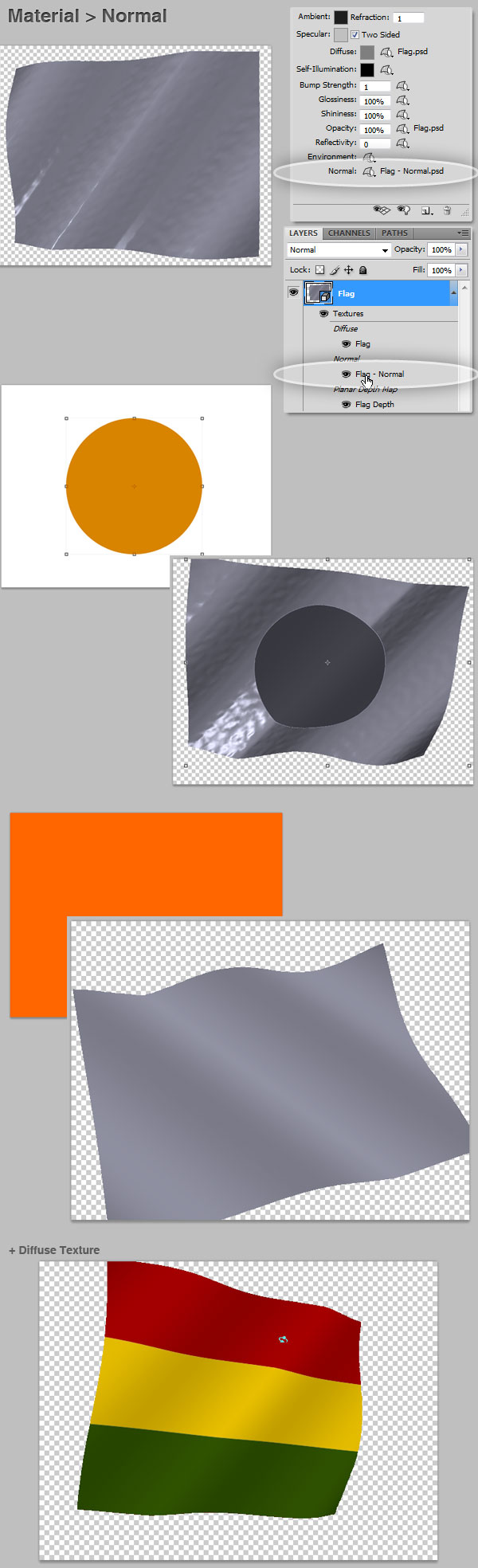
Normal
Another personal favorite, a normal map increases surfaces details. It’s based on a multi-channel (RGB) image and helps to smooth the surface. Below there is an example of an orange circle dawn on a normal texture. You can see the circle zone looks smoother on the 3D model. If the RGB layer covers all the document, then the entire surface will look smoother.Look at the example below, with a Normal map and a Diffuse texture you can create a nice 3D flag in less than 1 minute!.

Part IV – Lights
3D lights illuminate models from different angles, adding realistic depth and shadows. You can add three types of lights in Photoshop: Infinite Lights (like sunlight), Spot Lights like reflectors, and Point lights like bulbs.You can change the position of lights, also color and intensity. You can see them at the bottom of the scene explorer, most of models have at least two Infinite Lights that you can edit, or delete. To create a new layer click on the New Light button on the bottom of the panel and chose the type of light that you want to create.
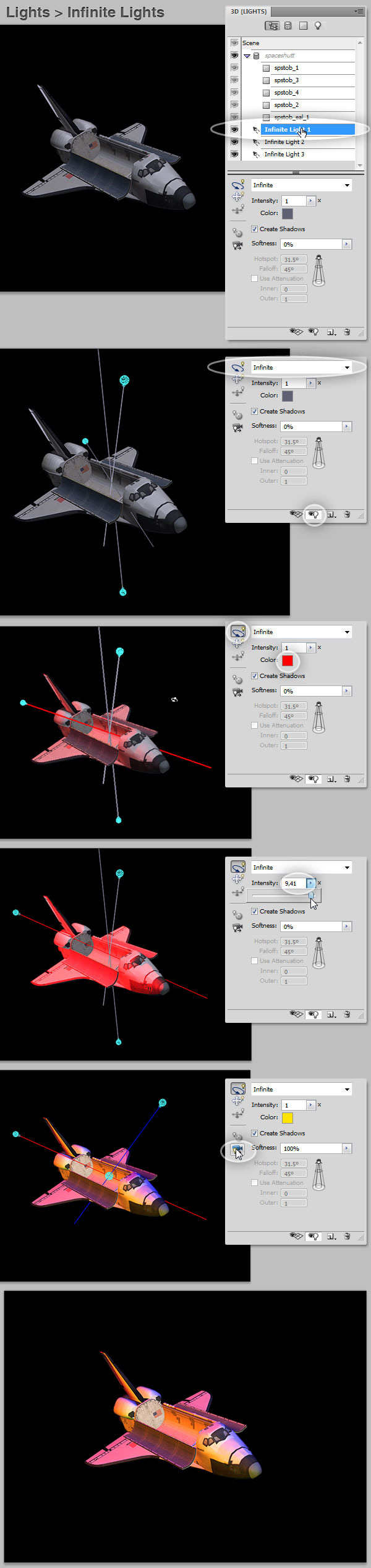
Infinite Lights
Once you created or when you’re editing a, Infinite Light, you can customize its Color, Intensity and the ability to Create Shadows. It’s pretty useful to toggle the Light Guides on the bottom of the 3D panel. An Infinite Light can only be Rotated or by clicking on the tiny Camera icon set the light on the focal point. You can add as many Lights as you want.
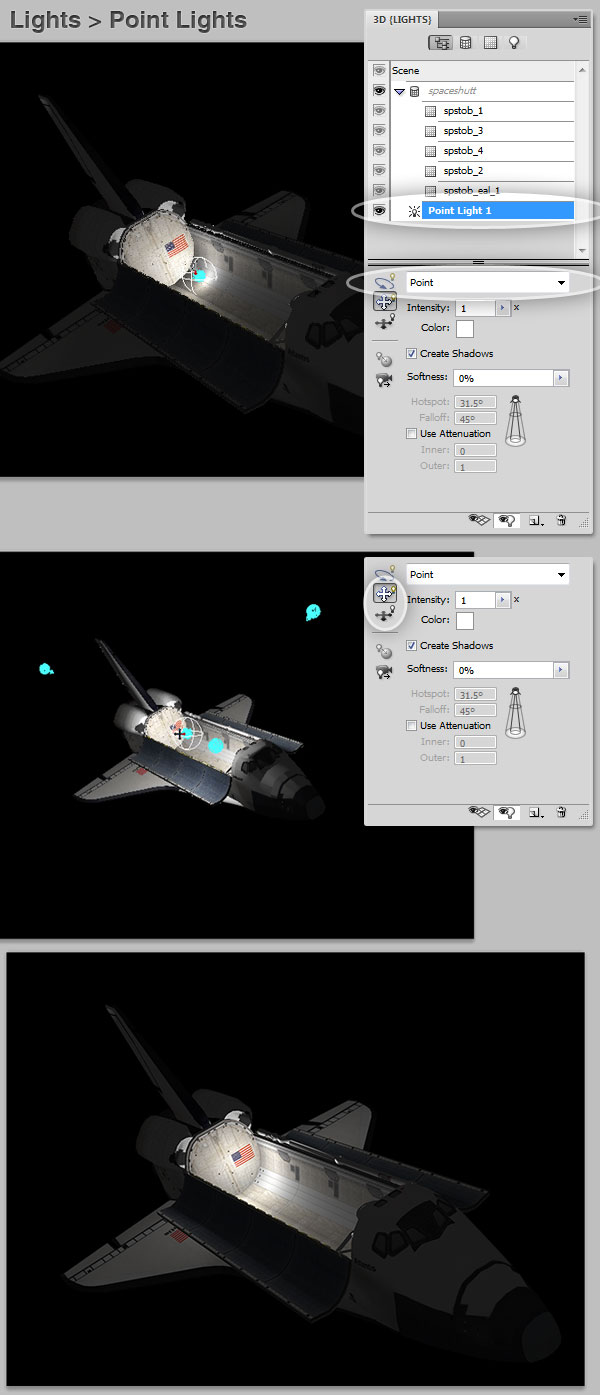
Point Lights
This light works as if you are putting a bulb light somewhere in the model. You can edit the Position, Intensity, Color, Create Shadows and Softness as well as Infinite Lights, but you can Drag, Move and Rotate this light.
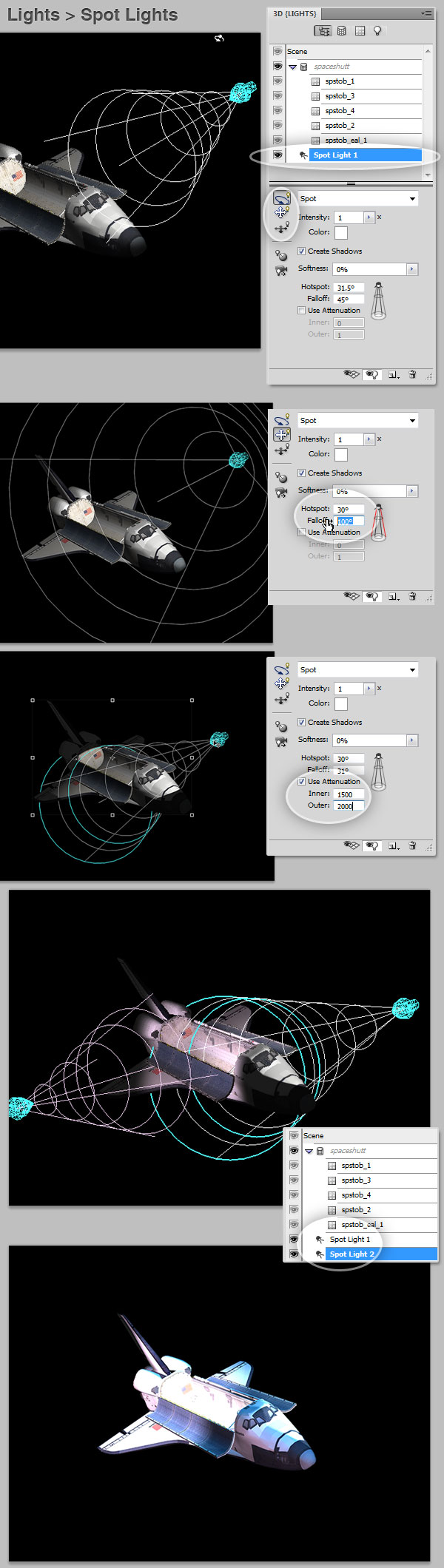
Spot Lights
As well as the other lights, you can change the Intensity, Color and Shadows ability, move it trough the scene and change the Softness. Besides you can configure the position (in degrees) of the Hotspot and the Falloff.Finally you can check Use Attenuation (how fast light intensity decreases as distance from objects increases) and change the Inner and Outer attenuation values. No matter how detailed the screenshot may be, the only way to see how it works is giving a try.

Part V – Some Extras
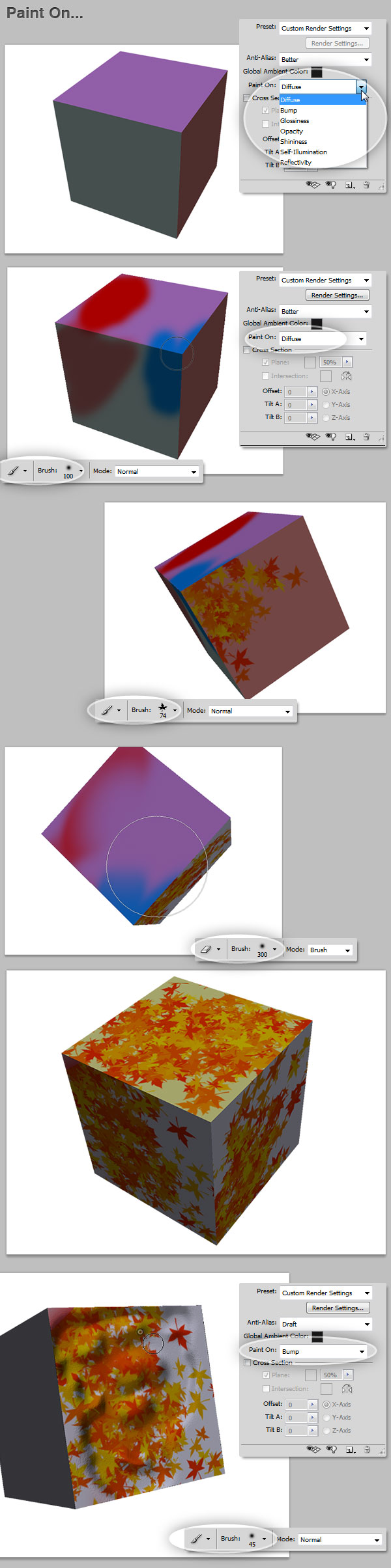
Paint On
Last but not least the Paint On… Photoshop enables paint directly over any texture layer of the Materials, Select the Paint On… texture on the 3D panel (you must select the scene first) and from the Tools Panel select the Brush tool and customize the settings and colors as you want.In the following example you can see how to paint over the Diffuse Texture using a couple of brushes and even the Eraser Tool. At the bottom of the image below there’s the result of painting on the Bump texture with a soft black brush.

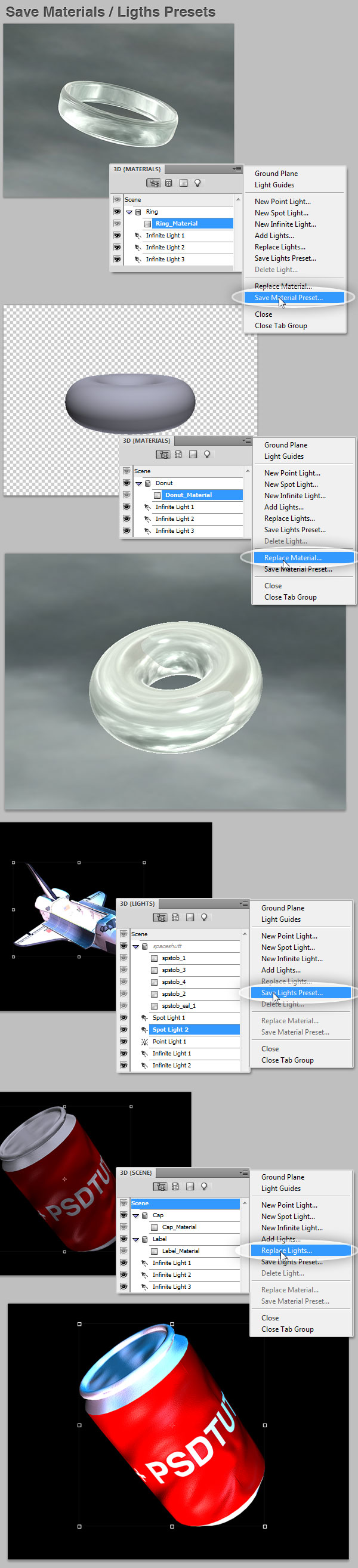
Save Materials and Lights Presets
Since creating a material sometimes is a long process, it’s very practical to create presets of Material and Lights to re-use them later. Select a Material, then on the 3D Panel’s Options Menu click on Save Material/Lights Preset…, type some name for it and save it somewhere. To Apply a preset on another mesh select Replace Material/Lights…
Comments
Post a Comment